
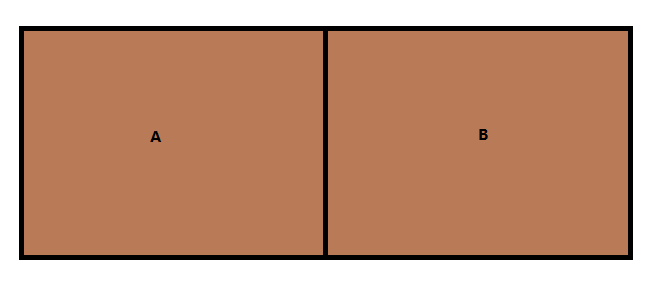
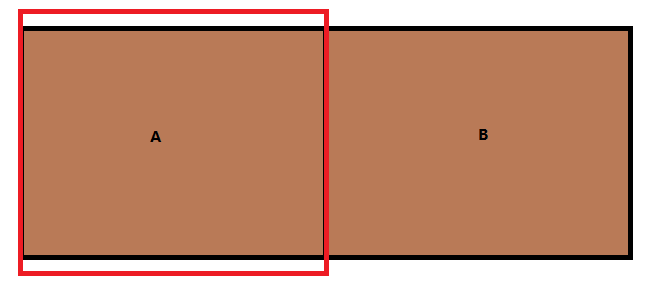
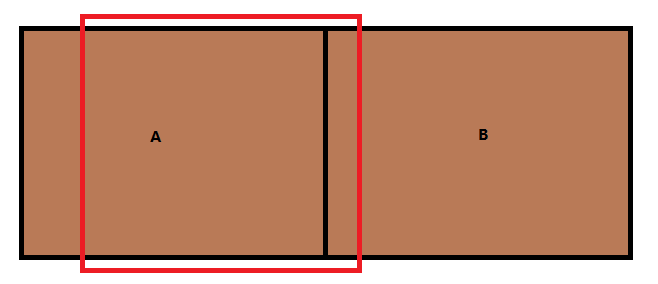
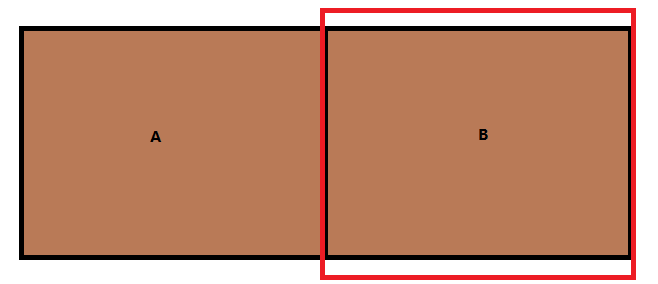
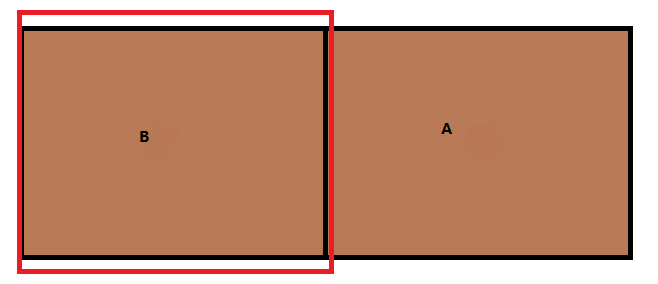
实现思路就是两张图的一个循环调换位置的过程
A/B其中一张超出视图区域就立刻调转位置

向左侧移动


A向后移动

对于timer和帧事件的选择:
TimerEvent.TIMER,从Timer的参数就可以看出来,当一个函数执行完成后再Delay多久。
所以如果针对每一帧进行操作的话,最好用Event.ENTER_FRAME,否则用TimerEvent.TIMER
使用ENTER_FRAME:
this.addEventListener(egret.Event.ENTER_FRAME, () => { }, this);