很多时候,你想解释自己的想法/代码,但是用语言来表达会很啰嗦,并且读者也不易理解。一般这种情况下,我们都会想使用图解来解释。但是,我们也不会想下载那些繁重的工具,比如Visio。
Mermaid 是一个用来画流程图,甘特图等图形的工具。它是一个Javascript库,但是它也是一种语言,一种类似markdown的语言。
任何时候,你想要测试Mermaid语法,都可以使用这个在线编辑器。
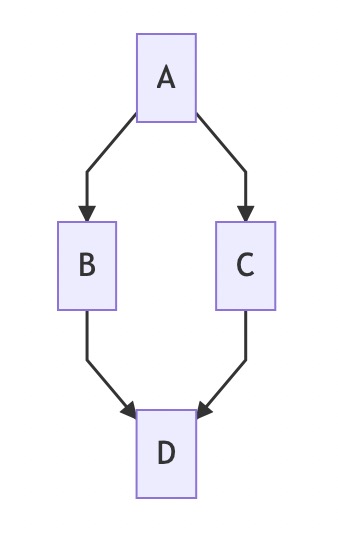
流程图的示例
graph TD
A --> B
A --> C
B --> D
C --> D
 

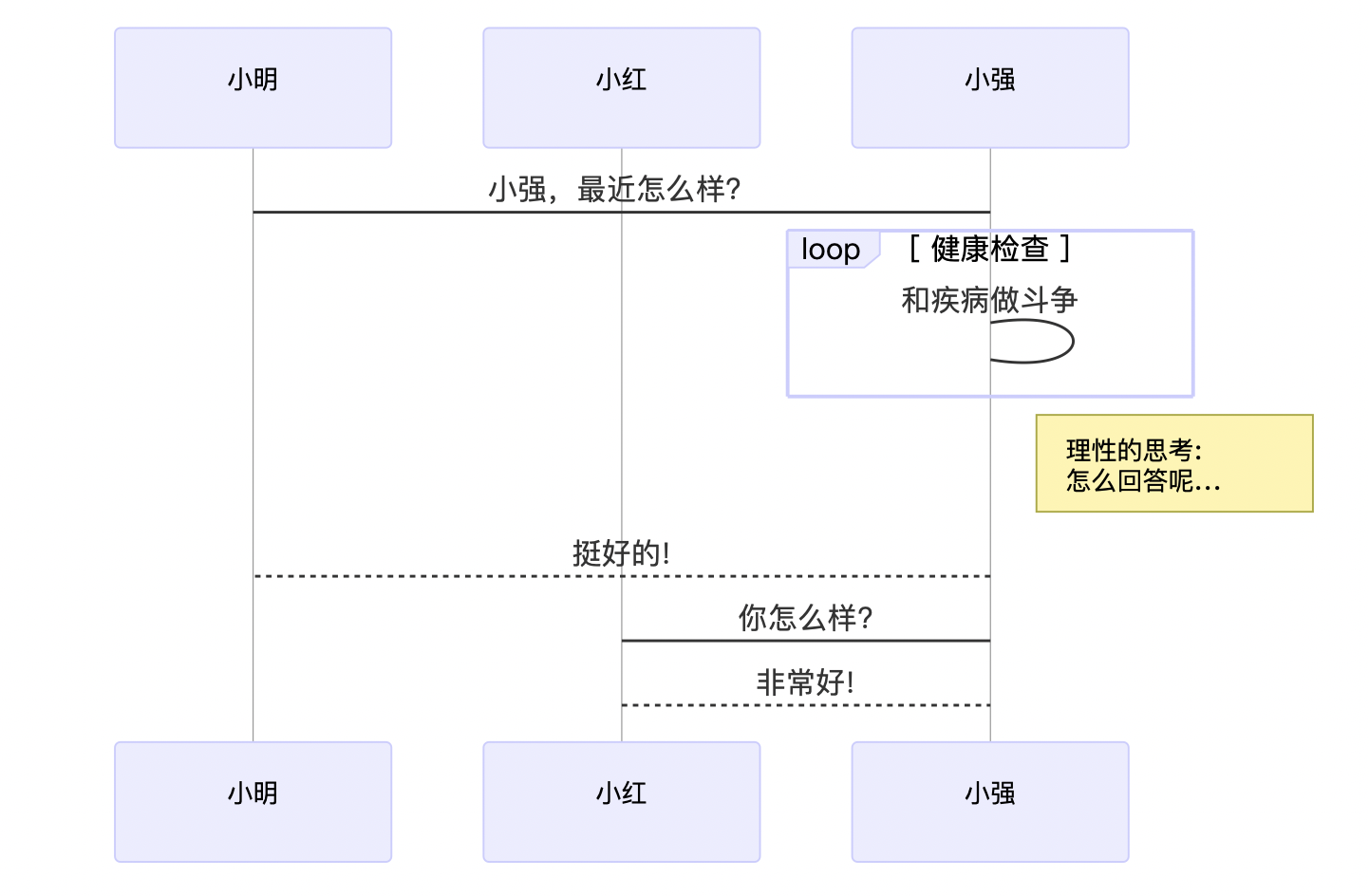
时序图的示例
sequenceDiagram
participant 小明
participant 小红
小明 -> 小强: 小强,最近怎么样?
loop 健康检查
小强 -> 小强: 和疾病做斗争
end
Note right of 小强: 理性的思考: <br/> 怎么回答呢...
小强 --> 小明: 挺好的!
小强 -> 小红: 你怎么样?
小红 --> 小强: 非常好!
 

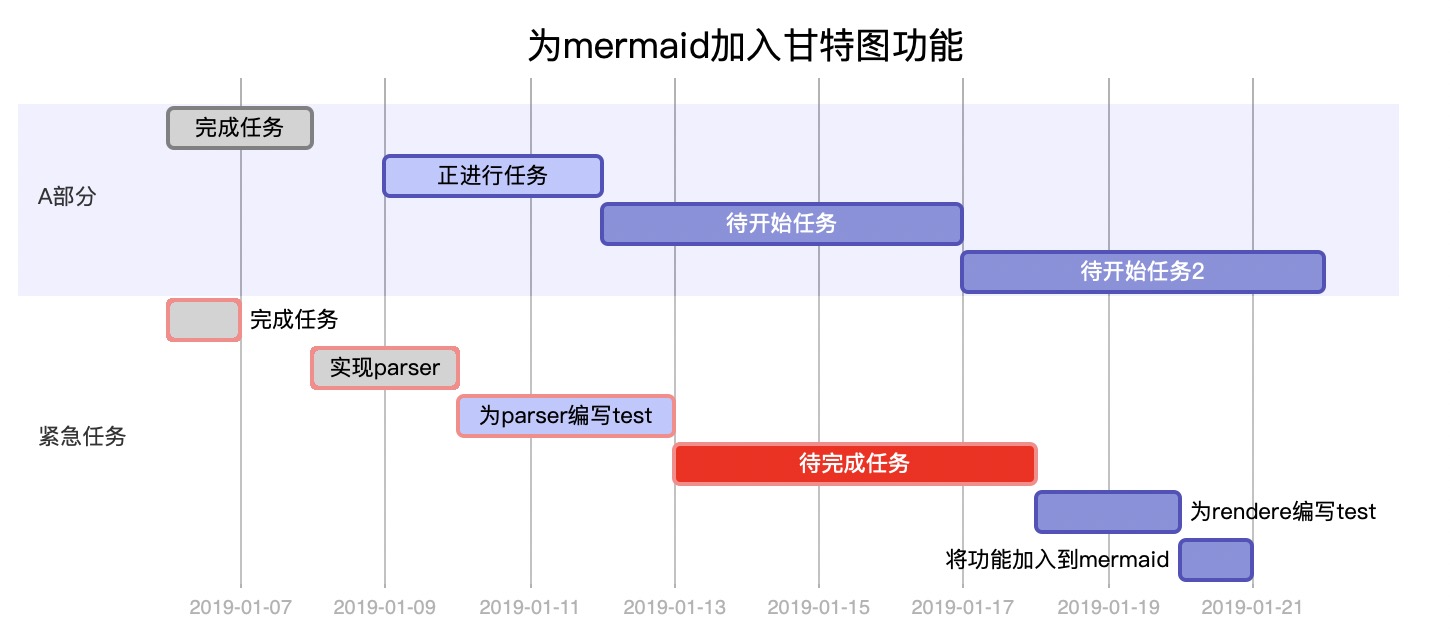
甘特图的示例
gantt
dateFormat YYYY-MM-DD
title 为mermaid加入甘特图功能
section A部分
完成任务 :done, des1,2019-01-06,2019-01-08
正进行任务 :active, des2,2019-01-09,3d
待开始任务 :des3, after des2, 5d
待开始任务2 :des4, after des3, 5d
section 紧急任务
完成任务 :crit,done,2019-01-06,24h
实现parser :crit,done,after des1, 2d
为parser编写test :crit, active, 3d
待完成任务 :crit,5d
为rendere编写test: 2d
将功能加入到mermaid: 1d