Ps快捷切图psd文件及PxCook提取CSS样式
一、 Ps快捷切图Assistor-PS和PxCook工具
在编写网页代码时,一般都会选择背景透明的图片,任务比较繁忙不想麻烦UI设计师给我们截图,我们可以通过psd文件自己解决。
一种方式可以通过ps快捷工具Assistor-PS
1.用ps打开psd文件,选择你要裁剪的图标

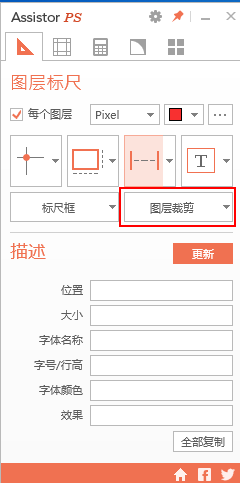
2.上述裁剪区域选好,打开工具Assistor-PS,点击图层裁剪在ps导出为web格式保存即可

一种方式可以通过PxCook工具,该工具主要是为了提取CSS样式
1.pxCook可通过http://www.fancynode.com.cn/pxcook下载,安装之前需要安装Adobe AIR,官网有提示
2.安装PxCook工具,创建项目(web项目)打开psd文件,选择相应的块进行裁剪
3.在裁剪前需要远程连接ps,ps中通过编辑》远程连接打开界面,配置对应用户密码;PxCook选择对应的块,点击裁剪区域,会让你根据上述ps配置密码进行连接


输入与ps对应的密码选择切所选的图层即可


二、PxCook工具提取样式
1.用PxCook打开相应的psd文件,选择对应的块,为了减少标注或者吸取色系,可通过该工具一键提取如图所示:
