1:map文件
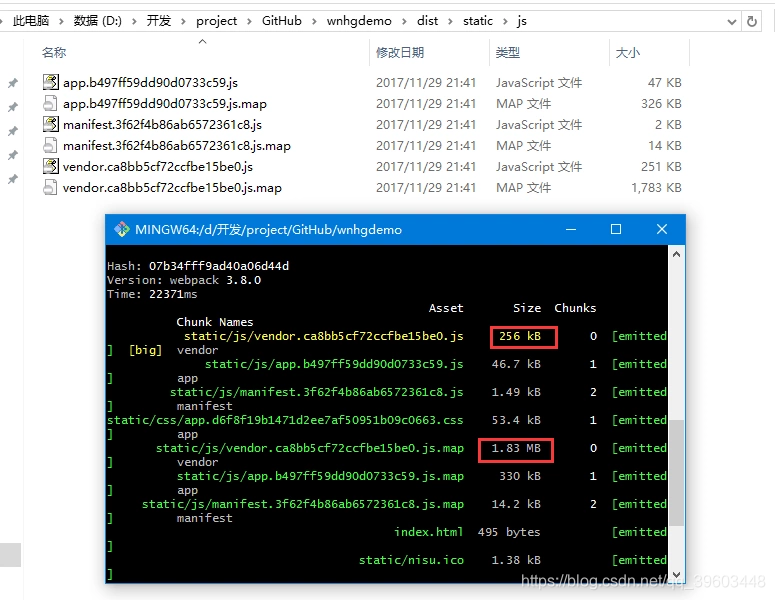
1:第一次打包,发现打包后的文件怎么这么大,.map文件又是什么鬼?

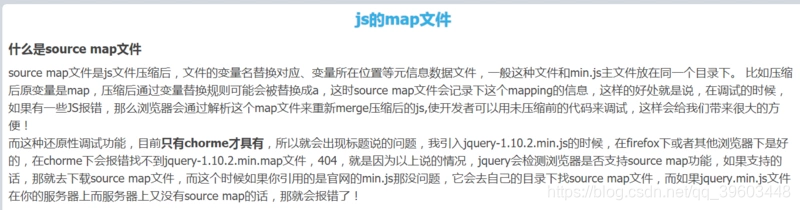
2:经过一顿搜索,发现js的map文件.原来map文件只是帮助我们调试用的,毕竟打包后的代码都是压缩的,调试起来很不方便。测试没问题,正式上线时,我们完全可以去掉这个文件

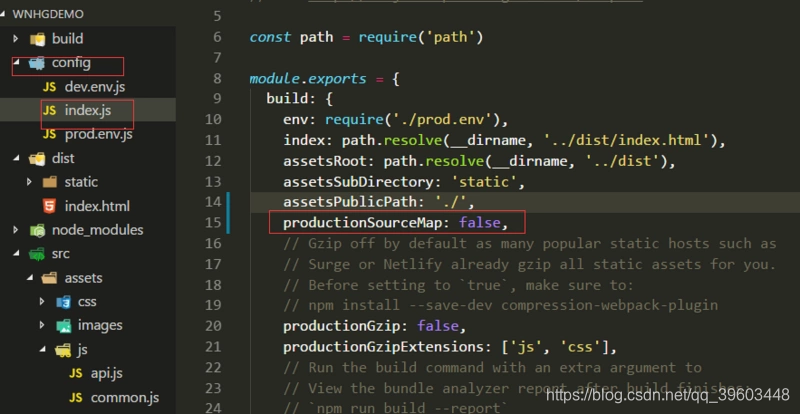
3:怎么去掉这个文件呢?一个一个删?no!no!
只需把config/index.js中的productionSourceMap: true改为productionSourceMap: false即可

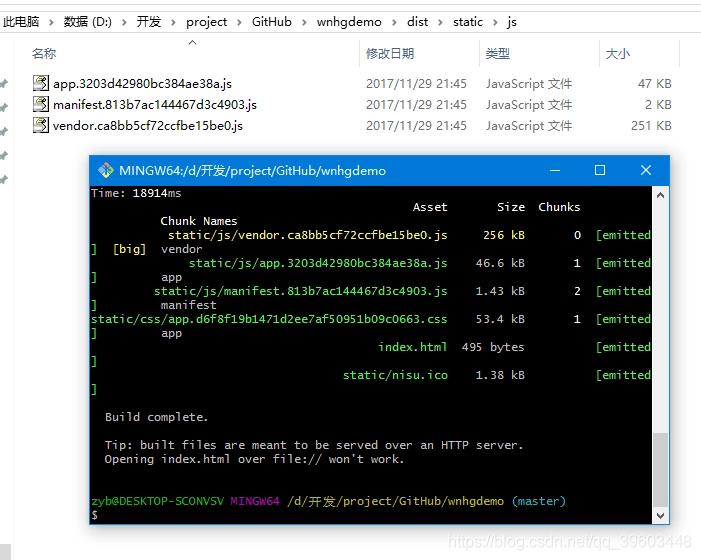
4:重新打包的代码

2:代码太大
打包后的代码,体积还是有点大?如何减小体积,提高首屏加载速度呢
1:路由懒加载
之前没使用路由懒加载功能,导致所有的代码都打包在了一个文件中,又查看了一下vue-router的路由懒加载,参照其中的示例,把路由组件的引入方式作了一些更改。
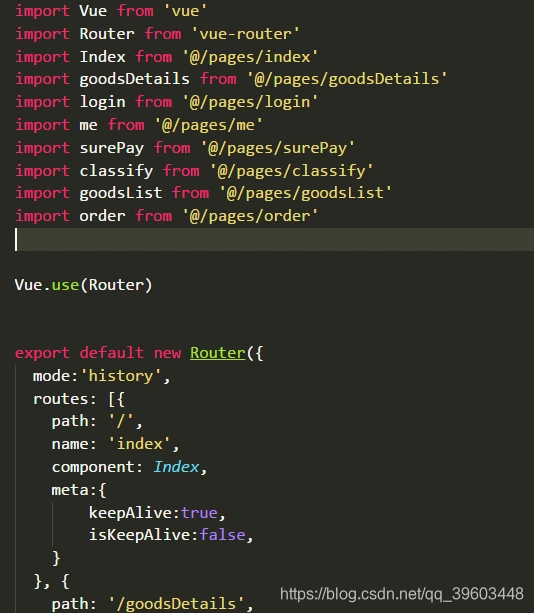
更改前

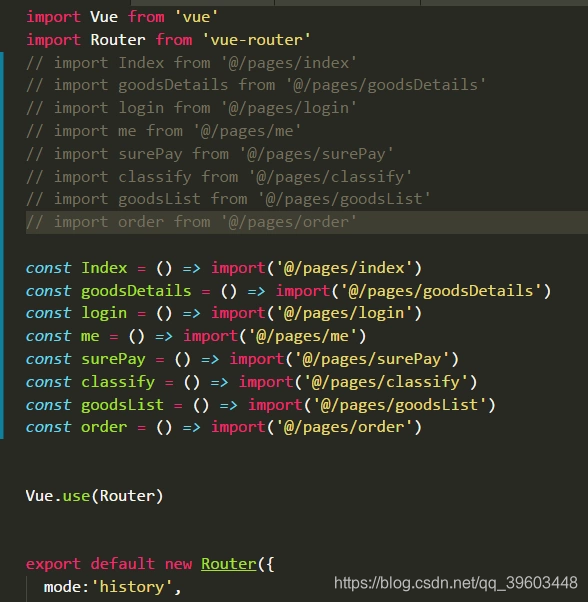
更改后

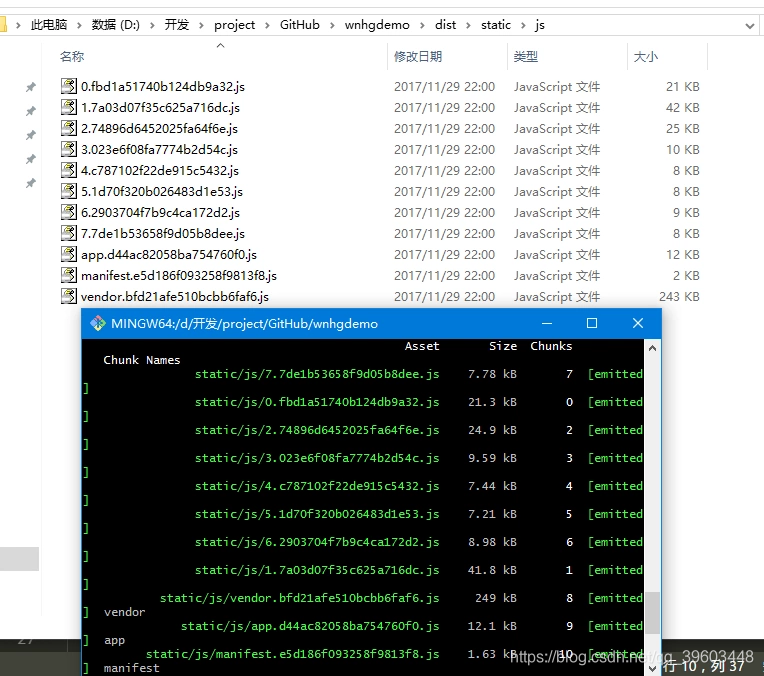
2:打包后

使用路由懒加载打包的代码,数量上虽然多了,但是通过查看引入情况,首次加载,并不会全部加载,每次打开一个新路由,才会加载相应的js,实现了按需加载,提高了渲染效率。