登录组件的目录结构

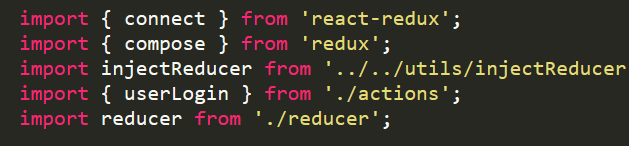
登录调用函数,调用action,将表单数据传过去


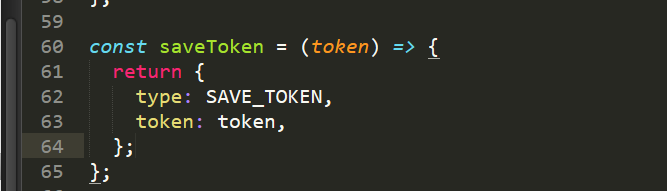
调用action,调用接口传入数据


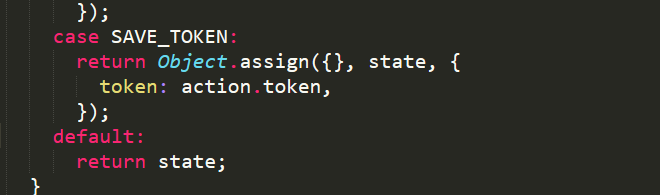
通过dispatch函数,调用reducer将数据传入store

然后使用调试工具redux-devtools可以看到当前多了token的节点
扫描二维码关注公众号,回复:
5596454 查看本文章



接下来是在其他页面获取token
只需要将state的数据取出来,连接到当前的组件的prop属性

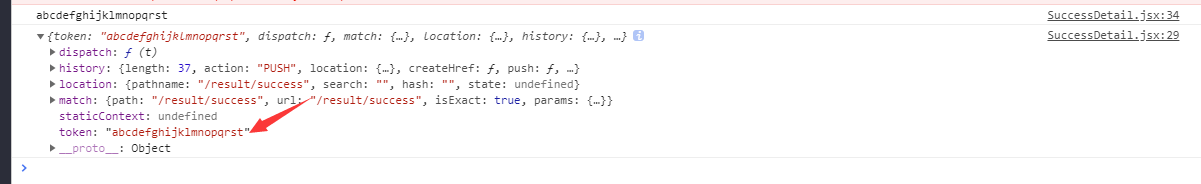
直接在jsx中打印prop或者直接打印this.prop.token都可以得到token
但是还是有问题,如果刷新后当前的登录数据就会丢失,下一个就需要解决redux数据持久化的问题