一、效果展示
首先来看一下我们最终要实现的效果:
旋转放大:

垂直下落:

旋转掉落:

接下来我们就用CSS进行实现。
二、代码实现
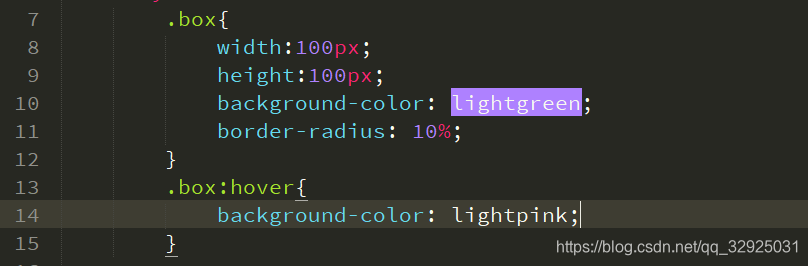
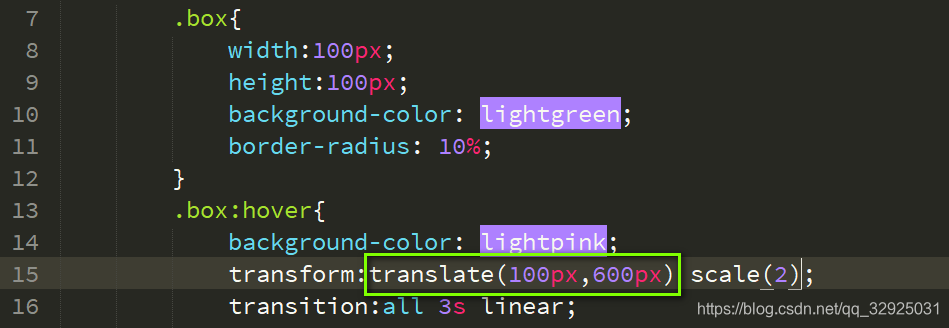
1、定义盒子

此时的效果:

2、添加hover伪类选择器

此时效果:

鼠标移入颜色发生变化,但是感觉过于生硬,能不能让颜色慢慢改变呢?对,我们接下来就是要实现“渐变色”的效果。
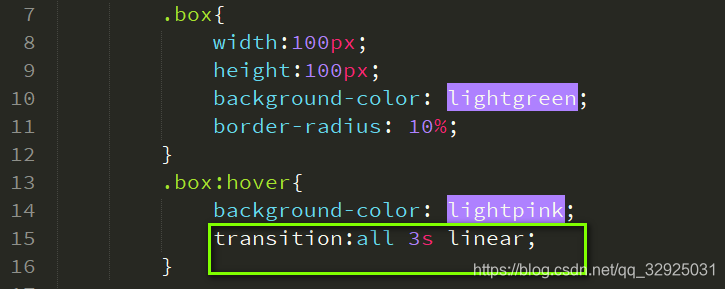
3、实现渐变色

代码中的3s即为设置3秒钟的渐变色时间,看下此时的效果:

发现渐变色的效果已经产生了。
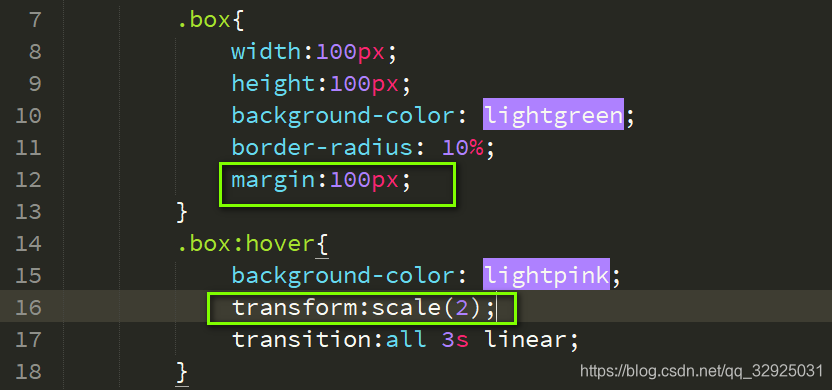
4、渐变色的同时放大
能不能实现一边渐变色一边色块放大呢?就像JavaScript那样。只用CSS也能够实现。为了防止放大的时候被浏览器遮盖部分色块,我们对div加入一些外边距:

此时的效果如何呢?

发现效果已经实现,我们继续前进。接着,我们能不能实现渐变色以及色块放大的同时它的坐标发生变化呢(当然不是像上面这样因为色块放大的坐标变化)?答案是肯定的。
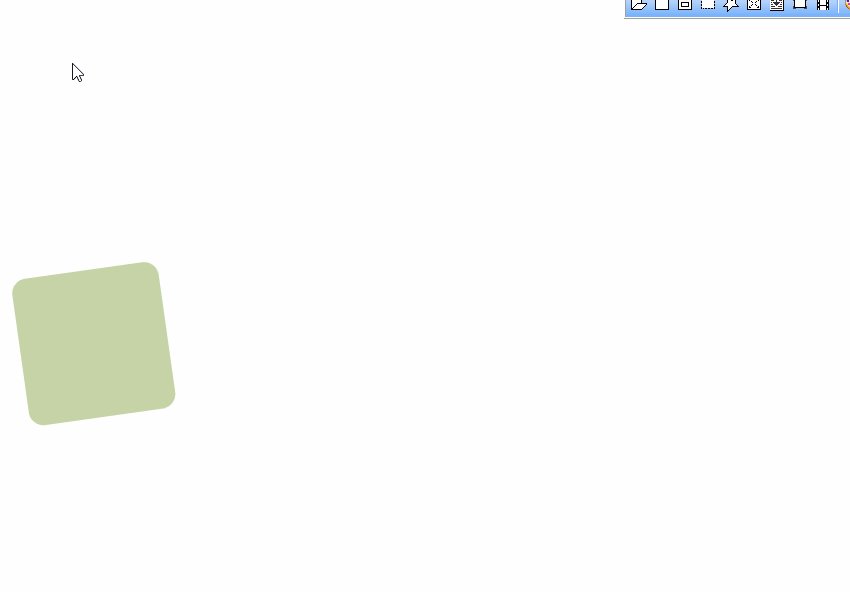
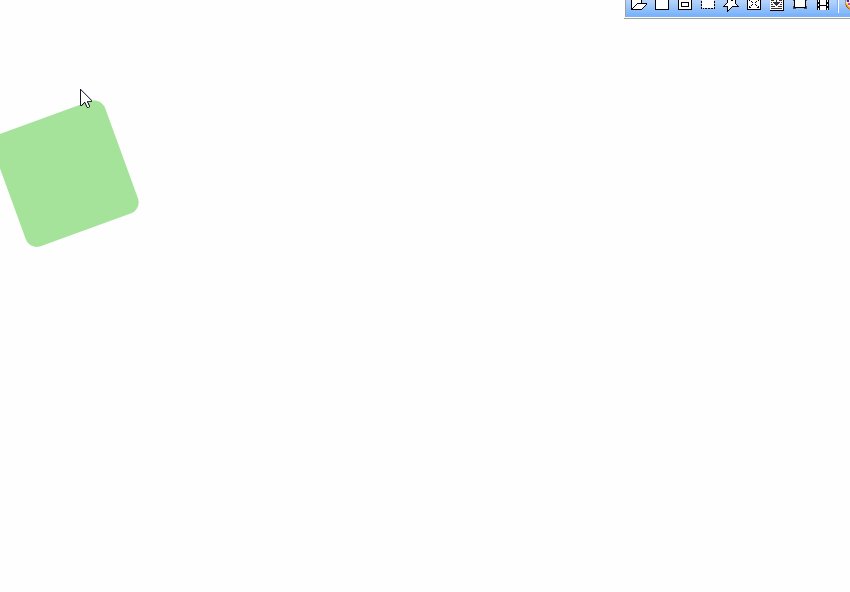
5、坐标变换(实现垂直降落)

看下此时的效果:

这样就实现了我们最开始演示的垂直降落的效果。那还有一个“旋转出场”呢?我们接下来就接着实现。
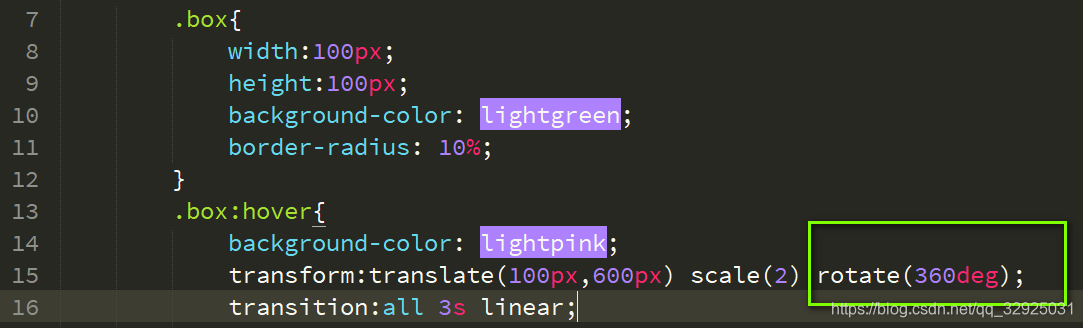
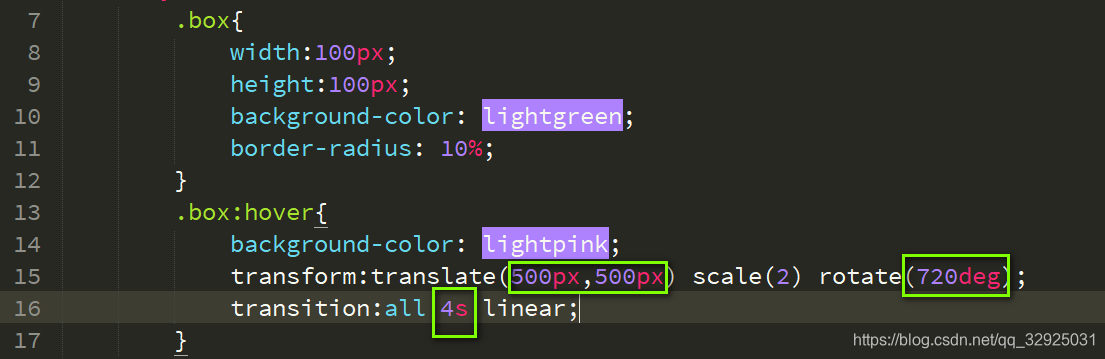
6、实现旋转

这里我们设置了360°旋转,看一下效果:

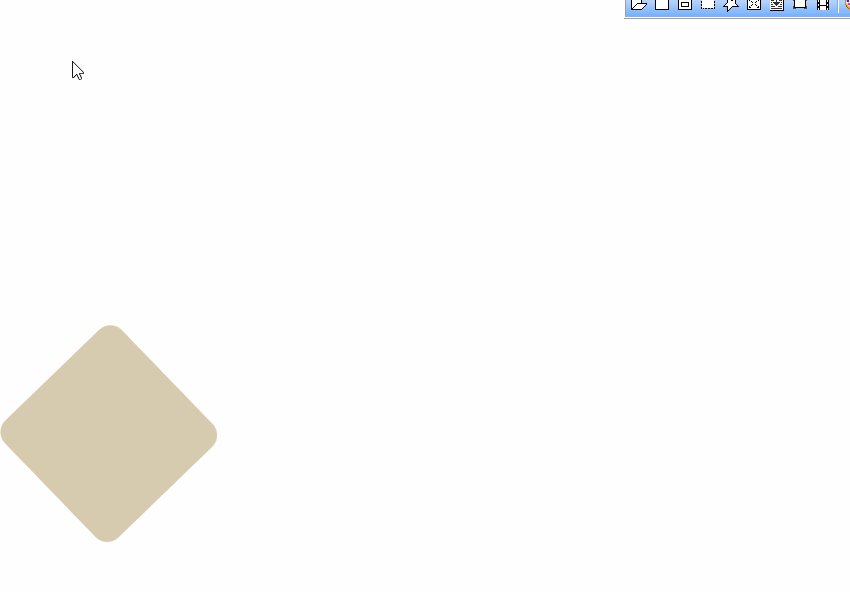
此时效果也已经实现了,我们再将坐标和旋转角度进行一下改变:

再看一下改变后的效果:

发现效果是不是更为炫酷呢?
到这里,我们全部的效果就都已经实现了。从渐变色到色块放大、坐标变换、旋转,这些特效累加在一起形成了我们最终酷炫的效果。是不是很棒呢?
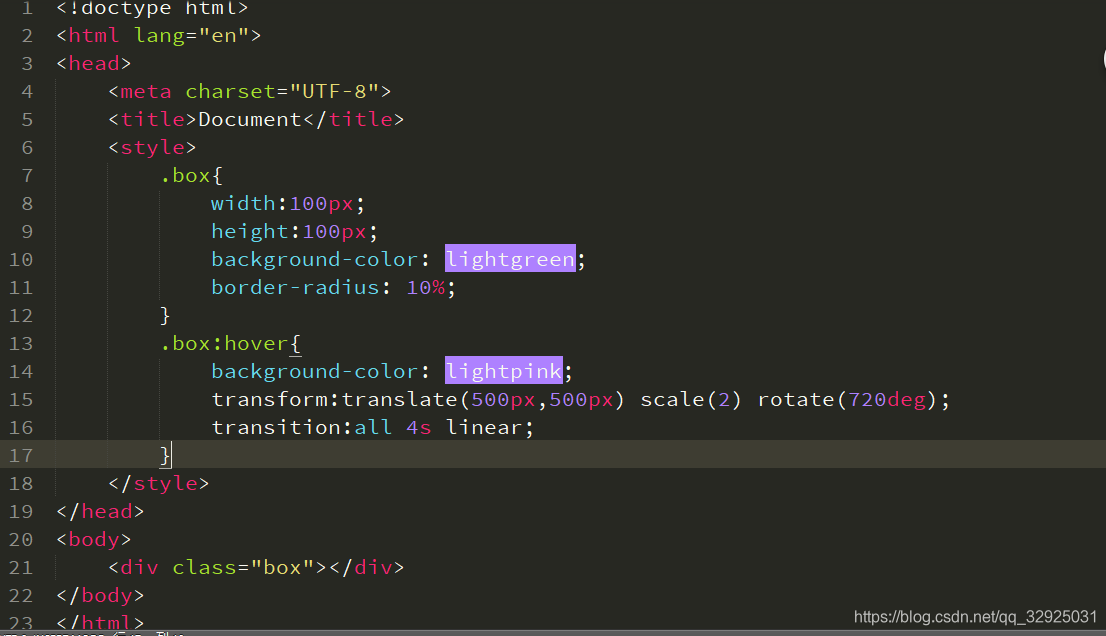
下面笔者将全部的代码都展现出来,方便大家学习。

核心当然是我们的CSS了,后面笔者会做出更多的CSS特效、动画和大家分享。