1.model组件
a.用于存放数据组件,放置data组件
b.事件,页面打开
2.data组件应用
编辑列,编辑数据
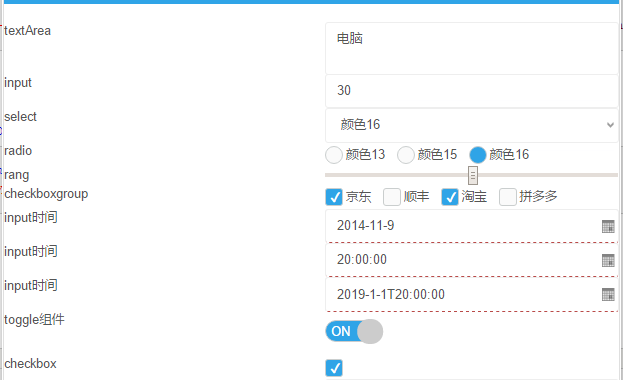
类数据感知组件,select、radioGroup、checkboxGroup
展现当前行数据,展示某一列使用bind-ref设置,输入类感知组件,placeHolder属性设置,输入字段提示
select组件进行选择,选择内容存储在另一个data组件中,bind-options选择属性关联或bind-itemset属性关联
select组件 bind-labelRef(设置组件显示那列内容)
autoload第一次下拉时候,才加载数据。
显示名称存储编码
bind-optionsLabel或bind-itemsetLabel关联名称列标签
bind-optionsValue或bind-itemsetValue关联名称列值
<select component="$UI/system/components/justep/select/select" bind-optionsCaption="请选择..."
class="form-control" xid="select1" bind-ref='$model.data1.ref("spec")' bind-labelRef='$model.data1.ref("spec")'
bind-options="data2" bind-optionsValue="precID"></select>
<span component="$UI/system/components/justep/select/checkboxGroup" class="x-checkbox-group" xid="checkboxGroup1"
bind-ref='$model.data1.ref("channel")' bind-itemset="data3" bind-itemsetValue='ref("name")' bind-itemsetLabel='ref("name")'></span>
min设置最小日期格式 js:'2020-06-01'
format设置日期显示格式
<column label="到货日期" name="comDate" type="Date" xid="xid5"></column>
<column label="创建日期" name="createDateTime" type="DateTime" xid="xid7"></column> <column label="开始日期" name="startDate" type="Time" xid="xid8"></column>
toggle组件,开关按钮跟checkbox使用同一个属性