第一步:安装vue-cli
在命令行窗口中输入如下命令,回车
npm install -g vue-cli
安装完成之后:使用vue -V(大写的V)检测是否安装成功,如下图出现版本号,则说明安装成功.

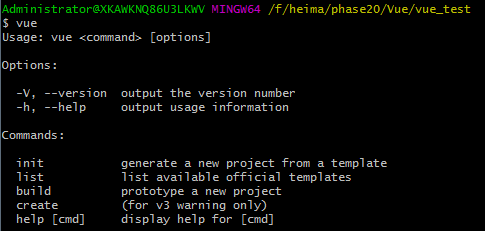
可以通过只输入vue命令来查看可选的命令及参数

第二步:用vue-cli来构建项目
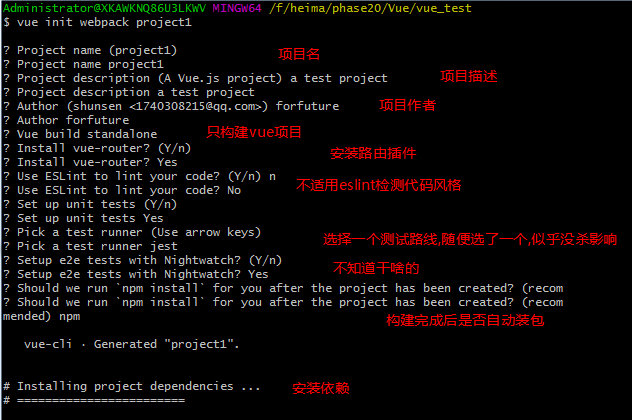
执行如下命令,并选择部分设置,即可生成一个新的项目.
vue init webpack project1

此时,可以看到文件夹下生成了一个项目:
扫描二维码关注公众号,回复:
3288536 查看本文章



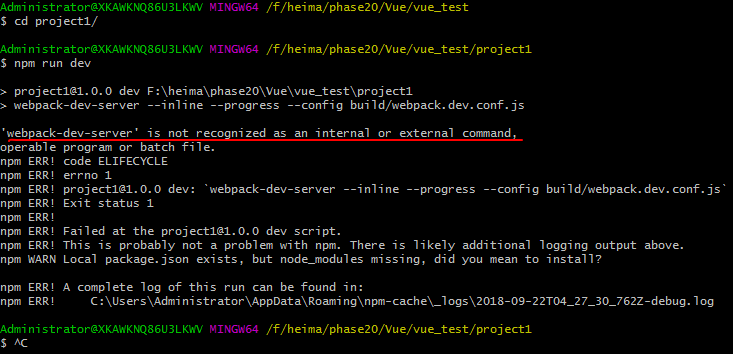
第三步:执行如下命令:(进入项目,并运行项目)
cd project1 //进入项目 npm run dev //运行项目
这里报错了:

解决办法是:清楚之前装的包,重新装包
npm clean cache -f //清理缓存 npm install //重新安装依赖
安装完:

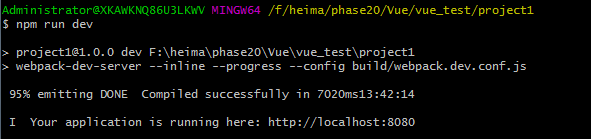
再次运行:
npm run dev
运行成功:

打开 http://localhost:8080,见到如下截图,则创建vue项目成功

end!