今天周末,趁着没事,自学了一下vue-router,对于vue的路由跳转,目前我遇到了router-link和this.$router.push(或者this.$router.replace)这种方式跳转,其实这两种跳转都是相同的跳转,前者是声明式跳转,后者是编程式跳转。
1. 例如声明式路由跳转


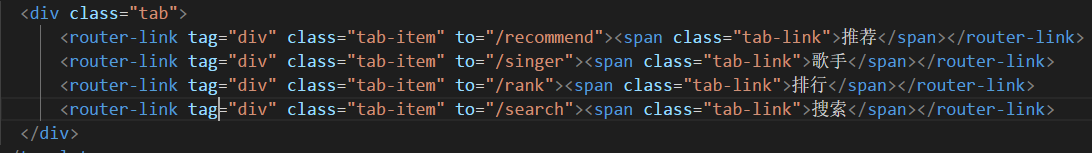
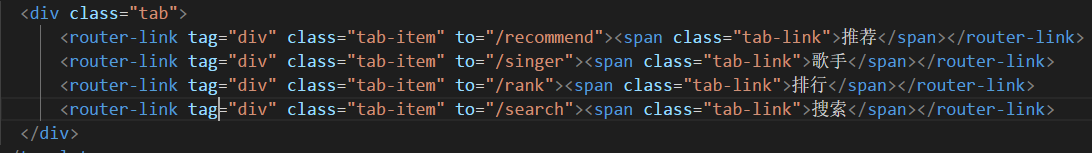
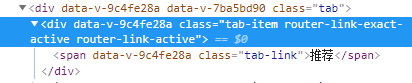
tag=“div” 是将router-link这个标签渲染成div标签 ,to表示跳转的url路径,
,to表示跳转的url路径,
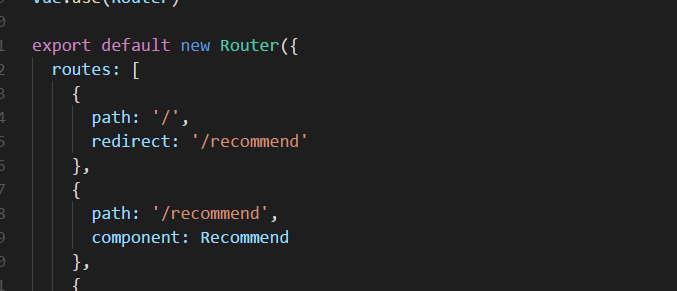
再Router中配置路由,当接收到/recommend时,就会跳转到Recommen组件界面。
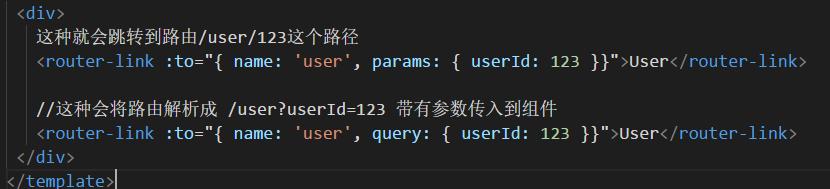
当声明式路由想要传入参数时,