1.获取jQuery最新版本
进入jQuery的官方网站http://jquery.com,下载最新的jQuery库文件
2.jQuery库类型说明
jQuery库的类型分为两种,分别是生产版(最小化和压缩版)和开发版(未压缩版)
开发版 jquery.js 完整无压缩版本,主要用于测试,学习和开发
生产版 jquery.min.js 经过工具压缩后版本,主要应用于产品和项目
3.jquery环境配置
jQuery不需要安装,将下载的jquery.js放置到公共位置,想要在某个页面上使用jQuery时,只需要在相关的html文档中引入改库文件即可
4.在页面中引入jQuery,(注意:在head标签内引入jQuery,并且保证其位置在引用的其他js文件之上)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery引入</title> <script src="jquery.js"></script> </head> <body> </body> </html>
5.jQuery基础语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery基本语法</title> <script src="jquery.js"></script> <script> $('document').ready(function(){ alert('jquery基础语法'); }) </script> </head> <body> </body> </html>
可以简写为
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery基本语法</title> <script src="jquery.js"></script> <script> $(function(){ alert('jquery基础语法'); }) </script> </head> <body> </body> </html>
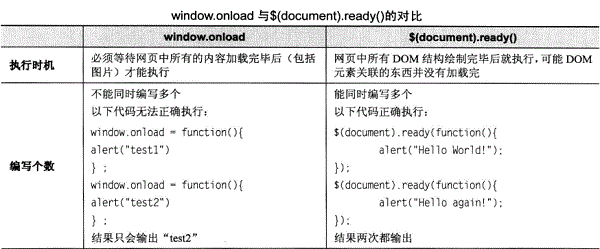
这段代码的作用类似于传统的javascript中的window.onload方法,不过与window.onload还是有些区别

本篇文章中,如果没有特别说明,jquery库都是默认导入的,只会显示核心代码