一、准备资源
1. Webstorm
Windows : https://www.jianshu.com/p/4ce97b360c13
Mac : http://mp.blog.csdn.net/mdeditor/index/79195609
2. Node.js
http://www.runoob.com/nodejs/nodejs-install-setup.html
二、安装webstorm(包含输入注册码永久使用)
双击下一步下一步即可,过程中有几个步骤说明一下:
2.1. 配置 Webstorm 安装项
选择 64 位,防止桌面 Webstorm 快捷方式打不开。

配置 Webstorm 安装项
2.2. 是否导入 Webstorm 配置信息
这里的意思是之前使用过 Webstorm ,并且配置过,Webstorm 配置信息可以起到优化性能的作用,因为它本身是个比较吃内存的东西,文件多了容易卡顿,可以通过在配置文件中得到优化,后面单独介绍优化。
剧透:Webstorm 安装完成后配置信息位置:C:\Users\Administrator\.WebStorm2017.1。

是否导入 Webstorm 配置信息
2.3. 激活 Webstorm
免费版的试用期是 30 天,30 天之后各种让人不舒服,比如不能保存,每隔30分钟自动关闭程序等等,所以在开始的时候还是激活成功使用永久版本的比较好。
要填的内容:
1. http://idea.imsxm.com/
2. http://idea.iteblog.com/key.php 复制进去即可。

激活 Webstorm
有朋友反映使用该网站激活失败,我又去找了另一种激活方式,实测在 Webstorm 2017.2 版本上是激活成功的。Webstorm2017.2 版本激活文件,密码:fls5
二、断点调试
2.1:下载并安装Google Chrome浏览器以及安装JetBrains IDE Support 插件。
Google Chrome浏览器下载地址:http://www.google.com/intl/zh-CN/chrome/
疑问:市面上有这么多得浏览器,我们为什么要偏偏选择谷歌浏览器呢??
这是因为谷歌浏览器是基于Html5 实现的,是对Html5支持最好的浏览器。
接下来我们安装JetBrains IDE Support 插件。
联网安装:
打开谷歌浏览器,并输入此地址: https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji
JetBrains IDE Support 插件起到为谷歌浏览器与WebStorm进行联合的桥梁作用。
到这步耽误了很多时间,是因为上面的地址始终打不开,这应该懂得,政策被和谐了。反复尝试了N多遍,最终成功打开并安装。浏览器地址栏右侧有 JB 俩字表示已安装。
下载好本地安装:
JetBrains IDE Support 插件下载地址:http://download.csdn.net/detail/song_hui_xiang/7706495
打开Chrome扩展程序页面,点选 开发者模式,然后点击 加载正在开发的扩展程序 选择下载并解压好的 JetBrains IDE Support。
2.2 设置debug配置
Webstorm可以直接调试TypeScript,与调试js没有什么差别。
2.2.1打开debug设置界面

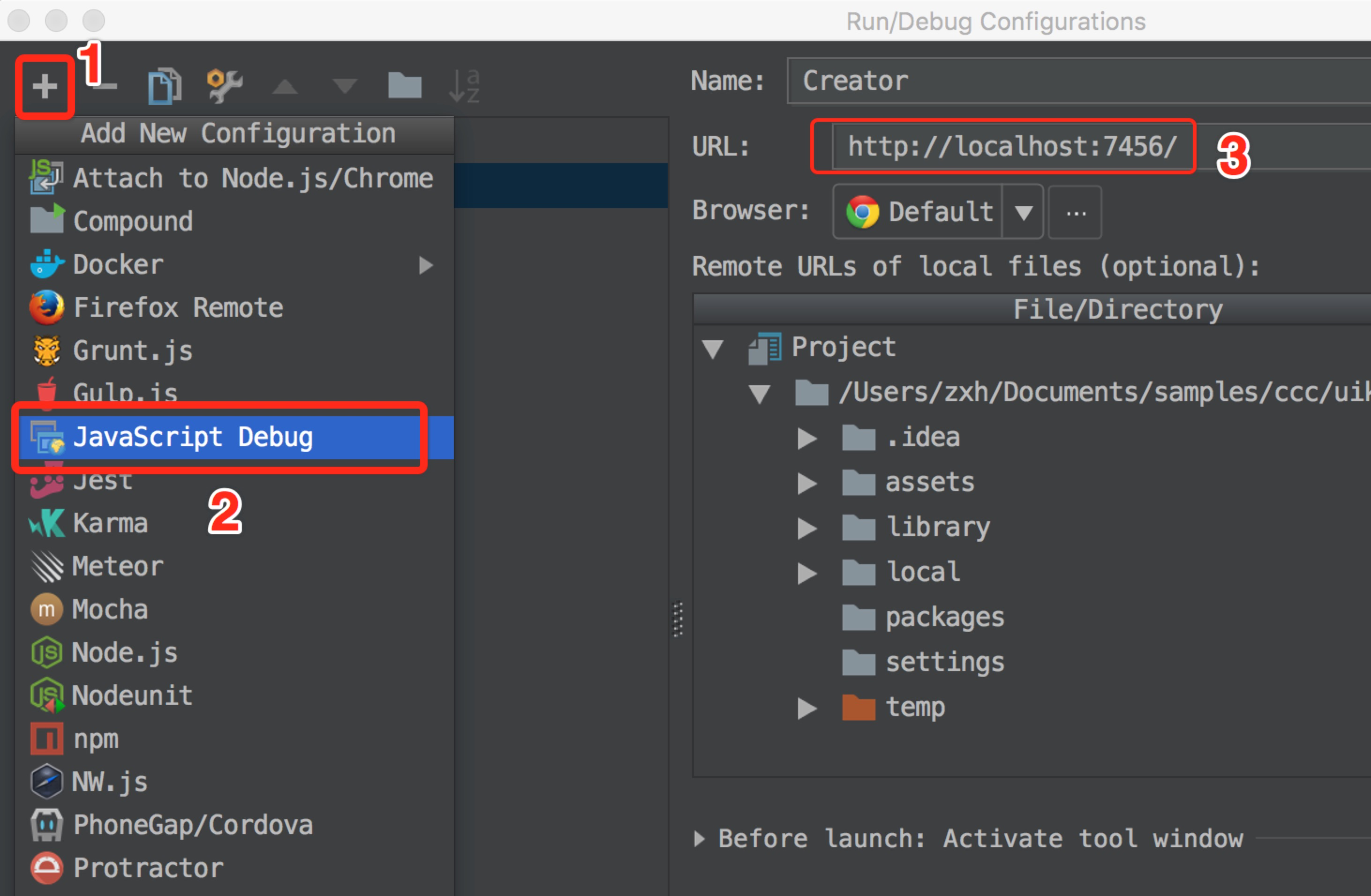
2.2.2,选择一个debug配置模版,这里选择JavaScript Debug,选择后在右边设置好Creator预览URL地址

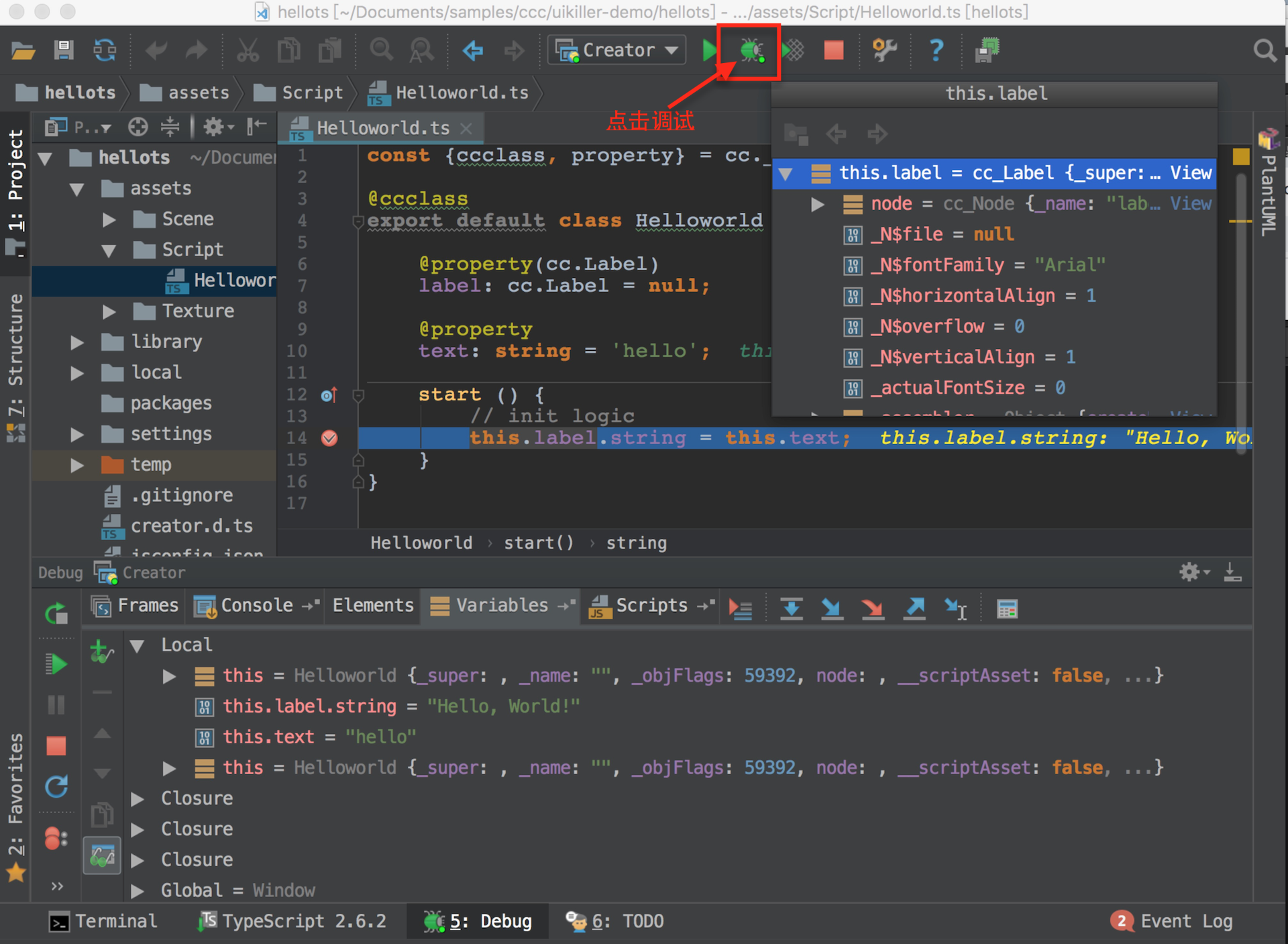
2.2.3,点击顶部的小虫子会自动启动Chrome打开URL,提前设置好断点就会自动断下来了

三、Cocos Creator 智能提示 for WebStorm
0.首先下载安装Node.js,否则下面将找不到关于Node.js的设置选项。
1.智能提示设置File->Settings
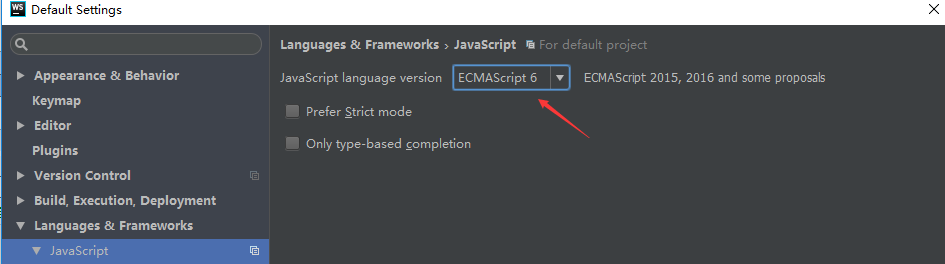
①设置为最新的ECMAScript版本

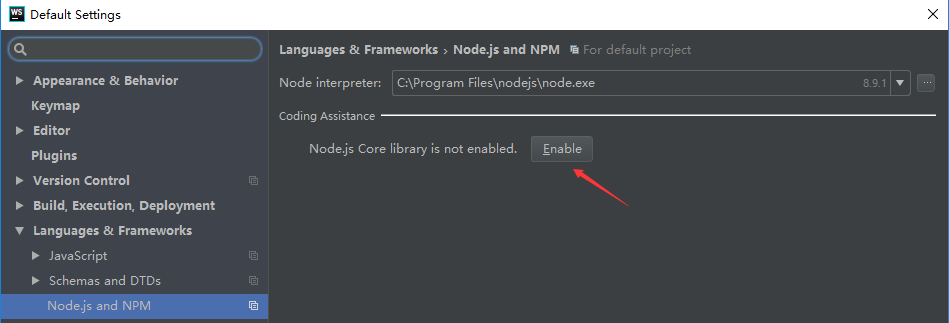
②Enable Node.js Core library

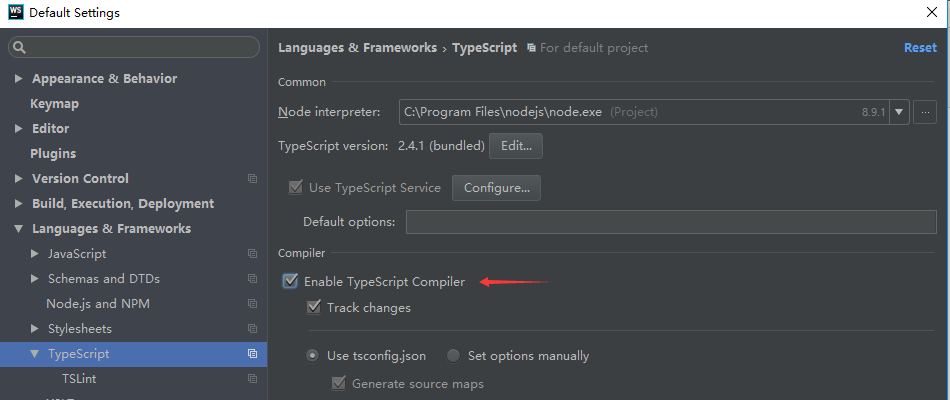
③Enable TypeScript Compiler

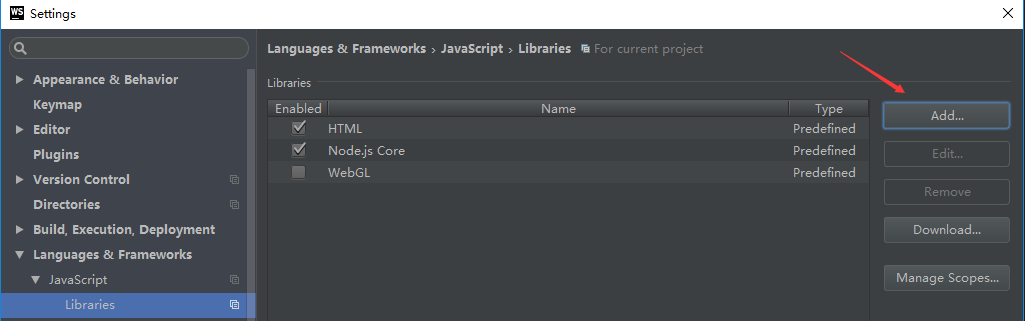
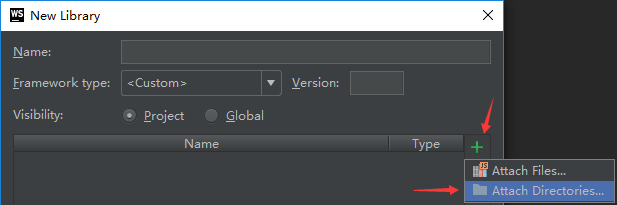
④将Creator的engine加入到外部库中

⑤这里的Visibility设置为Project则只为当前项目进行配置;设置为Global则所有项目都进行了配置;不想每个项目都配置的话,则选Global;

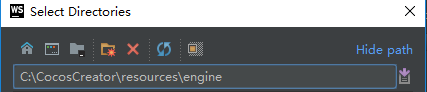
⑥选择Creator中的engine

⑦全部完成后

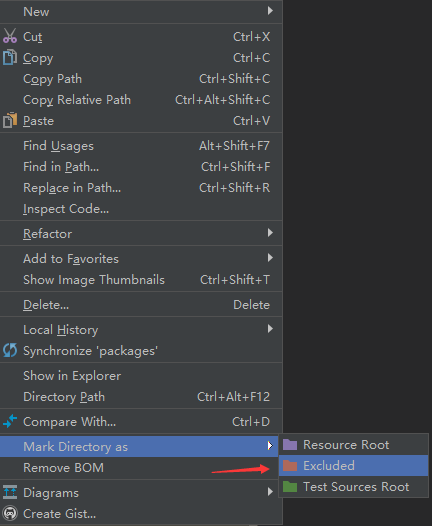
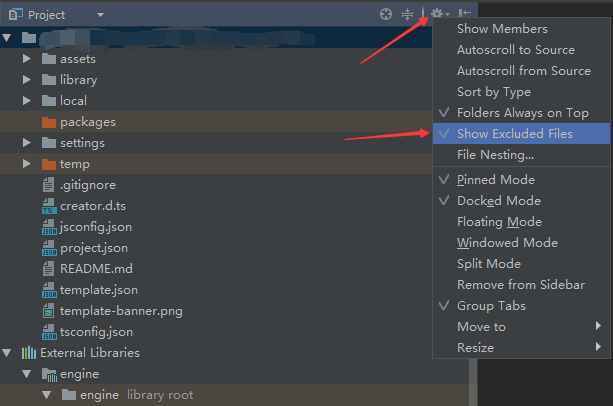
2.隐藏指定文件夹
①对要隐藏的项目文件夹右键(选择之后会变红色)

②将Show Excluded Files前的勾去掉

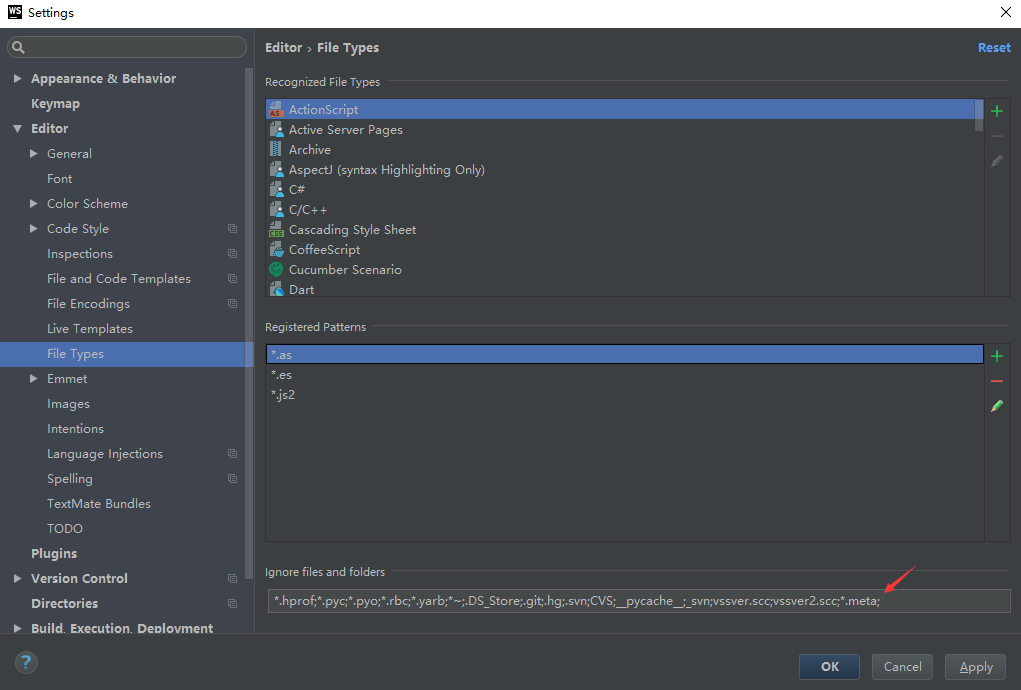
3.隐藏指定类型文件(比如想隐藏meta后缀名的文件)
①Files->Settings->Editor->File Types
②在最后增加*.meta;即可

转载文章:

