需要个钟吗?教你制作一个简单又炫酷的时钟
开发工具和关键技术:Adobe Dreamweaver CC 2017;HTML+CSS
作者:金建勇
撰写时间:2019年1月26日
制作时钟之前我们先要去了解一下JaveScript中的Date(日期)对象和计时器。这样我们就可以正确显示时间。然后一些炫酷部分就是HTML+CSS动画了。
话不多说,直接看代码吧。
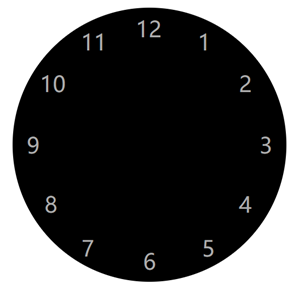
1、首先把我们要把一个时钟样式做出来,代码见下图:


注:图中我们采用了内联样式,所以代码看上去并不很整洁,建议大家还是按规范的代码格式去写。
2、那么看完效果图总觉的还少点什么,没错是还少了几根针,那代码还是见下图:


3、好的,那几根针也都有了,一个时钟样式也就差不多这样了,接下来我们要针动起来就需要用到我们的CSS动画了。代码见下图:


动画效果还需要到网页上去显示。
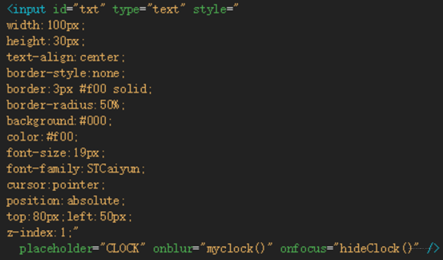
4、接下来就是显示时间了。首先就需要一个input标签来显示时间。代码见下图:


5、我们给这个input标签添加了焦点事件,获得焦点和失去焦点都会触发不同的事件。下面就是JaveScript代码,见下图:

获得焦点时:
这里用到了if,else语句来做判断。可以判断现在正是哪个时间段。

失去焦点时:
这里就用到了计时器和日期对象。

到这里一个简单时钟也就差不多完成了,接下来再加上一些炫酷效果,其实也就是那数字变个颜色了。代码见下图:
这样一个简单又炫酷的时钟就完成了,具体效果就等你学会了自己去网页实现了。

下期作品再见!!!