这篇随笔继续来认识HTML标签。这次随笔主要是对<table>标签的认识和最近我学习到的一些标签来和大家分享。
一、<table>标签
<table>标签的作用主要是定义HTML表格,<table>内也分头<thead>和主体<tbody>,而简单的HTML表格由table元素以及一个或者多个tr,th或者td元素组成
tr元素定义表格的行,th元素定义列头,td元素定义表格单元。也有更复杂的HTML表格可能包括<caption>定义表格标题,<thead> 标签用于组合 HTML 表格的表头内容。
具体怎么用呢,一个最简单的HTML表格 代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML5标签的认识</title> 5 </head> 6 <body> 7 <table border="1"> 8 <tr> 9 <td>姓名</td> 10 <td>年龄</td> 11 </tr> 12 <tr> 13 <td>小明</td> 14 <td>20</td> 15 </tr> 16 </table> 17 </body> 18 </html>
一样的方法 在body里面定义<table>标签(有头就要有尾),上面说过tr是定义表行所以先先一个<tr>元素再把<td>表单元包在里面,这就成为了表格的第一行。同样在写一个一样的成为了表格的第二行
写完还以后运行看效果会发现并没有表格的存在:

这里面还要补充一个属性,就是border属性 作用是规定表格边框的宽度,如果没有规定那自然会没有表格的出现。

border属性和<table>元素放在一起。边框宽度设置为1.看效果

那为什么没有运用到<th>标签呢?
th元素内部的文本通常会呈现为居中的粗体文本,而td元素内的文本通常是左对齐的普通文本。
可以看到效果
 对比用td的
对比用td的
<caption>标签
作用是定义表格的标题,<caption>标签必须放置到<table>标签之后。每个表格最多规定一个标题。他一般都会显示在表格上方。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML5标签的认识</title> 5 </head> 6 <body> 7 <table border="1"> 8 <caption>学生信息</caption> 9 <tr> 10 <th>姓名</th> 11 <th>年龄</th> 12 </tr> 13 <tr> 14 <td>小明</td> 15 <td>20</td> 16 </tr> 17 </table> 18 </body> 19 </html>
运行效果:

注:如果需要将内容纵横跨多个行或列,请使用rowspan和colspan属性。
例如:
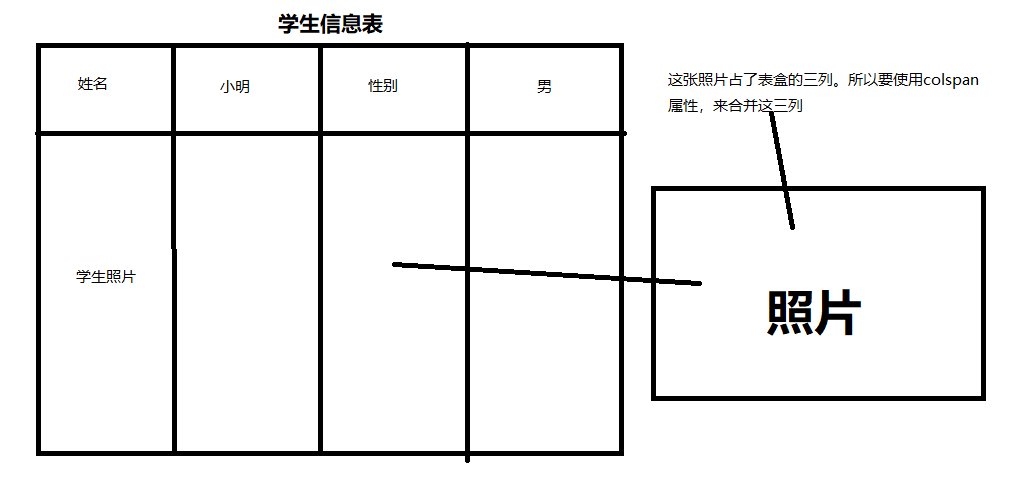
我做了一个学生信息表,要获取姓名和性别 还有一张学生照片。但这张图占了表格的三列,使用使用colspan属性来合并

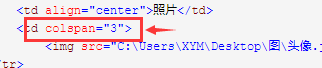
代码如下:
1 <!DOTYPE html> 2 <html> 3 <head> 4 <title>colspan的使用</title> 5 </head> 6 7 <body> 8 <table border="1" align="center" width="600" style="border:3px dotted blue"> 9 <caption>个人信息</caption> 10 <tr> 11 <td width="150" height="50x" align="center">姓名</td> 12 <td width="150" height="50px" align="center">Mary</td> 13 <td width="150" height="50px" align="center">年龄</td> 14 <td width="150" height="50px" align="center">5</td> 15 </tr> 16 <tr> 17 <td align="center">照片</td> 18 <td colspan="3"> 19 <img src="C:\Users\XYM\Desktop\图\头像.jpg" width="200" height="200"> 20 </tr> 21 </body> 22 </html>

运行效果:

二、<audio>标签
<audio> 标签定义声音,比如音乐或其他音频流。
目前,<audio> 元素支持的3种文件格式:MP3、Wav、Ogg。是HTML5中的新的标签。
1 <!DOTYPE html> 2 <html> 3 <head> 4 <title>简单的音频</title> 5 </head> 6 <body> 7 <audio src="01.mp3" controls="controls"></audio> 8 9 </body> 10 </html>
src里是写音频的路径。
controls属性供添加音频播放,暂停和音量的控件
运行效果:

这就是一首音频音乐了。
三、<video>标签
定义视频
<video>标签和<audio>b标签相似,都是HTML5中的新标签,解决一些网页播放的问题。
video有支持三种视频格式:
1、ogg = 带有Theora视频的编码和Vorbis音频编码的Ogg文件。
2、MPEG4 = 带有H.264视频编码和AAC音频编码的MPEG 4 文件。
3、WebM = 带有 VP8视频编码和Vorbis音频编码的WebM文件
简单代码
<!DOTYPE html> <html> <head> <title>简单的Video</title> </head> <body> <video src="02.mp4" controls="controls" ></video> </body> </html>
运行效果:

这篇笔记的重点是 掌握列表标签的运用和掌握网页中的音频和视频的运用。希望大家能掌握运用,为以后的学习打下基础。