Razor 视图
关于视图引擎
视图引擎简单理解就是能够支持对视图的解析,在 ASP.NET MVC 中,视图引擎的作用就是把视图处理成浏览器能够执行的 HTML 代码,不同的视图引擎,语法规则不一样。
视图引擎的分类:第一种是 ASPX 引擎,也就是 web 表单引擎,使用<% %>这种小脚本和<%= %>表达式这种语法,简单容易上手。第二种是 Razor 引擎,从 MVC3 开始引入,语法简单而雅致,代码编写更方便。
Razor 视图引擎
Razor 视图的基本使用与 ASPX 视图比较。

@(表达式):@后面的括号里面可以写需要的表达式,可以把()去掉,简写成@表达式,但是仅限于@后紧邻
变量或对象,如果后面是常数则必须加() ,示例如下


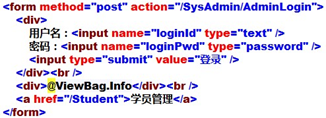
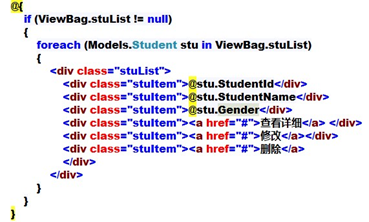
@{代码段}:代码段可以出现在任意位置,并且支持与 HTML 混写,单独的 if 或循环结构也可以直接使用

输出@符号:使用@@进行转义,比如<p>xiaohong@@qq.com</p>
引入命名空间:使用“@using”引入命名空间,比如@using System.Data;
注释:在 Razor 视图中可以使用“@**@”注释代码,示例如下:
