一、JavaScript的实现包括以下3个部分:
| 1.ECMAScript(核心) |
描述了JS的语法和基本对象。 |
| 2.浏览器对象模型(BOM) |
与浏览器交互的方法和接口 |
| 3.文档对象模型 (DOM) |
处理网页内容的方法和接口 |
(1)ECMAScript:
1.ECMAScript是一个标准,JavaScript只是它的一个实现,还有其他实现如:ActionScript。
2.ECMAScript可以为不同种类的宿主环境提供核心的脚本编程能力……”,即ECMAScript不与具体的宿主环境相绑定,如JS的宿主环境是浏览器,AS的宿主环境是Flash。
3.ECMAScript描述了以下内容:语法、类型、语句、关键字、保留字、运算符对象。
(2)BOM(浏览器对象模型):是操作浏览器的API,BOM 其实就是为了控制浏览器的行为而出现的接口,window是其的一个对象。javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器)
(3)DOM(文档对象模型):是操作文档出现的 API,是为了操作文档出现的接口,document 是其的一个对象。
图示:

其中红线框起来的是BOM操作,绿线框起来的是DOM操作。
二、BOM浏览器对象模型
BOM 是 Browser Object Model,浏览器对象模型,BOM中最核心的对象是Window对象:
由于BOM的window包含了document,因此可以直接使用window对象的document属性,从window.document已然可以看出,DOM对象是BOM中window对象的子对象。操作BOM就是操作BOM的window对象。
三、window对象
1.Window对象包含几个子对象:document、location、navigator、screen、history、frames。
2.Window对象的方法:
| 方法 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| blur() | 把键盘焦点从顶层窗口移开。 |
| clearInterval() | 取消由 setInterval() 设置的 timeout。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |
| close() | 关闭浏览器窗口。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| createPopup() | 创建一个 pop-up 窗口。 |
| focus() | 把键盘焦点给予一个窗口。 |
| moveBy() | 可相对窗口的当前坐标把它移动指定的像素。 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标。 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。 |
| print() | 打印当前窗口的内容。 |
| prompt() | 显示可提示用户输入的对话框。 |
| resizeBy() | 按照指定的像素调整窗口的大小。 |
| resizeTo() | 把窗口的大小调整到指定的宽度和高度。 |
| scroll() | |
| scrollBy() | 按照指定的像素值来滚动内容。 |
| scrollTo() | 把内容滚动到指定的坐标。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
3.Window对象的属性:
| 属性 | 描述 |
|---|---|
| closed | 返回窗口是否已被关闭。 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 |
| document | 对 Document 对象的只读引用。(请参阅对象) |
| frames | 返回窗口中所有命名的框架。该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架。 |
| history | 对 History 对象的只读引用。请参数 History 对象。 |
| innerHeight | 返回窗口的文档显示区的高度。 |
| innerWidth | 返回窗口的文档显示区的宽度。 |
| length | 设置或返回窗口中的框架数量。 |
| location | 用于窗口或框架的 Location 对象。请参阅 Location 对象。 |
| name | 设置或返回窗口的名称。 |
| navigator | 对 Navigator 对象的只读引用。请参数 Navigator 对象。 |
| opener | 返回对创建此窗口的窗口的引用。 |
| outerHeight | 返回窗口的外部高度,包含工具条与滚动条。 |
| outerWidth | 返回窗口的外部宽度,包含工具条与滚动条。 |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的 X 位置。 |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 |
| parent | 返回父窗口。 |
| screen | 对 Screen 对象的只读引用。请参数 Screen 对象。 |
| screenLeft | 返回相对于屏幕窗口的x坐标 |
| screenTop | 返回相对于屏幕窗口的y坐标 |
| screenX | 返回相对于屏幕窗口的x坐标 |
| screenY | 返回相对于屏幕窗口的y坐标 |
| self | 返回对当前窗口的引用。等价于 Window 属性。 |
| status | 设置窗口状态栏的文本。 |
| top | 返回最顶层的父窗口。 |
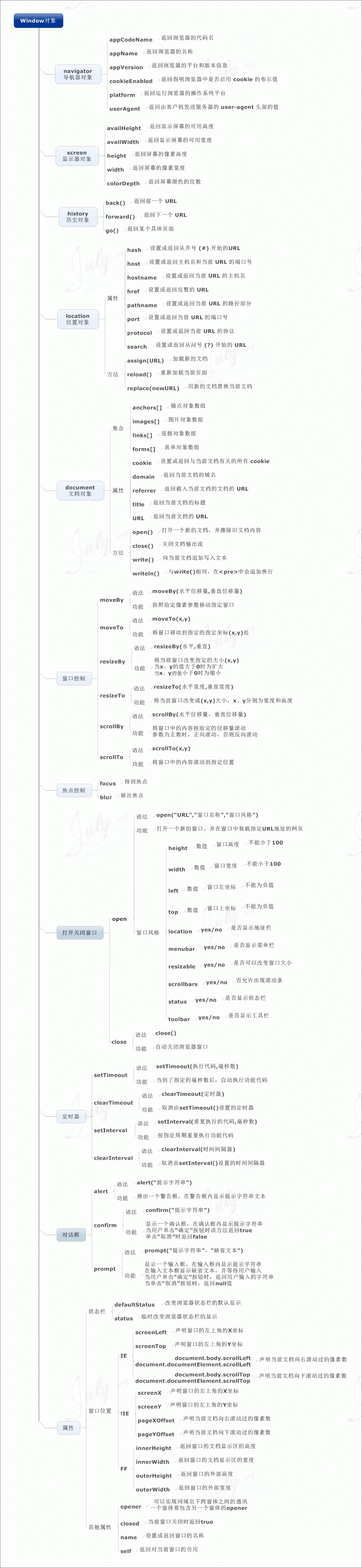
4.图示:
四、window对象的其它子对象
document子对象单独放到DOM中详解,只介绍location、navigator、screen、history这四子对象。
1. Navigator 对象
Navigator 对象的属性
| 属性 | 说明 |
|---|---|
| appCodeName | 返回浏览器的代码名 |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值 |
| platform | 返回运行浏览器的操作系统平台 |
| userAgent | 返回由客户机发送服务器的user-agent 头部的值 |
Navigator 对象的方法
| 方法 | 描述 |
|---|---|
| javaEnabled() | 指定是否在浏览器中启用Java |
| taintEnabled() | 规定浏览器是否启用数据污点(data tainting) |
2.Screen 对象
Screen 对象的属性
| 属性 | 说明 |
|---|---|
| availHeight | 返回屏幕的高度(不包括Windows任务栏) |
| availWidth | 返回屏幕的宽度(不包括Windows任务栏) |
| colorDepth | 返回目标设备或缓冲器上的调色板的比特深度 |
| height | 返回屏幕的总高度 |
| pixelDepth | 返回屏幕的颜色分辨率(每象素的位数) |
| width | 返回屏幕的总宽度 |
3.History 对象
History 对象属性
| 属性 | 说明 |
|---|---|
| length | 返回历史列表中的网址数 |
History 对象方法
| 方法 | 说明 |
|---|---|
| back() | 加载 history 列表中的前一个 URL |
| forward() | 加载 history 列表中的下一个 URL |
| go() | 加载 history 列表中的某个具体页面 |
4.Location 对象
Location 对象属性
| 属性 | 描述 |
|---|---|
| hash | 返回一个URL的锚部分 |
| host | 返回一个URL的主机名和端口 |
| hostname | 返回URL的主机名 |
| href | 返回完整的URL |
| pathname | 返回的URL路径名。 |
| port | 返回一个URL服务器使用的端口号 |
| protocol | 返回一个URL协议 |
| search | 返回一个URL的查询部分 |
Location 对象方法
| 方法 | 说明 |
|---|---|
| assign() | 载入一个新的文档 |
| reload() | 重新载入当前文档 |
| replace() | 用新的文档替换当前文档 |
五、代码示例
<!--html代码-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="bom.js"></script>
</head>
<body>
hello bom
<button onclick="javascript:openwind()">新窗口</button>
<button onclick="javascript:closewind()">关窗口</button>
<br>
<a href="javascript:history.back()">上一个页面</a>
<br>
<a href="javascript:history.forward()">下一个页面</a>
<br>
<button onclick="javascript:location.href='http://www.qq.com'">GO QQ</button>
<button onclick="javascript:getNav()">浏览器信息</button>
<form action="" method="post">
<input type="text" name="tt" id="aa" value="ddd">${[javascript:getNav()]}
</form>
<p id="nav"></p>
定时器:<span id="time">3</span>秒后,跳转JD
</body>
</html>
//相应的js代码
//1.窗口操作
function openwind(){
window.open("bom.html");
}
function closewind(){
//只能关闭脚 本打开的窗口
window.close();
}
//2.定时器
function goQQ(){
var ele=document.getElementById("time").innerHTML;
if(ele==0){
location.href="http://www.jd.com";
}
document.getElementById("time").innerHTML=ele-1;
}
//setTimeout(goQQ,3000);
//setInterval(goQQ,1000);
//5.window子对象 navigator,location
function getNav(){
var str=navigator.appCodeName+" ,"+navigator.appName +" ,"+ window.navigator.appVersion +" ,"+ navigator.platform +navigator.cpuClass+"<br>";
var loc=location.host+" ,"+location.hostname+" ,"+navigator.userAgent;
document.getElementById("nav").innerHTML=str+loc ;
document.getElementById("aa").value=str+loc;
}
//6.使用console.dir()可以查看对象所有属性
console.dir(navigator);
console.dir(location);
console.dir(document);
console.dir(history);
console.dir(screen);