一. list绑定data组件
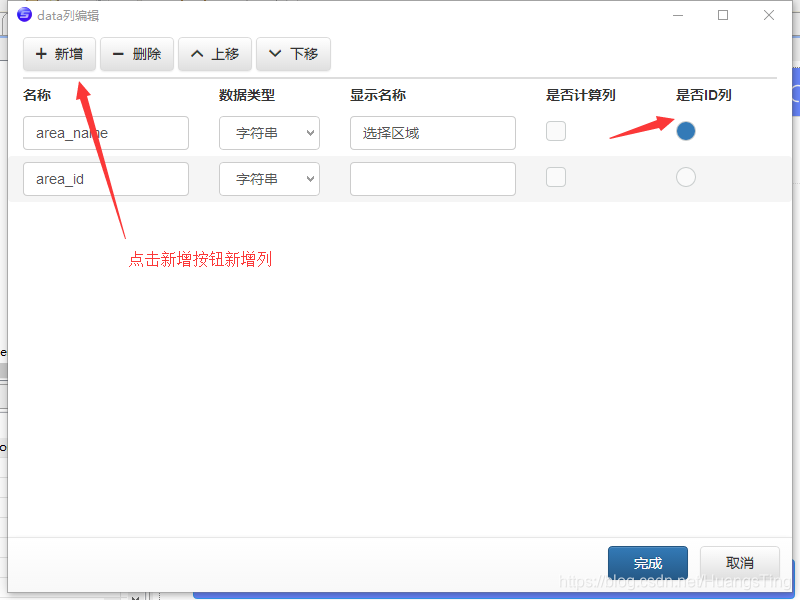
1.新建data组件,右键编辑列,要记得选择一个作为ID列

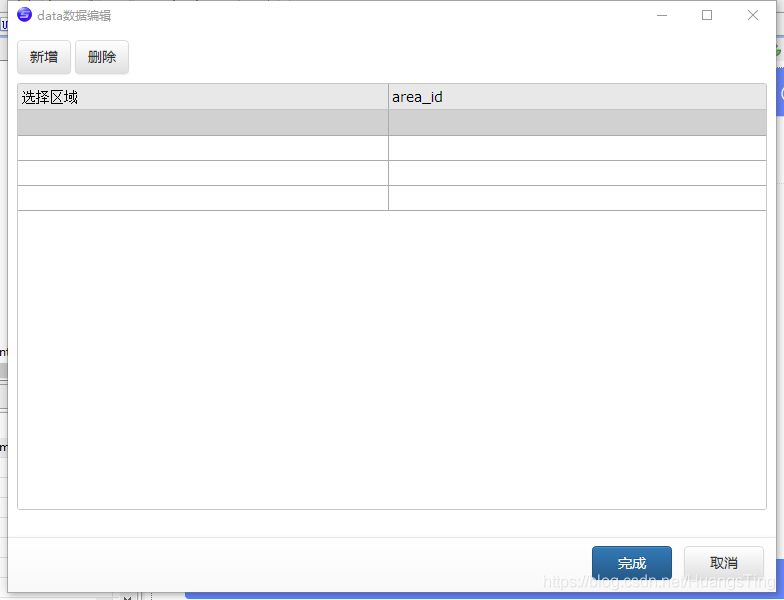
2.右键编辑数据,填写所需要渲染的假数据,如果是调用ajax动态赋值给data,则可以略过这一步

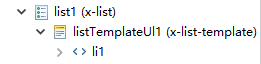
3.新建list组件,结构如下

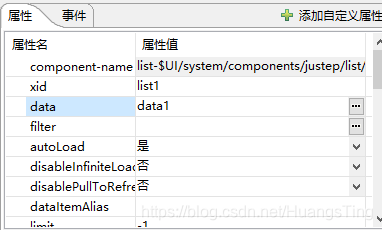
选择list1组件,在其data属性中,绑定我们刚刚创建的data1组件

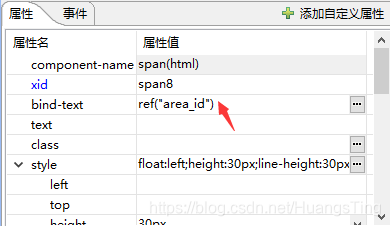
4.在需要data动态赋值的标签中选择bind-text属性绑定data组件的列,这样就可以将列里面的数据赋值给该标签了,列有多少条数据就会生成多少条li

注意,这里的bind-text绑定必须采用手动敲入ref(" ")的格式,而不能用选择的方式选择(我也不知道为什么,之前一直无法渲染出数据,查了很久才发现是这个原因)
二.调用ajax动态赋值给data
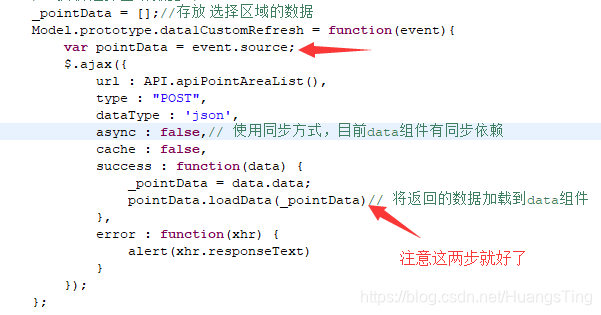
1.在刚刚创建的data1组件中,选择onCustomRefresh事件,进行ajax调用

2.这里使用了loadData()方法

注意,数据组件Data的列要与json中的列名一致才可以
到这里就算完成了。