
分别建立picShow.css、picShow.html、picShow.js
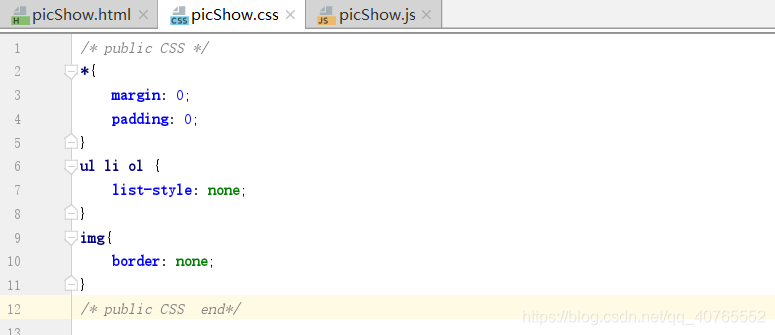
首先公用样式:
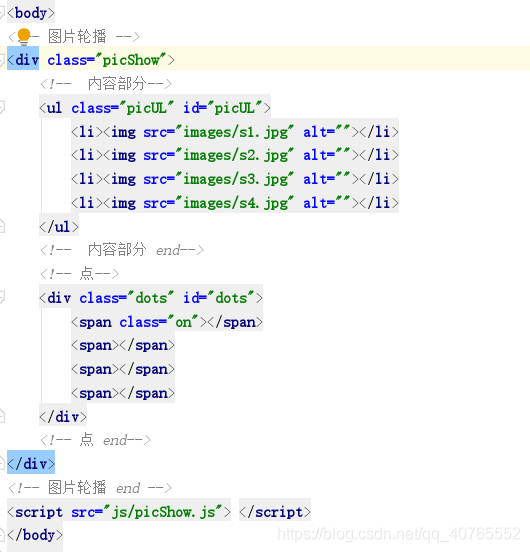
写内容:

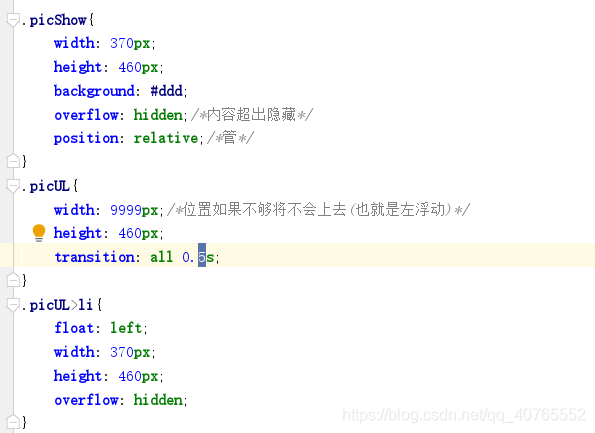
写图片样式:

再在HTML添加点的内容:

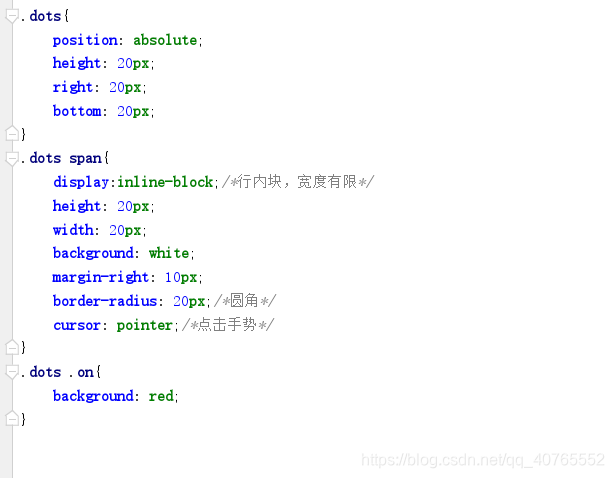
在CSS中写出点样式:

在js中添加点事件:
{
let picUL =document.getElementById(“picUL”);
let dots=document.getElementById(“dots”);
let spans=dots.children;
for(let i=0;i<=spans.length-1;i++){
spans[i].addEventListener(“click”,function () {
console.info(i);
picUL.style.marginLeft="-"+ 370*i +“px”;
});
}
}
若网页中有多个图片轮播可写为一个函数形式:

知识点:
picUL>li:ul下的子标签li;
picUL li:ul下的所有li,包括子、孙;
overflow:hidden;内容超出则隐藏
position:absolute 绝对定位:盖。【它会在窗口乱跑】
position:relative; 相对定位:管【父标签】
border-radius;圆角
cursor:pointer;点击手势 cursor光标 pointer指向的手势
transition 过渡动画(数值型改变的属性,可以实现过渡动画);
一般写为:trasition:all 0.5s; all代表所有的样式 0.5s代表过渡时间
注:谁变化就写在谁上面。