开发工具与关键技术:DW CSS3动画
作者:江金燕
撰写时间:2019、1、23
下面是我用DW来写一个css3动画、主要是关键帧keyframes与transform的结合.
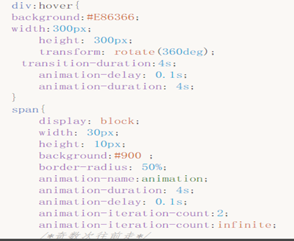
1、 这是我制作效果图的代码部分 主要的就是一个简单是盒子里面有一个 由span标签制作出来的小圆点
2、 设计涉及的元素包括以下几点
3、transform-origin:rotate;/*原点*/
transition-duration:4s;/*动画时长*/
transition-delay:
1s;/*延迟*/
transform: rotate(360deg);/
animation-name:animation;/*调用动画
animation-iteration-count:infinite;
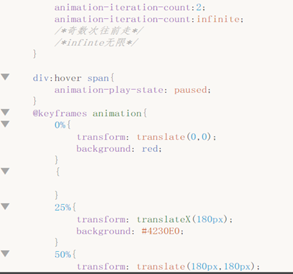
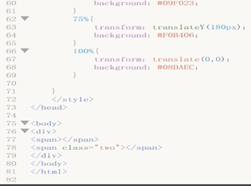
下面是代码部分



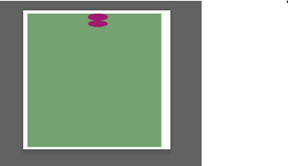
1、 以下图片的效果就是用keyframes与transform 制造出来的效果
2、 效果图解析
里面的小点是通过animation-delay: 0.1s;来设计她的动画播放开始的时间并通过设计animation-iteration-count:infinite;无数次来让他实现循环播放的效果 例外还有就是鼠标移入背景框会进行以圆心进行旋转transform-origin:rotate;/*原点*/
效果的图片


3、 备注:这是我以老师讲解css3动画
关键帧keyframes与transform所结合起来的一个效果图
如果你和我一样刚入门欢迎你可以来看一下
4、这是keyframe的知识点
1、调用动画
1、animation:animation-调用动画
2、animation-duration动画播放时间
3、animation-timing-funtion动画播放方式
4、animation-delay 动画开始播放时间
5、animation-itertion-count动画播放次数
infinite无数次
6、animation-direction 动画播放方向
4、 transfrom的知识点
1、 rotate 旋转 默认为中心圆点
2、 skew(x、y)扭曲在x 和 y 的扭曲程度
3、 translate 位移
4、 常用的动画过渡完成的时间transition-duration完成的时间
这是以上的全部内容
希望可以对你有所帮助! ! !