若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/107225730
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
其他(非编程相关)(点击传送门)
上一篇:《程序员应具备的PS基本技能(二):程序员切图最常使用的工具组-选择工具组》
下一篇:敬请期待…
前言
通过前面的篇章,具备了对PS基本操作的认知,作为程序员我们知道前面这几个就行了,然后本篇章来进行实战。
原图
原图我们就使用如下图:

示例1:获取设计图像的大小并调整
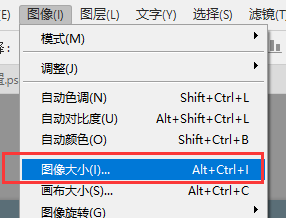
步骤一:选择菜单栏的中“图像”,点击图像大小

步骤二:查看图像信息

步骤三:开始调整,选择宽度高度的单位(像素)

步骤四:改为目标大小,如1920x1080

步骤五:确认后,检查图像信息


示例2:获取图标的位置和大小
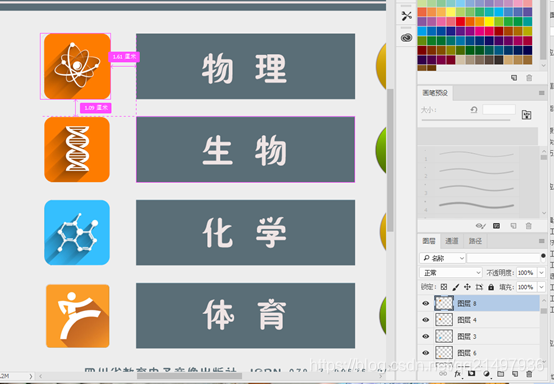
步骤一:查看到图标的距离信息
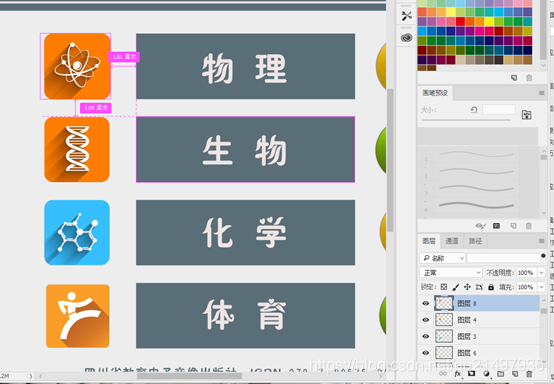
选中图层,按crtl+鼠标,可以查看到图标的距离信息,如下图:

步骤二:更改单位
使用ctrl+r,出现“参考线”,如下图:

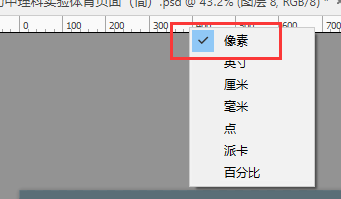
鼠标右键,选择“像素”,如下图:

步骤三:查看像素
选中图层,ctrl+鼠标,即可查看,如下图:

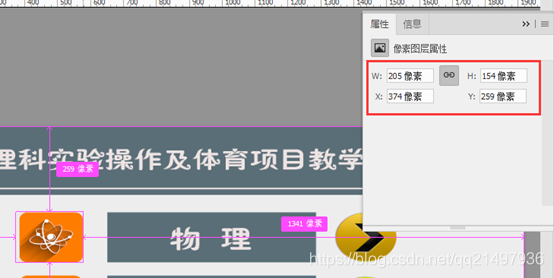
步骤四:查看图层本身的像素信息
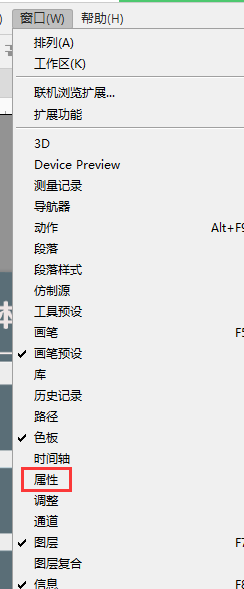
打开“属性”窗口。

选择“图层”即可查看:

示例3:切图标的切图

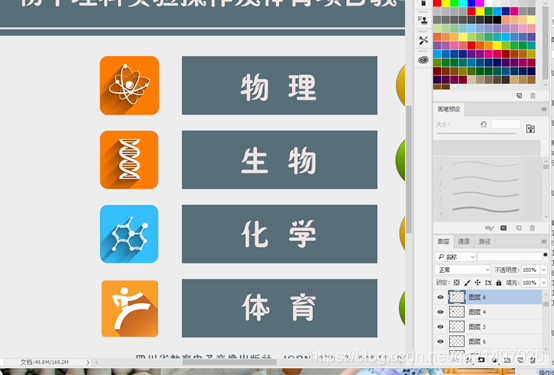
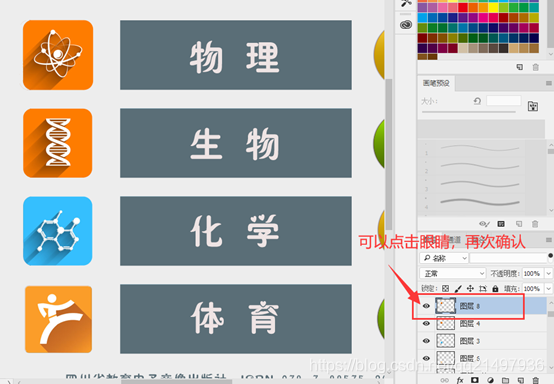
步骤一:选中该图层
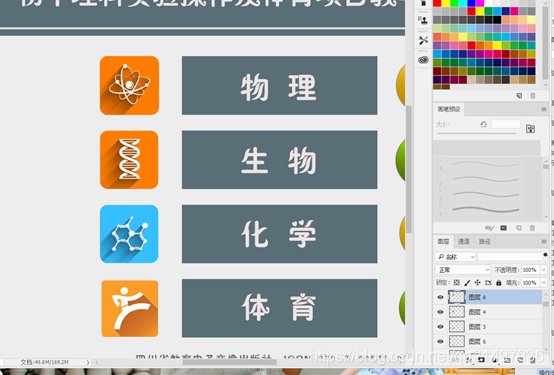
一般对于选中就会有选中标识,PS中没有,如下图:

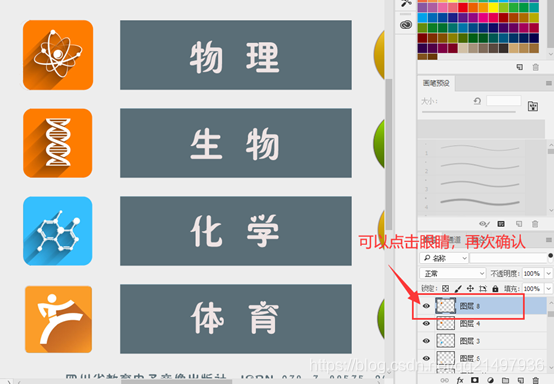
可以长按alt+鼠标点击任意其他图层,可以反馈出到底选择了哪一个图层图片,如下图:

步骤二:确认图层
查看右下角图层,确认是需要切图的图层,如下图:

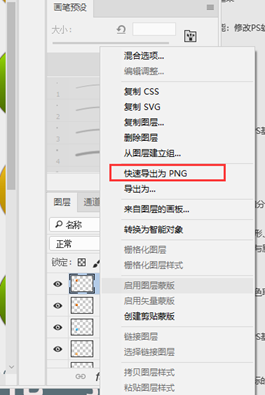
步骤三:鼠标右键选择“快速导出为PNG”

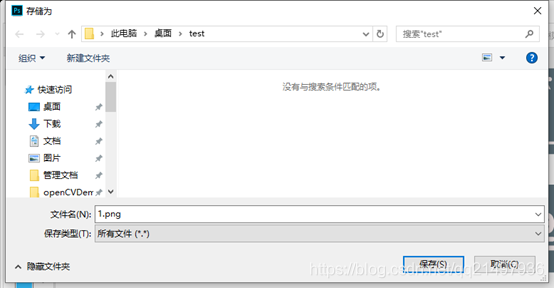
步骤四:导出

步骤五:确认导出成功
查看到处文件夹,如下图:

(其他图标类似)
示例4:切图标为固定大小

步骤一:选中该图层
一般对于选中就会有选中标识,PS中没有,如下图:

可以长按alt+鼠标点击任意其他图层,可以反馈出到底选择了哪一个图层图片,如下图:

步骤二:确认图层
查看右下角图层,确认是需要切图的图层,如下图:

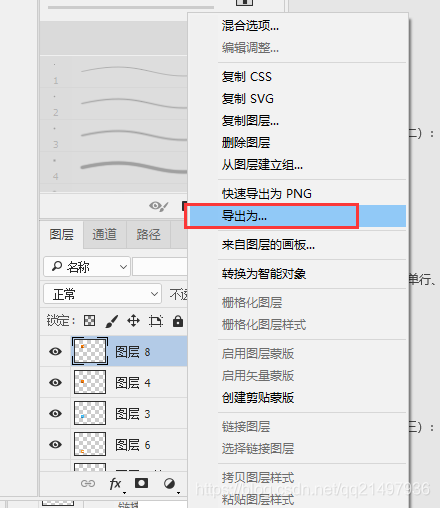
步骤三:鼠标右键选择“导出为…”

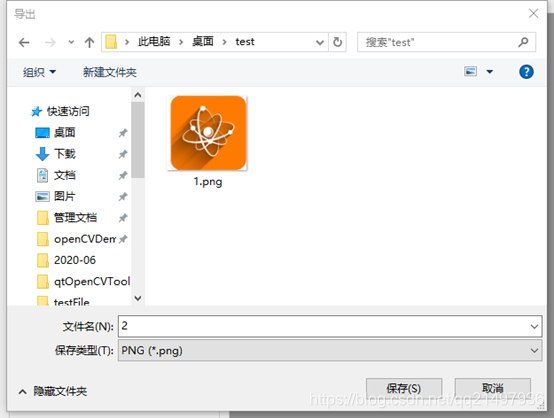
步骤四:导出参数调整


步骤五:导出

步骤六:确认导出
查看到处文件夹,如下图:

上一篇:《程序员应具备的PS基本技能(二):程序员切图最常使用的工具组-选择工具组》
下一篇:敬请期待…