项目需求,需要一款可以限制日期、时间的日期时间插件,去npm网站搜了一下,vue-datetime插件符合需求,使用人数也在迅速增加,界面也很漂亮,遂选。
插件地址:https://www.npmjs.com/package/vue-datetime
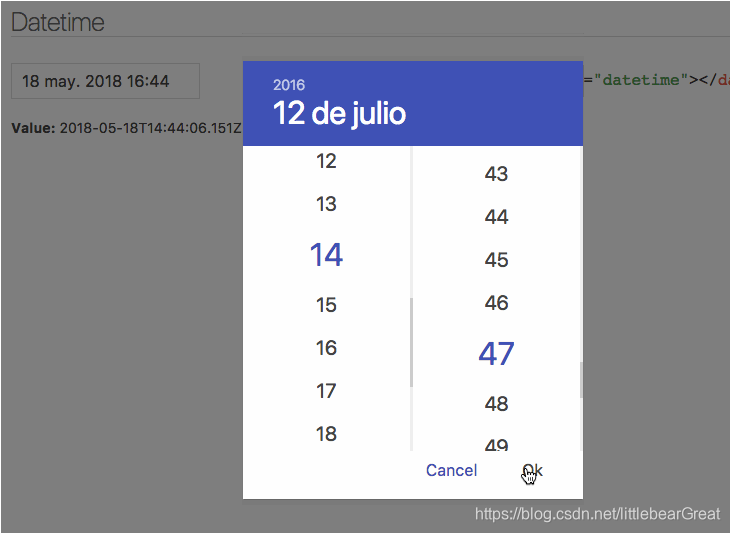
插件截图:

但路并不平,遇到了一些坑,记与此处(会不定时继续更新):
1.字体模糊
具体看https://blog.csdn.net/littlebearGreat/article/details/84856551
2.时间限制配置(min-datetime/max-datetime)
字符串的格式是:2018-12-06T12:04,日期与时间之间的连字符是:“T”,否则时间限制无效。(翻了源码才发现是连字符的问题,没用过luxon,不知道更多)。
3.v-model绑定值问题
如果绑定的变量有默认值,该插件初始化似乎会把默认值清空掉,解决办法是:设个延时器,把默认值再赋上
4.选中值与绑定值格式不同的问题
我发现,通过format配置格式化,只会作用于输入框的显示上,而绑定的值不会被格式化掉,始终是该插件提供的一种格式。
解决办法,在取用户选择的值时,格式化一下日期时间即可。
使用Luxon进行格式化,Luxon文档链接:https://moment.github.io/luxon/docs/manual/formatting.html
我格式化成yyyy-MM-dd HH:mm的代码:
let result = `${time.split('T')[0]} ${DateTime.fromISO(time).setLocale('fr').toLocaleString(DateTime.TIME_SIMPLE)}`; // time是要格式化的时间字符串吐槽区域------------------------------------------
element-ui的DateTimePicker不好用啊,单个面板只能控制日期,控制不了时间(时间区间选择自己写联动,不用element-ui自带的)。可能是文档说明不够详细吧,网上查了一下,几乎99.9%的文章都是抄袭!无用!归根到底还是自己水平不行,继续努力,欢迎吐槽