(作者:黄海浪,撰写时间:2019.03.30)
Ai这个软件与Ps是同一家公司研发的,Ai制作东西比PS制作的东西要高清,我本次要介绍的是我制作icon时遇到的一些小细节,icon可以使用Ai或Ps制作,而我使用的是Ai,Ai的作图技巧没有Ps更好,我制作icon也运用到了Ps,我使用Ps操作一些小东西,然后导出为图片再导入Ai进行操作,使用Ai制作比较复杂,Ps比较好,而Ai 比Ps做得高清,下面我来介绍下我制作的icon。
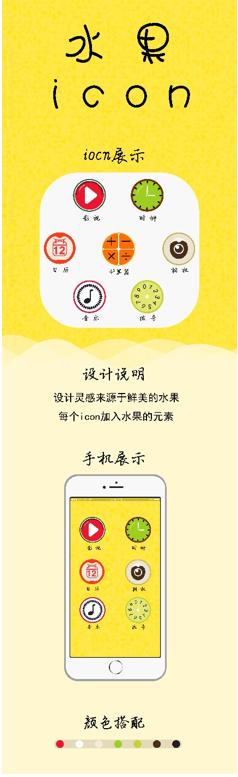
我的icon是以水果为主题的食物icon,我一开始做icon没有一点头绪,而我的灵感来至于一张水果图片,我们做icon需要注意要有软件的特征,要有元素的加入才能使得icon更好看,要有一处共同点,icon的装饰也要些搭配的才好看,我做icon的时候遇到的问题有许多,比如:颜色搭配、图形大小,图形边距……都需要注意,特别需要注意颜色搭配,颜色搭配可以让自己的icon更加完美,颜色搭配得好不管icon好不好看都会让人觉得不会很丑,而颜色搭配不好看不管你icon做得多好也让人看着不舒服,icon的展示制作需要注意排版、背景是否与icon搭配、颜色搭配等,icon展示分别为标题、icon展示、设计说明,手机展示、颜色搭配……步骤,首先icon展示需要一个完整的标题,选择一种好看的字体,icon展示把自己制作的icon排出好看的模样,设计说明把自己怎么想的写在上面,手机展示使用一个手机的扁平化模板放置在手机展示下方,然后把自己制作的icon摆放进模板中,让icon展示在手机上效果如何, 颜色搭配的区域很简单,把自己运用过的颜色一一列表在下方,我的icon展示就只有这几个步骤,制作icon展示至少需要这几个步骤,icon需要注意的小细节也没什么了,下面我来展示下我的icon展示:
A i 制 作 i c o n 及 展 示
猜你喜欢
转载自blog.csdn.net/weixin_44567571/article/details/89092565
今日推荐
周排行