版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/boonyaxnn/article/details/65028742
在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。
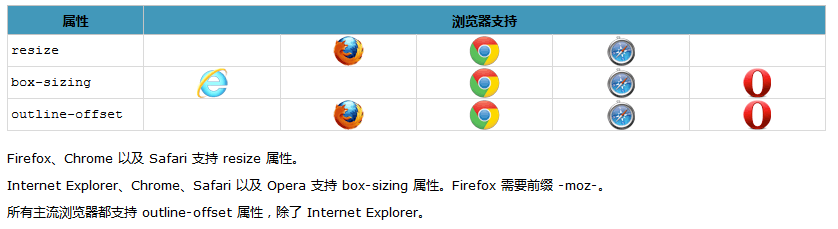
1、resize调整尺寸
div
{
resize:both;
overflow:auto;
} 2、box-sizing方向大小调整
div
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
width:50%;
float:left;
} 3、outline-offset外形修饰:属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
div
{
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
} 轮廓与边框有两点不同:
- 轮廓不占用空间
- 轮廓可能是非矩形
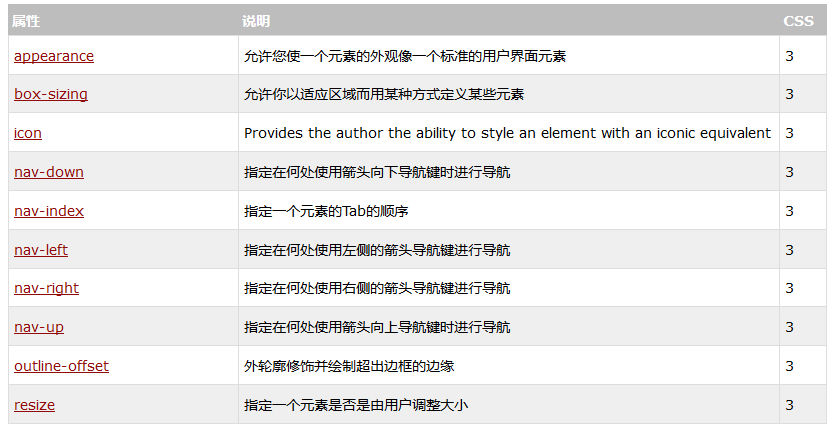
5、新的用户界面特性