版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/YISHENGYOUNI95/article/details/80719281
工作中开发微信小程序,使用的Vue开发前台页面,平时都是在谷歌浏览器上进行调试,一切都没有问题。当把程序上线到微信小程序上,出现了问题,页面点击没有反应,无奈没办法在谷歌浏览器上进行调试,于是在网上搜索,看看大家都是如何调试小程序的。终于,发现了腾讯自己的调试工具TBS Studio。
首先下载TBS Studio, 链接https://x5.tencent.com/tbs/guide.html, 安装之后连接手机。
按照文档的说明https://x5.tencent.com/tbs/guide/debug/season7.html
1.使用微信打开http://debugtbs.qq.com/,点击“查看内核版本”,显示:”内核版本信息:43xxx”,如果版本号小于439xx则需要执行下一步升级内核。
2.打开http://debugtbs.qq.com/,点击“安装线上TBS内核”。 重启微信, 检查内核版本号。
3.打开http://debugx5.qq.com/,选中“信息”->“打开x5jscore inspector ”复选框。重启微信。
4.打开微信,“发现”-》小程序,选中小程序
按照步骤进行操作,因为我要调试的是小程序,选择小程序,扫码之后在微信上进行操作。
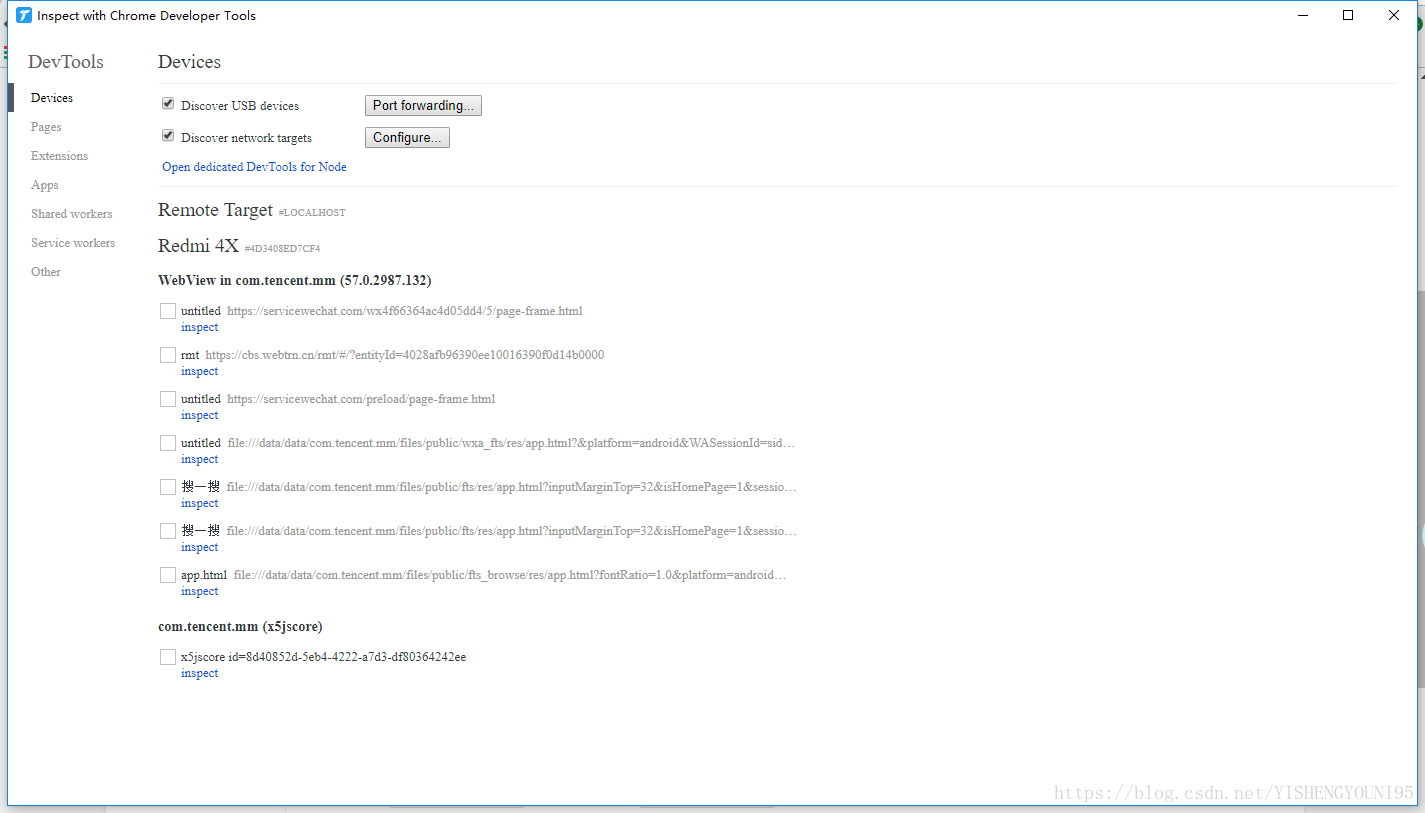
微信上会提示你是否调试小程序,选择是,打开你要调试的小程序,然后在TBS上点击开始调试,进入到我们熟悉的页面
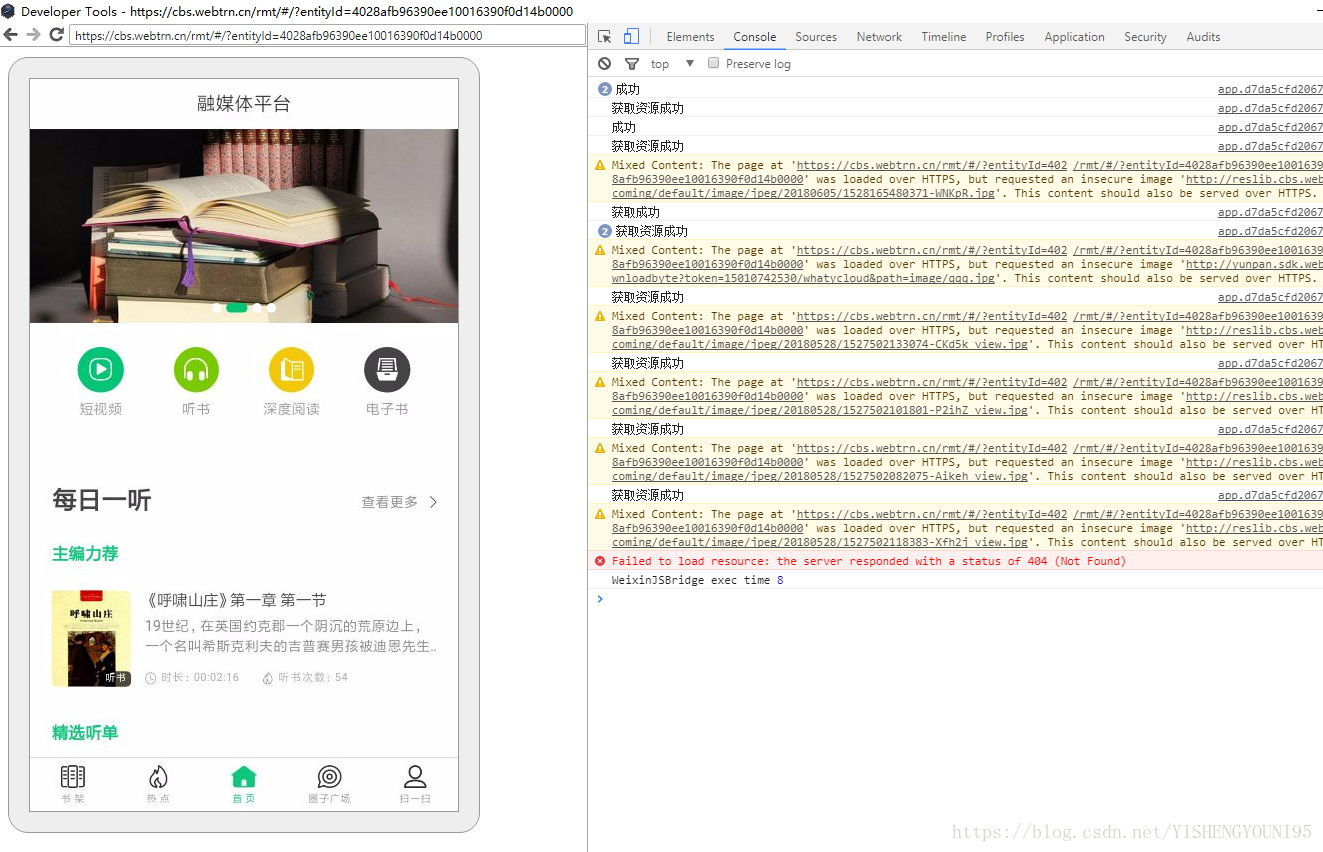
选择你要调试的页面,打开之后就可以实现手机和电脑同步了,
接下来就和在谷歌浏览器上调试一样,终于找到了问题的原因,解决了问题之后,发现世界都变美丽了。
对于大家说的不显示webview,可以参考腾讯官方的文档