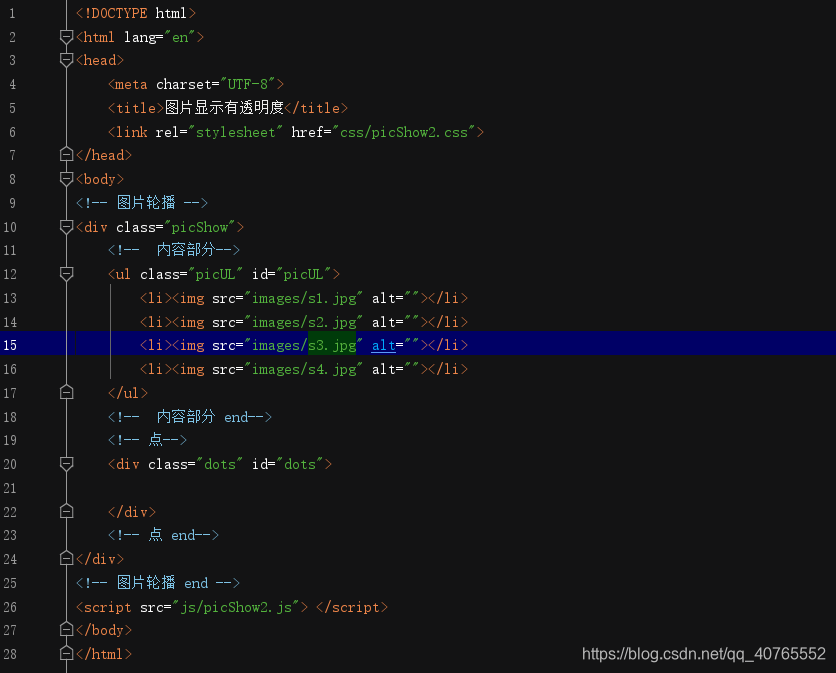
html:代码

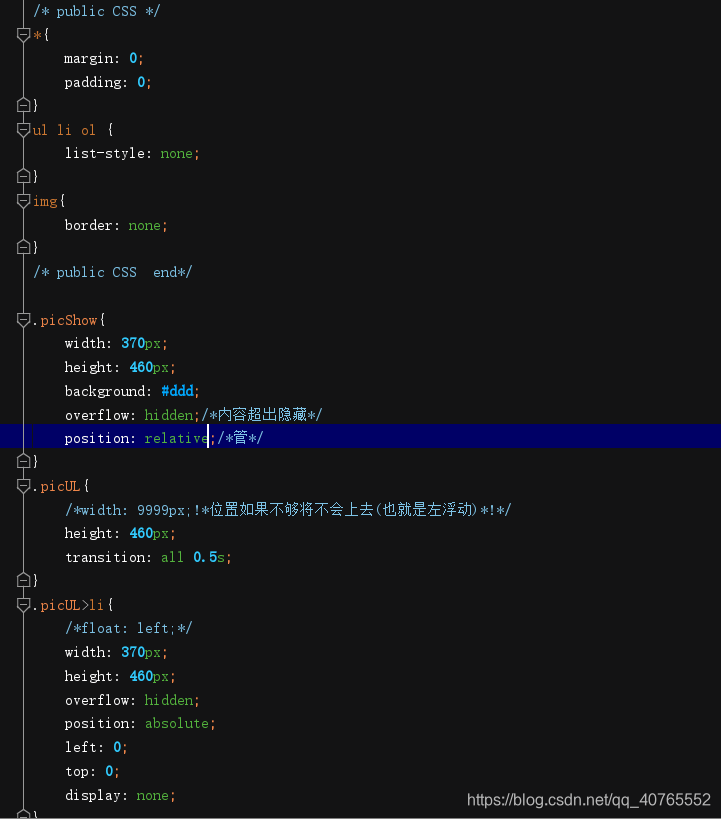
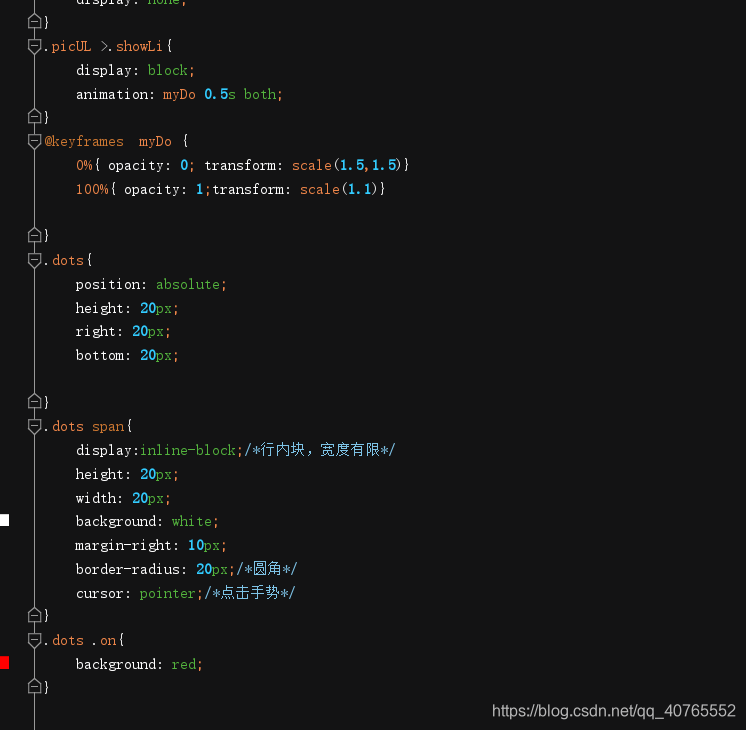
css:


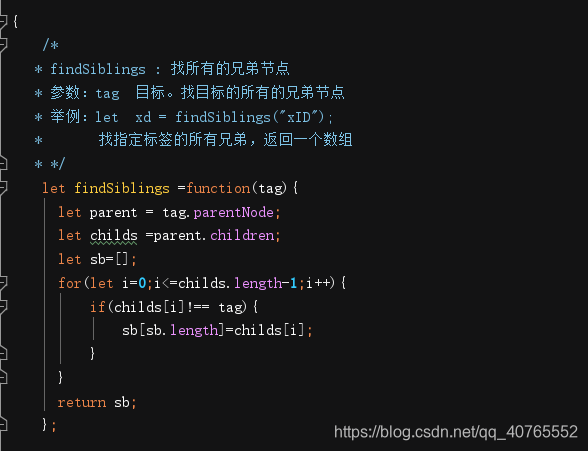
js:


效果:

第二种轮播方式图片上有照片
HTML:

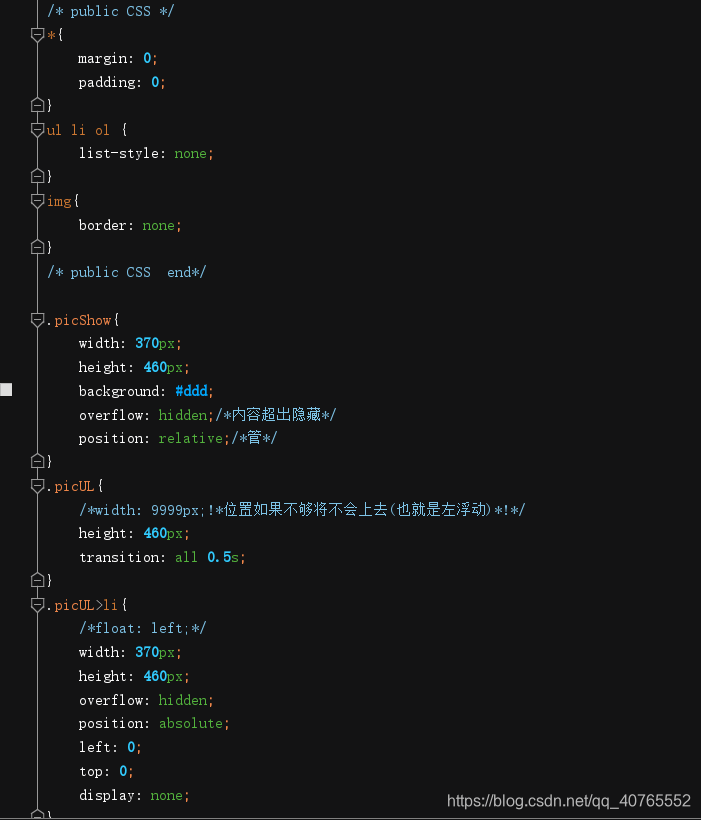
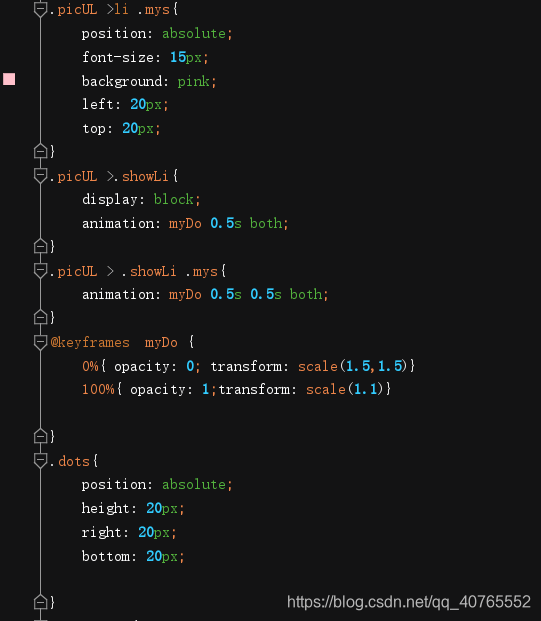
css:



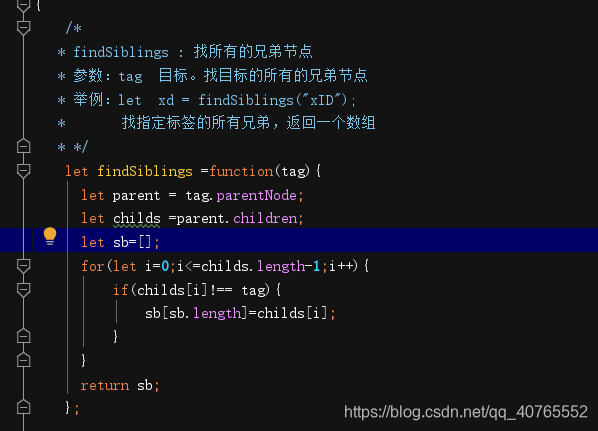
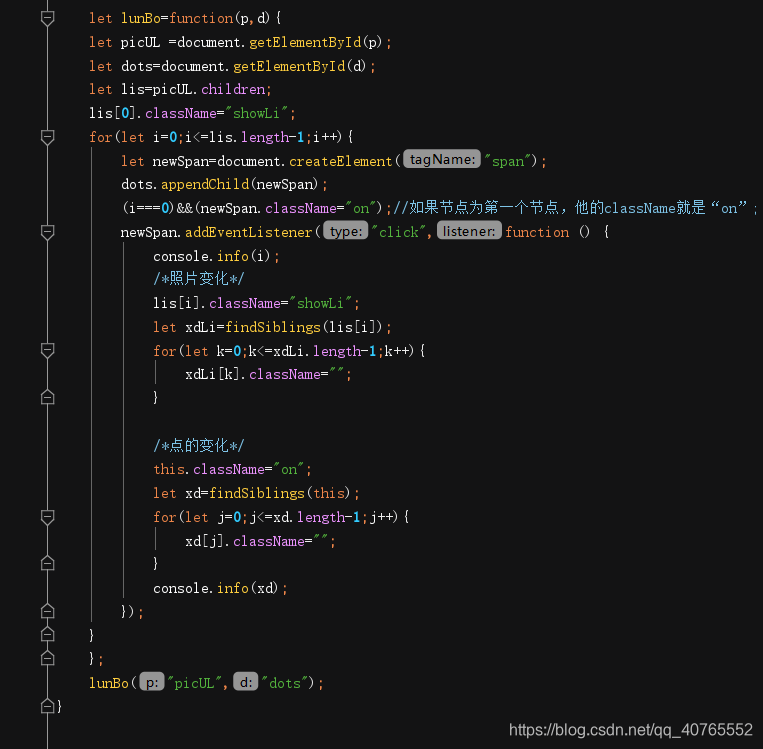
js:


效果:

笔记:
内容
屏蔽超链接的跳转。
事件中的this,代表事件所在的标签:(以下情况)
xx.function(){
this代表当前标签;
}
xx.addEventListener(“click”,function()
{
this…;
})
display 显示(方法);
display:inline-block; display:block;
display:none:(隐藏标签) 无法点击 不会渲染 摸不到
opacity:0; 看不到,摸不到,可以点击
@keyframes 帧动画
@keyframes aniName{
0%{css各种属性}
100%{css各种属性}
}
.xx{
animation:aniName 0.5s both;
}
botn两者都,开始和结束
如果animation中有两个时间:第一个时间代表持续时间;第二个时间代表延迟时间。