这个问题笔者也不知道这么描述好一点,具体的问题看下面的代码
<a href="#" class="btn btn--sm btn--color1 btn--icon">
@if (Model.Gender=="男")
{
<span class="fa fa-mars"></span>男
}
else if (Model.Gender=="女")
{
<span class="fa fa-venus"></span>女
}
else
{
<span class="fa fa-genderless"></span>未知
}
</a>
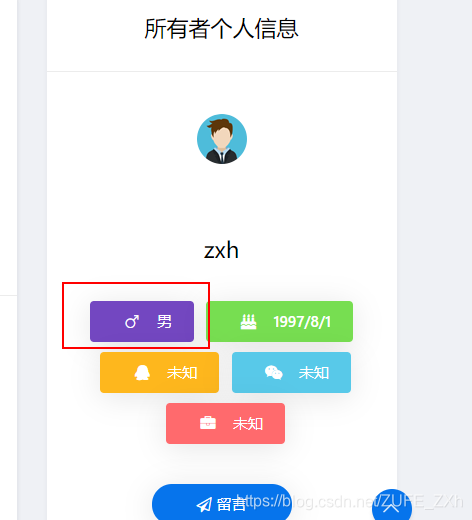
这里想根据Model.Gender的取值,生成不同的图标和文字组合而成的块
要达到下图这样的效果

但是在C#代码中这么嵌套写会报错的<span class="fa fa-mars"></span>男

这样的写法不能识别,当然这样写就没问题<span class="fa fa-mars">男</span>,但是这么写效果会有点变形(图标和文字间隙太小)
解决方法一、
在写文字时,先string一个变量赋值
else if (Model.Gender.=="女")
{
string sex = "女";
<span class="fa fa-venus"></span>@sex
}
这个方法比较繁琐,文字多起来有点麻烦,所以建议下面的方法
解决方法二、
使用<text></text>块,这种方法方便快捷
使用方法如下
<a href="#" class="btn btn--sm btn--color1 btn--icon">
@if (Model.Gender=="男")
{
<span class="fa fa-mars"></span><text>男</text>
}
else if (Model.Gender=="女")
{
<span class="fa fa-venus"></span><text>女</text>
}
else
{
<span class="fa fa-genderless"></span><text>未知</text>
}
</a>