前言
如果你对JavaScript的原型继承有些了解, 不妨可以看看这个博客,他会让你知道jQuery的原理到底是个啥!
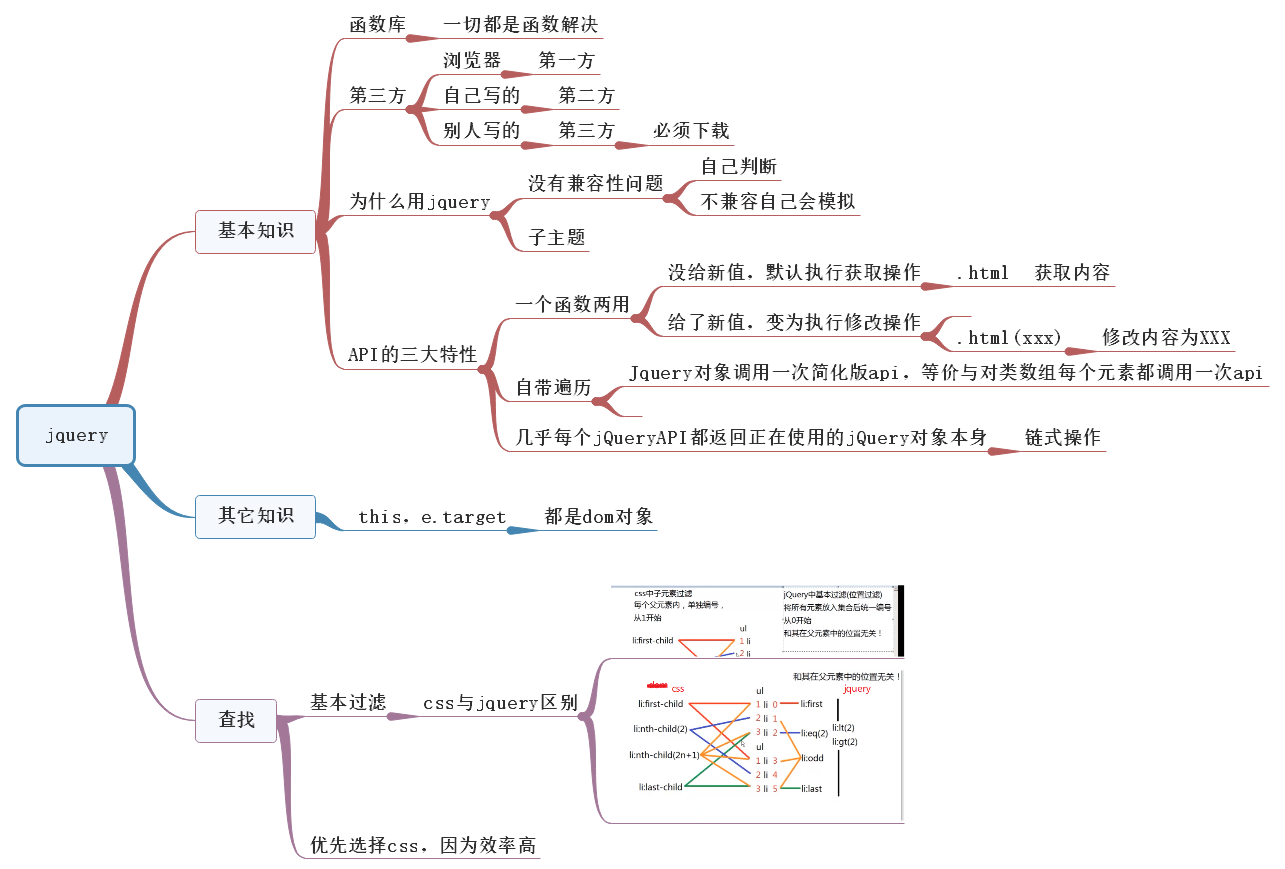
一、思维导图
主要是基础知识

二、jquery原理
Jquery的j就是JavaScript,query就是查询,所以jquery就是JavaScript查询语句!它就是js的封装体!接下来主要讨论它怎么把javaScript封装的吧!
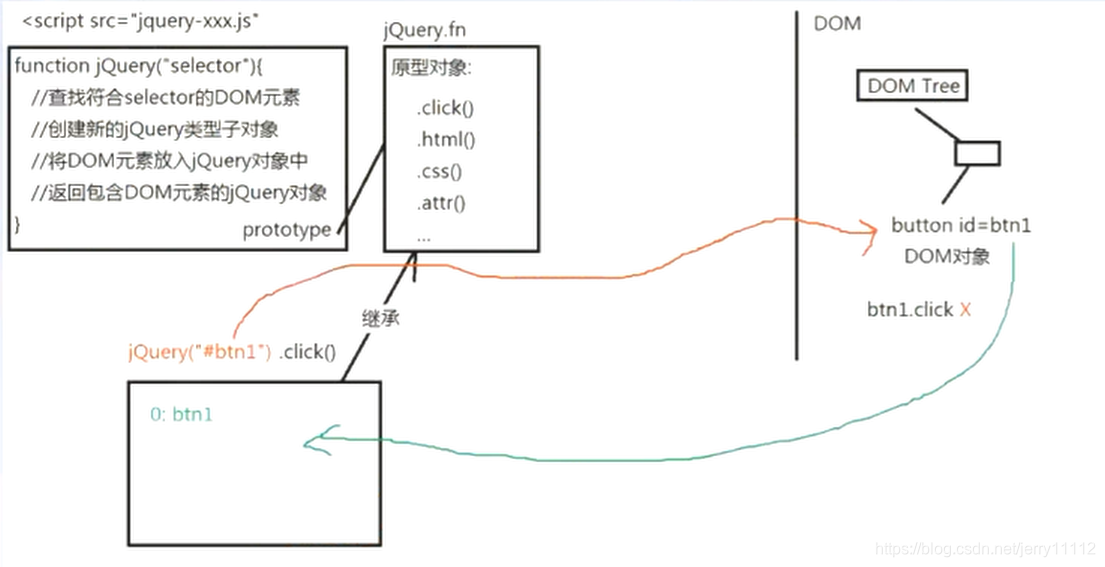
这张图不是我自己画的,为了省事,我直接就是从视频里截取的,在看下面的内容之前,如果对js的原型继承不是很了解的话,可以看下我的【JavaScript】原型链继承这篇文章:文章地址:https://blog.csdn.net/jerry11112/article/details/86255558
看完上边的文章看下图,下面也会有相应的图解

接下来解释上图到底是个咋回事:首先,我们必须要明白
jQuery采用的是构造函数模式开发的,jQuery是一个类
这个我们打开官网下载的jQuery源码可以看到一句这样的话:
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
}
既然是构造函数那么就一定会有原型,我们所使用的jQuery.的东西实际都是在jQuery的原型上定义的,现在我们看上图,我们的.css .html等等都是可以通过jQuery来调用的!他们定义在原型上!上图中的jQuery.fn其实就是jQuery.prototype!而我们常写的方式jQuery(“#btn”)其实就是已经实例化了,没有写new是因为它帮助咱们省了,既然实例化,那么就是jQuery对象,它原型继承了prototype,所以我们用什么就可以直接jQuery(“#btn”).了,但是此时这个jQuery括号里的元素都是从dom里面获得的,他必须通过选择器,这里也就是#btn去dom树上找这个按钮,然后将获取的元素放到jQuery对象中!
以上就是jquery的原理!