小菜鸡的第十篇博客
本系列文章仅仅是对基础的HTML5以及CSS进行讲解,更加详细的内容均会附上链接,以便查阅和版权保护。
依旧是思修的一天,昨晚的学术英语作业折腾的心态小崩,然后昨天正式报名小程序设计大赛(队名还没想好。。。。)看来还是要去学JavaScript,毕竟不管是做html还是做小程序都要用的
言归正传
本章主要讲的是做表格,就是像excel里面的那样的表格
- 结构化表格
- 让单元格跨越多行或多列
- 没了(真的没了,就俩小节)
1. 结构化表格
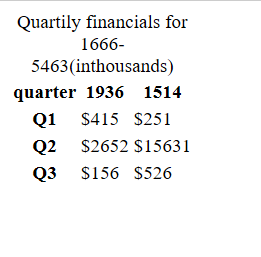
<table>
<caption>Quartily financials for 1666-5463(inthousands)</caption>
<thead>
<tr>
<th scope="col">quarter</th>
<th scope="col">1936</th>
<th scope="col">1514</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Q1</th>
<td>$415</td>
<td>$251</td>
</tr>
<tr>
<th scope="row">Q2</th>
<td>$2652</td>
<td>$15631</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">Q3</th>
<td>$156</td>
<td>$526</td>
</tr>
</tfoot>
</table>

如上述
scope="col"告诉屏幕阅读器是列的单元表格,scope="row"告诉屏幕阅读器是行的单元表格
thead是表格的最上端
tbody是表格的主体部分
tfoot是表格的最下端
在默认情况下,th文本是以粗体显示的,th和caption文本都是居中对齐的
<tr&>定义行的开始。
输入<th&>开始标题单元格
输入<td&>开始内容填写
2. 让单元格跨越多行或多列
(1)在需要当以跨越一个以上的列的单元格的地方,如果为标题单元格,输入<th后加一个空格,否则输入<td后加一个空格
(2)输入colspan=“n”>这里的n是单元格要跨越的列数
(3)输入单元格的内容
(4)根据前面的内容,输入</th&>或者</td&>
border-collapse: collapse;
-webkit-box-shadow: 3px 3px 7px #055584;
-moz-box-shadow: 3px 3px 7px #055584;
box-shadow: 3px 3px 7px #055584;
}
caption {
color: #055584;
font-size: 1.25em;
font-weight: bold;
margin: 0 0 .5em;
text-shadow: 1px 1px 1px #c0e0f2;
}
td,
th {
font-size: .8125em;
border: 1px solid #000;
padding: .75em;
}
th {
background: #055584;
color: #c0e0f2;
}
td {
background: #d2ebf9;
width: 9em;
}
thead th:first-child {
background: #1a628c;
}
thead th {
border-bottom: 3px solid #000;
text-transform: uppercase;
}
<table>
<caption>TV schedule</caption>
<thead>
<tr>
<th scope="rowgroup">time</th>
<th scope="col">mon</th>
<th scope="col">tue</th>
<th scope="col">wed</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">8pm</th>
<td>staring contest</td>
<td rowspan="2">sreafd movie of the week</td>
</tr>
<tr>
<th scope="row">10pm</th>
<td>headers ,wheels &delers</td>
<td>it is a crime</td>
</tr>
</tbody>
</table>

上面的添加了css这样子看的更清楚些