- 水平居中
- 块状元素内部的行内元素
块状父元素内设置:
text-align:center;
- 块状元素内部的定长块状元素
元素样式设置:
margin:0 auto
- 块状元素内部的非定长块状元素
1)table
将内容放置在td标签里面,包含完整的table,tr,td设置、
example:
css: table{ margin:0 auto; } html: <div class="id1"> <p>this is a test</p> <table> <tr><td> <ul> <li>t1</li> <li>t2</li> </ul></td></tr> </table>
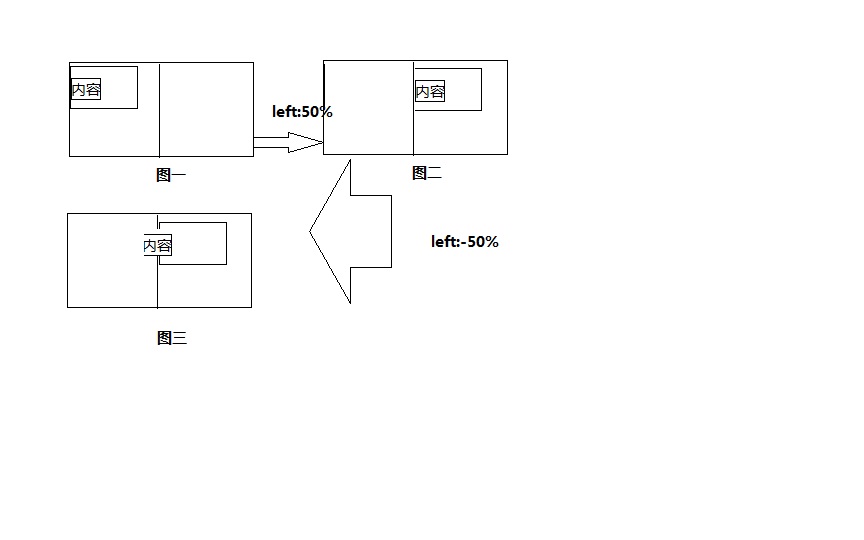
2)position:
父元素设置成:position:relative;float:left;left:50%;
子元素设置成:position:relative;left:-50%;

3)display:inline
2. 垂直居中
扫描二维码关注公众号,回复:
1560666 查看本文章


- 单行文本
line-height:父元素height
- table
.t1{
width:50%;
height:200px;
display:table;
background-color:#F5F5F5;
}
.t1_1{
display:table-cell;
vertical-align:middle;
}