Flex处理float
开发工具与关键技术: DW . 布局 作者:练珊珊 撰写时间:2019.1.17
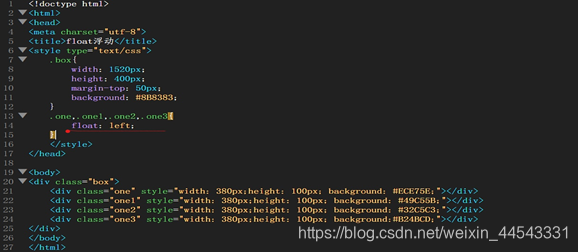
下面让我们用最简单的方式来说明一下如何用flex弹性布局来处理float浮动 我们首先在html里用div创建几个盒子,给它们分别加上不同的背景颜色,然后在游览器里刷新一般会以下图形式呈现出来。
我们可以看到,它呈现出的是一排竖着放的效果,然而我们要的效果是把它们一排横着放,我们一般首先想到的方法就是通过浮动去实现这个效果,如果是要弄一个复杂点的页面就要通过使用很多浮动来调试了,而且浮动还可能会对某些元素造成影响,还要清除浮动,比较麻烦,但是我们如果用flex来处理就不会造成这种影响了,效果不变,如下图
Float调节

效果图
Flex调节

效果图
用flex布局我们只需要在它的父元素加上display:flex就好了,而用float的话我们就得在他所有的子元素上加上浮动,才能实现效果,显而易见用flex方法让我们的代码更简洁

