认识slider组件
这个组件通常用来设置具有明确的最大值,最小值的属性设置。
如:手机音量,亮度等。
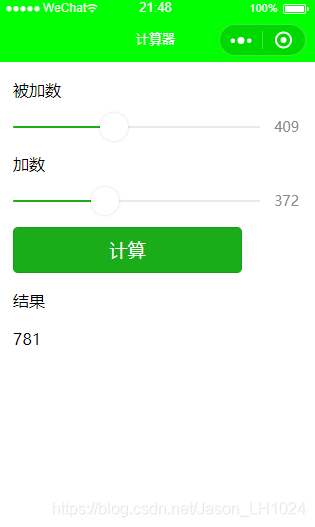
在次我们将 计算机器界面UI 1中的input组件输入数据的方式改为slider组件。
如:
< view class="content">
< view class="section_title">被加数< /view>
< slider min="0" max="1000" bindchange="bindInput1" show-value/>
< view class="section_title">加数< /view>
< slider min="0" max="1000" bindchange="bindInput2" show-value/>
< button type="primary" bindtap="bindAdd">计算< /button>
< view class="section_title">结果< /view>
< view>{{result}}</ view>< /view>
slider组件的最大值设置为1000,而bindchange绑定的事件处理函数名称与前面加法计算器例子中相同,因此不需要修改js文件中的代码。
需修改wxss:
在这里插入代码片
.container{
justify-content: flex-start;
padding: 30rpx 0;
}
.content{
margin: 40rpx;
}
.content button{
width: 80%;
}
view,button,slider{
margin: 40rpx 0;
}