利用canvas实现涂鸦效果,包括更换笔触大小颜色、换背景图、橡皮檫、历史记录、清屏等功能,并能保存涂鸦图片到本地。
由于篇幅问题,本文主要实现更换笔触大小颜色和换背景图功能,最终效果如下图。
Tips:本文是在《 canvas实现涂鸦效果--基本涂鸦效果》基础上添加功能,基础功能可参考上面文章(修改了一处地方drawLine(ctx, lastCoordinate.x, lastCoordinate.y, curCoordinate.x, curCoordinate.y, curLineWidth, strokeColor);)。

编写静态页面
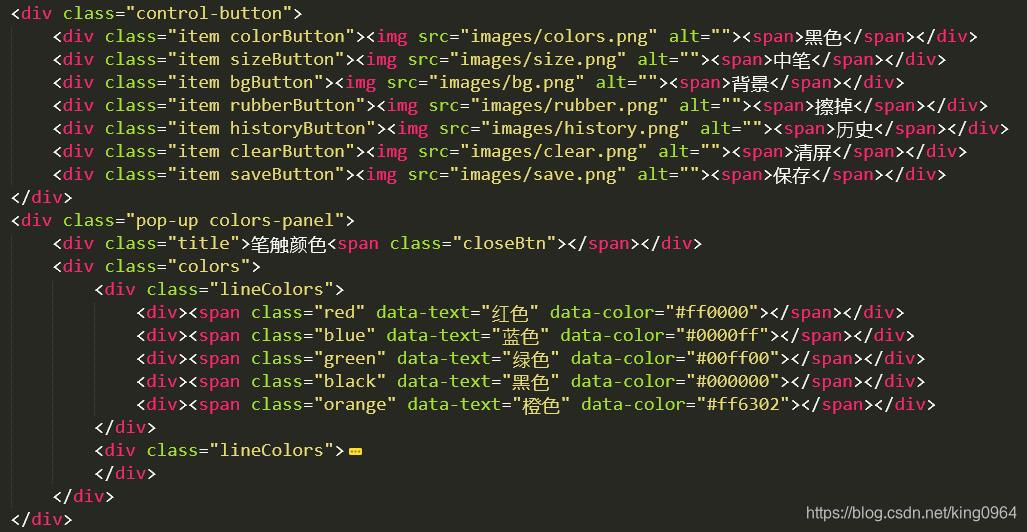
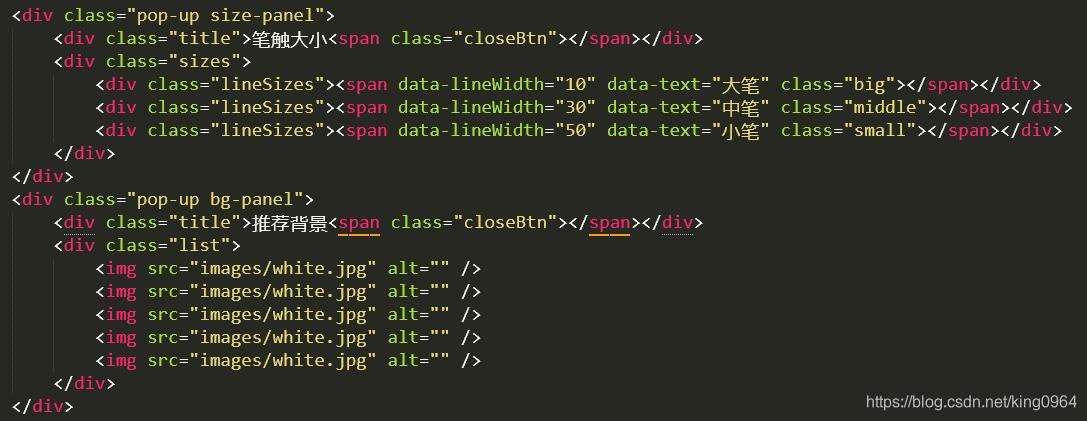
html代码和css样式如下图,这一块比较简单,也不是本文重点,可自行查看;颜色、大小和背景弹出框效果分别如最后三个图。






实现原理
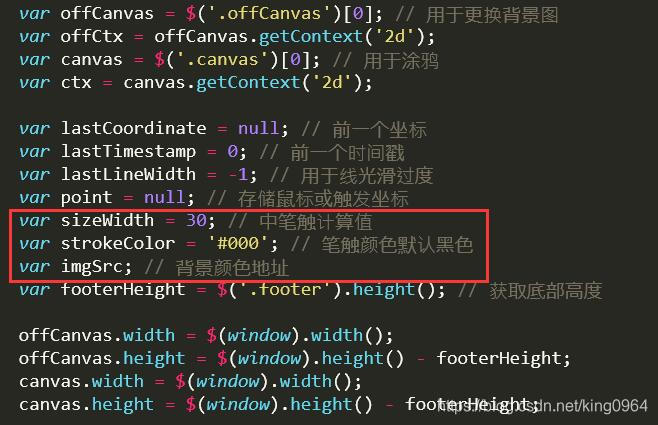
声明变量和初始化数据,详细代码如下图,基于基本功能声明增加了红色框的数据,主要分析两点:
strokeColor设置默认笔触的颜色,跟首页导航栏底部显示的文字对应。
imgSrc存储背景图片地址,用于绘制图片到画布。

添加阻止拖动函数,详细代码如下图;因为H5在手机滑动页面时候,页面会被拖动,导致跟手指涂鸦冲突,体验不好,所以需要增加该函数,阻止页面被拖动。

添加底部按钮和弹出列表的交互效果(代码如下图),为了提高交互体验,使用了animate、setTimeout和slideUp\Down,并写成一个函数,便于多处调用(animatePanel),代码主要意思就是先向下隐藏设置的栏目然后再向上显示需要的栏目。
animatePanel函数上面部分的代码,实现了点击颜色按钮、大小按钮和背景图按钮弹出相应的列表,且应用了animatePanel函数的动态效果;同时也实现了点击关闭按钮关闭相应的弹出框。
Tips:里面的数字60px是底部操作栏的高度,130px是颜色、大小和背景弹出框的高度,可根据实际情况修改。

实现可更换笔触颜色和大小的功能,详细代码如下图:
查看代码可看出滑动过程中会调用函数drawLine,且函数有参数curLineWidth(笔触大小)和strokeColor(笔触颜色),所以只需要选择颜色和大小的时候,替换这两个参数的值就可以实现功能,选择对应的值就是(sizeWidth(用于计算)和strokeColor);
为了便于用户知道选择了什么颜色和那个大小,也实现了选择回填;
最后实现了点击后关闭弹出框显示操作栏。

实现可更换背景图功能,详细代码如下图:
实现原理就是利用点击背景图列表的图片获取src,然后使用canvas的drawImage功能,把图片绘画到offCtx(该画布是处于涂鸦画布的下面),从而实现更换背景图功能。
Tips:背景图列表的图片可改为缩略图加上描述名称有利于体验;绘画新背景之前一定要清除画布(clearRect),不然性能会有问题。
