在使用easyui的tabs的时候, 标签页上的 可关闭 按钮 显示不出来?
- tabs的 closable:true 属性, 实际上是通过在 标签头 tabHeader 中的最后面, 添加一个超链接
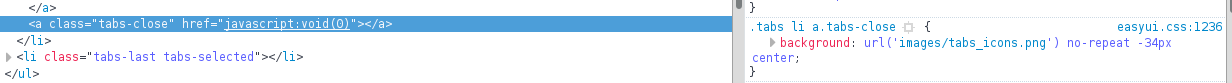
<a class="tabs-close" href="javascript:void(0)" > </a>来实现的 - 其关闭图标, 是通过 .tabs-close这个样式类来实现的:
a.tabs-close { background: url('images/tabs-icons.png') no-repeat -34px center}

- tabs-icons.png上有3个图标, 为了获取其中一个的关闭按钮图标, 背景图片的偏移位置 指定了 -34px center.
- 由于这里的css文件是: easyui/themes/default/easyui.css文件, 而 背景图片的位置 是指定在 images/tabs-icons.png的, 所以, 如果在 easyui_version/themes/default/images这个目录中没有相应的图标文件的话, 就 不能显示 关闭 按钮了! 也就是说 即使你指定了 closable: true, 它只是 留了一个 关闭按钮的 占位符 在哪里, 并不能看到 关闭图标.
- 由于 关闭 是通过 js文件来实现的, 所以 即使你 没有 关闭 按钮, 但是 仍然能够关闭标签页.
因此, 不要轻易. 随便的去删除 easyui 目录下的 子目录! 比如这个 themes/default/images images目录就不能删除. 否则就会出问题!
====================================================
为什么 onBeforeClose: function(){...}中使用 $.messager.confirm无效?
因为jeasyui的 $.messager.confirm/alert/progress/prompt等弹窗 都是 异步的: 即 主调函数 在执行到 $.messeger...的时候, 不会等到 messager的回调函数执行完了, 而是 直接就跳到 $.messager的下一条语句执行了, 直到主调 函数 执行完成后, 才会 再去执行 $.messager... 的回调函数 . 所以 发生了 tabs已经关闭了, 才弹出 消息框.
也就是说, 主调函数在 执行过程中, 是无法进入到 $.messager...的 回调函数中的 因此 , 也就无法在 回调函数if(r)...中 去改变主调函数中的 变量值了: 基本上是: 主调函数 执行完毕, 而且已经退出了之后, 才会 再去执行 $.messager...的回调函数.