使用line-height做垂直居中
.content{
width: 400px;
background: #ccc;
line-height:100px;
margin: auto;
}
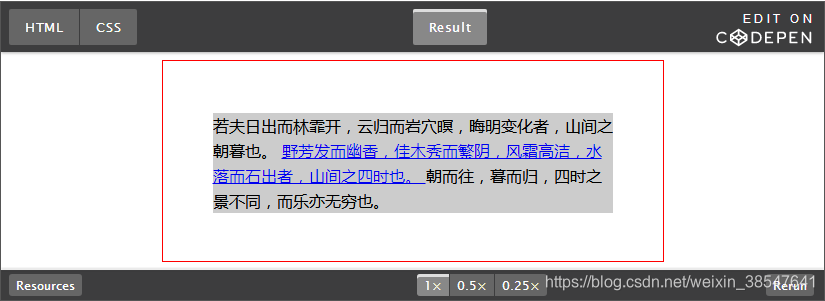
使用line-height+inline-block做多行文字的垂直居中
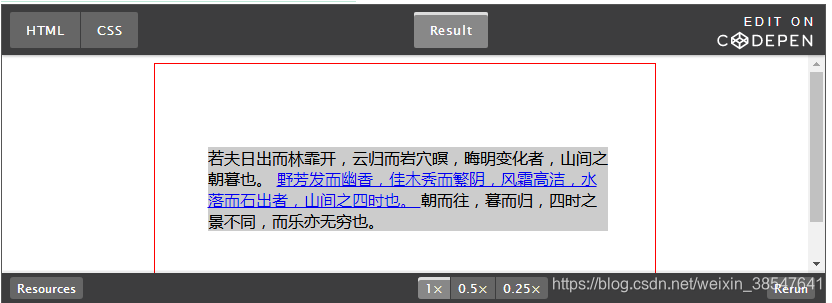
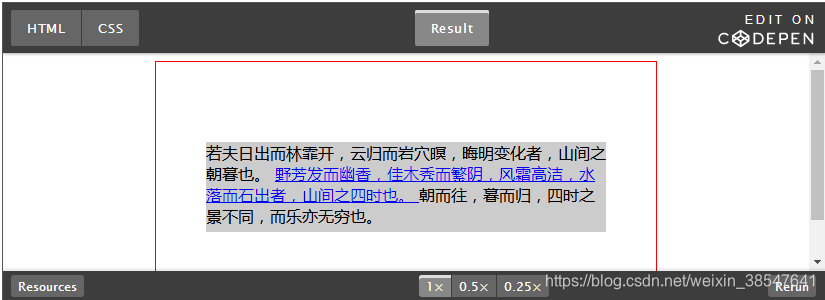
 使用:before+inline-block做垂直居中  使用absolute+margin负值做垂直居中  使用absolute+margin auto做垂直居中
使用absolute+translate做垂直居中
使用flex+align-items做垂直居中
使用flex+:before+flex-grow做垂直居中
使用flex+margin做垂直居中
使用Flex+align-self做垂直置中
使用flex+align-content做垂直居中
使用grid+template做垂直居中
使用grid+align-items做垂直居中
使用grid+align-content做垂直居中
使用grid+align-self做垂直居中