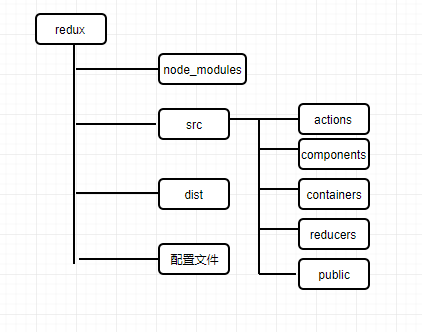
1、目录结构
mode_modules:所有安装的依赖
dist:打包后的文件
src:所有的引入文件
配置文件:包含webpack.config.js,package.js等等
actions:所有的用户操作
components:组件的显示
containers:组件的操作
reducers:应用状态的变化如何响应 actions 并发送到 store
public:公共的文件,如css,sass...

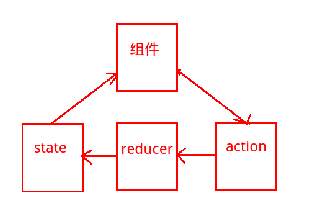
2.操作流程

组件发出操作(action),reducer相应action,reducer更新state,组件更新
注:个人理解,不符之处,请指正。