CSS动画过渡
开发工具与关键技术:DW 作者:133 撰写时间:2019.3.29
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。简单点说,就是通过鼠标经过、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
让我们在CSS3的transform形变基础属性上,简单了解一下CSS3动画–过渡属性 transition。
transition是一个复合属性,主要包括以下4个属性
-
transition-property
指定对THML元素的哪个CSS属性进行平滑渐变处理,该属性可以指定
例如background-color,width,height等各种标准的CSS属性
举个简单的例子来说明这个问题:假设你的初始状态设置了样式“width”,“height”,“background”,当你在最终状态都改变了这三个属性,那么all代表的就是“width”、“height”和“background”。
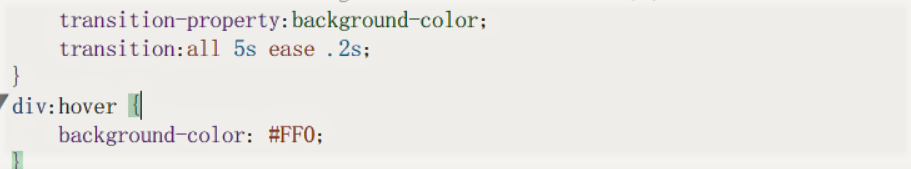
如图用代码进一步说明
也可以单单改变一个属性,只要将transition:all 5s ease 3s;里的all改为你想要改变的属性如background-color或width等,写法如下
• transition:background-color 5s ease 2s;
• transition:width 5s ease 2s;
• transition:height 5s ease 2s;
具有过渡动画的CSS属性有:(如下图所示 图片来源于老师所发的文档)

注意:当”transition-property”的属性值为all时,表示的是所有初始状态设置了样式的属性。 -
transition-duration
transition-duration属性主要用来设置一个属性过渡到另一个属性所需的时间,也就是从旧属性过渡到新属性花费的时间长度,俗称持续时间。写法:transition-duration: 1.5s; -
transition-timing-function
transition-timing-function属性指的是过渡的“缓动函数”。 主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,包括以下几种:(如下图所示 图片来源于老师所发的文档)

-
transition-delay
transition-delay动画–过渡延迟时间,主要用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行,与transition-duration属性相似,不同的是transition-duration是用来设置过渡动画的持续时间,即从开始改变元素属性值至结束的这段时间值。
(注:第一个时间的值为 transition-duration,第二个为transition-delay)
想要改变两个或者多个CSS属性的transition效果时,只要把几个transition的声明串在一起,用逗号(“,”)隔开,即可设计各自变换方式。
演练如下:transition: all 5s ease 3s;它相当于 transition: transition-property: all, transition-duration: 5s,
transition-timing-function: ease , transition-delay: 3s;
以上便是transition的4种属性。