网上看到初学者学习Vue的文章,不错,转发一下,原文参见:https://www.toutiao.com/i6670644998746145292/
现在流行的前端框架很多,vue相对于来说较为简单,更容易上手。现在将自己一步步学习过程进行记录,便于以后查阅,也作为积累,同大家分享。
一、安装node.js
1、在官网中安装nodejs最新版本。地址:https://nodejs.org/en/download/,根据自己环境,进行下载安装。
2、安装完成后,进行nodejs版本及npm版本查看。
打开cmd命令行,输入 node -v 和 npm -v,node安装后将会自动安装上npm,但不一定是最新的,可用命令 npm install -g npm,进行最新版本安装。
安装好之后,就可以使用vue-cli进行初始化一个vue项目。
二、vue项目初始化
1、全局安装vue-cli
打开cmd命令行,输入npm install --global vue-cli ,进行全局安装vue-cli脚手架工具。如果安装不成功,请检查npm是否最新版本,或cmd是否以管理员身份运行。
如果安装不成功,请参考连接: https://blog.csdn.net/qq_37568942/article/details/80808148
2、新建vue项目
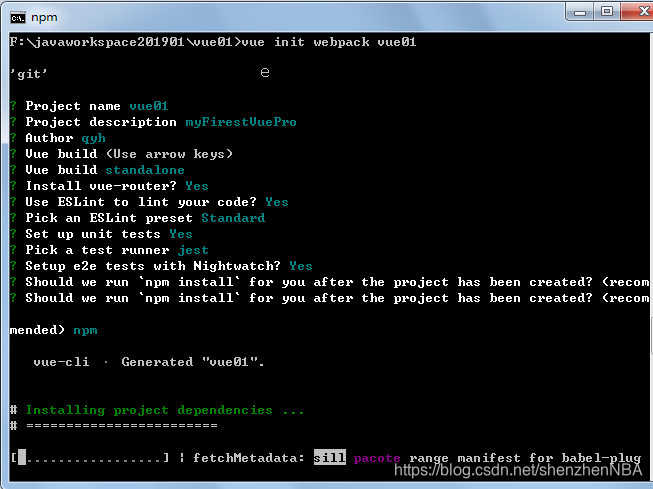
在命令行中,进入指定路径,运行 vue init webpack 项目名称,例如: vue init webpack my-vue。
按照提示信息,进行创建项目,一般默认直接选择yes就
等待创建完成,过程需要几分钟,具体看网络和网速情况。

3、vue目录结构
利用vue-cil初始化构建vue项目完成后,打开项目目录,会看到vue的一个初始化结构,如下图:
[pic]
其中:
build——项目构建(webpack)相关代码。
config——基本配置信息,如端口等,此处初学我们可以默认。
node_modules——npm加载的项目依赖模块。
src——最重要的开发目录,包含:assets(放置一些图片,如logo等)、 components( 组件文件夹)、App.vue( 项目入口文件)、main.js:(项目的核心文件)
static——静态资源目录。在打包发布后将用于存放静态资源。
test——初始测试目录,可以删除。
index.html ——首页入口文件。
package.json ——项目配置文件,此处初学我们可以默认。
.xxxx文件 ——一些配置文件,包括语法配置,git配置等,此处初学我们可以默认。
README.md ——项目的说明文档,为markdown 格式 。
三、启动运行
1、进入项目根目录,运行命令 npm run dev,如下:
[pic]
将看到项目进行启动。启动成功后,将看到运行地址。
[pic]
2、在浏览器中输入以上地址,将输出结果,如下图:
[pic]
注意:Vue.js 不支持 IE8 及其以下 IE 版本,最好使用Chrome。
如此简单,开启第一步!三个重要命令:
npm install --global vue-cli
vue init webpack 项目名称
npm run dev