
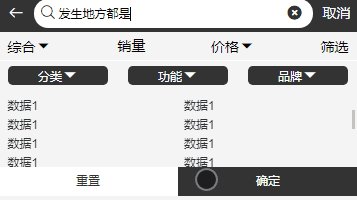
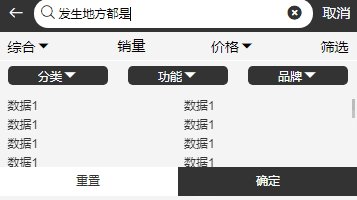
想实现上面这样分栏,并且溢出滚动的效果。可是自己下面的代码只能得到横向滚动条。觉得出现这个情况觉得还蛮有意思的,特地记录一下。
<li v-for="(item,index) in sortsInfo" @click="tabToggle(index)">
{{item.sortsName}}<i class="xmFont iconDArrow"></i>
<div class="sortsContent" v-if="index == tabNo">
<div class="sortsItem">
<p v-for="(itemlist,index) in item.sortList">{{itemlist}}</p>
</div>
<div class="sortsSure">
<span>重置</span>
<span>确定</span>
</div>
</div>
</li>
//css
.sortsContent {
width:100%;
position:absolute;
top:__(60px);
left:0;
color:$deep-gray;
.sortsItem{
width:100%;
box-sizing:border-box;
text-align:left;
padding:__(20px);
overflow:scroll;
columns:2;
height:__(150px);
}
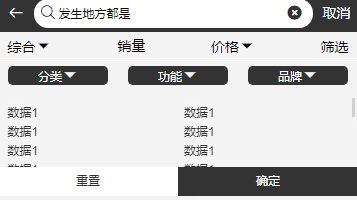
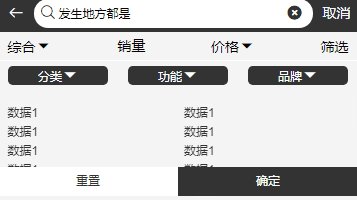
解决方法是给分栏的内容加个外框。在这个包裹分栏内容的外框中设置columns,给外外框的父级设置overflow.
<li v-for="(item,index) in sortsInfo" @click="tabToggle(index)">
{{item.sortsName}}<i class="xmFont iconDArrow"></i>
<div class="sortsContent" v-if="index == tabNo">
//设置overflow:scroll
<div class="sortsItem">
//加外框设置,并设置样式column:2
<div class="sortDeailWrap">
<p v-for="(itemlist,index) in item.sortList">{{itemlist}}</p>
</div>
</div>
<div class="sortsSure">
<span>重置</span>
<span>确定</span>
</div>
</div>
</li>
//css
.sortsContent {
width:100%;
position:absolute;
top:__(60px);
left:0;
color:$deep-gray;
.sortsItem{
width:100%;
box-sizing:border-box;
text-align:left;
padding:__(20px);
overflow:scroll;
height:__(150px);
>div{
columns:2;
}
}