1、我们都知道, Vue是【数据驱动视图更新】,但是,数据改变,视图更新是需要一个渲染过程的,那么我们如何能捕捉到此次渲染完成的时间节点呢?
这就是我们要说的Vue的 nextTick方法:
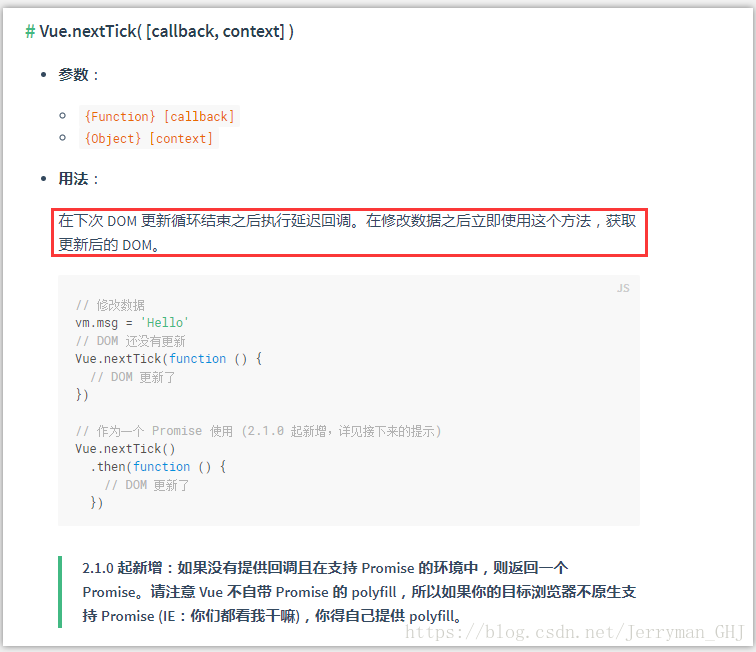
https://cn.vuejs.org/v2/api/#Vue-nextTick
2、offsetTop
3、弹窗的位置 随鼠标点击的位置变化
4、
<div class='myElement' ref='myElement'></div>
this.$el.querySelector('.myElement') 和 this.$refs.myElement的区别
5、子组件mounted何时出发?
子组件使用v-if切换时,触发吗?v-show切换时,触发吗?