div是块级元素 (占用一整行) span是内联元素(占用内容的长度,也可以转换成块级元素)
DIV和SPAN存在的意义就是为了应用css样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div{
background-color: aqua;
color: black;
}
span{
background-color:black;
color: aliceblue
}
/* body{
margin: 0%;
} */
</style>
</head>
<body>
<div>学习是大头div:块级元素占用一整行</div>
<div>学习是大头div:块级元素占用一整行</div>
<span>学习真是大头span:占用内容长度</span>
<span>学习真是大头span:占用内容长度</span>
</body>
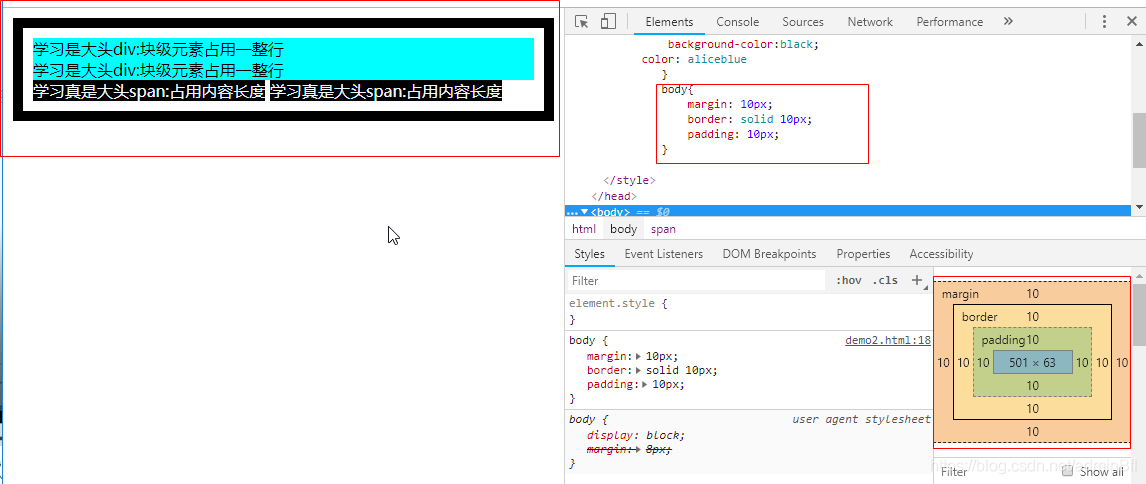
</html>效果

盒模型:
整个页面可以看做一个盒模型
然后 在浏览器检查元素 F12 我们看到一个盒子类似的东西,他就是盒模型的表现
我们就可以设置对应的style属性
margin 盒子的外边距

border 边框
扫描二维码关注公众号,回复:
4451114 查看本文章


padding 盒子内边距
width 盒子宽度
height 盒子高度
float 浮动

如果要对齐的话把上面注释代码放开

效果

可以设置如下效果
布局相关属性
1.position 定位方式 r
elative 正常定位
absolute 根据父元素进行定位
left,right,top(上),bottom(下)
z-index 0; 覆盖层优先级,值越大显示越靠前
inherit 继承
fixed 根据浏览器窗口进行定位 固定在浏览器的一个位置,当下拉网页的时候位置不变,一般是网页客服位置
2. display 显示属性
display: none 层不显示
display:block 块状显示,在元素后面换行,显示下一个块元素 将span 转换为块级元素
display:inline 内联显示,多块可以显示在一行内 将div转祸为 内联元素3. fload 浮动属性
left ,right4.clear 清除浮动
clear:both5.overflow 移除处理
overflow:hedden 隐藏超出层大小的内容
overflow:scroll 无论内容是否超出层大小都添加滚动条
overflow:auto 超出时自动添加滚动条