前言:奇怪的事情总会发生在生活的方方面面,前端开发也是。
一、问题起始
①行内块与行内元素
<body>
<span>夏末微凉</span>
<span>夏末微凉</span>
<style>
span { border-bottom:1px solid #000; }
span:first-child { display:inline-block; }
</style>
</body>
②行内块与行内块元素
<body>
<span>夏末微凉</span>
<span>夏末微凉</span>
<style>
span { border-bottom:1px solid #000; display:inline-block; }
</style>
</body>
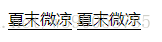
运行结果:
对的整整齐齐,毫无疑问。
二、添加overflow:hidden
①行内块与行内元素
<body>
<span>夏末微凉</span>
<span>夏末微凉</span>
<style>
span { border-bottom:1px solid #000; }
span:first-child { display:inline-block; overflow:hidden; }
</style>
</body>
②行内块与行内块元素
<body>
<span>夏末微凉</span>
<span>夏末微凉</span>
<style>
span { border-bottom:1px solid #000; display:inline-block; }
span:first-child { overflow:hidden; }
</style>
</body>
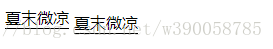
运行结果:
第二个span标签,莫名其妙的塌陷下去了。
三、解决方案
(添加vertical-align属性,值是top或者bottom都可以,而且添加到两个元素,任意一个都可以)
①行内块与行内元素
<body>
<span>夏末微凉</span>
<span>夏末微凉</span>
<style>
span { border-bottom:1px solid #000; }
span:first-child { display:inline-block; overflow:hidden; vertical-align:top; }
</style>
</body>---------
<body>
<span>夏末微凉</span>
<span>夏末微凉</span>
<style>
span { border-bottom:1px solid #000; vertical-align:top;}
span:first-child { display:inline-block; overflow:hidden; }
</style>
</body>
②行内块与行内块元素
<body>
<span>夏末微凉</span>
<span>夏末微凉</span>
<style>
span { border-bottom:1px solid #000; display:inline-block; }
span:first-child { overflow:hidden; vertical-align:top; }
</style>
</body>
------
<body>
<span>夏末微凉</span>
<span>夏末微凉</span>
<style>
span { border-bottom:1px solid #000; display:inline-block; vertical-align:top;}
span:first-child { overflow:hidden; }
</style>
</body>
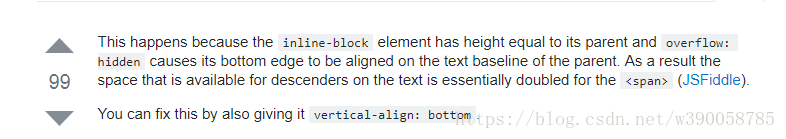
四、问题产生原因

简单的说,因为实现隐藏功能的时候,隐藏部分的内容的vertical-align变成了baseline;对齐了,这样也导致行内块元素高度被撑高了。而后续的行内块元素跟行内元素,是接在了隐藏部分的vertical-align的高度上了。只要改回后续行内块元素跟行内元素的vertical-align值就可以了。