登录的接口传回Token,将其直接放在store中刷新后自动丢失,所有考虑用redux-persist去处理,由于相对复杂所以就放弃了
然后找到了用localStorage存储数据的方法
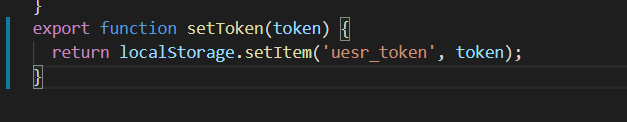
登录时将接口返回的数据存入localStorage

登录接口调用成功后 调用函数将数据保存,登录刷新后判断取出数据

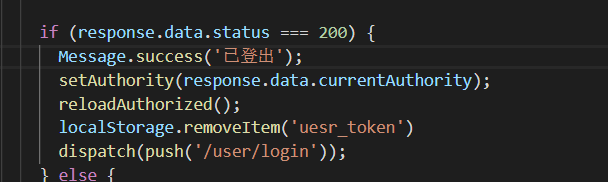
可以直接取出使用,也可以放入state中 ,在退出登录时清空localStorage

登录的接口传回Token,将其直接放在store中刷新后自动丢失,所有考虑用redux-persist去处理,由于相对复杂所以就放弃了
然后找到了用localStorage存储数据的方法
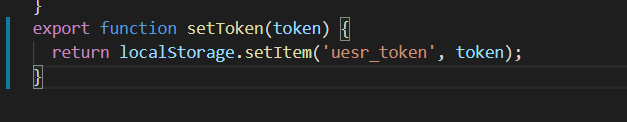
登录时将接口返回的数据存入localStorage

登录接口调用成功后 调用函数将数据保存,登录刷新后判断取出数据

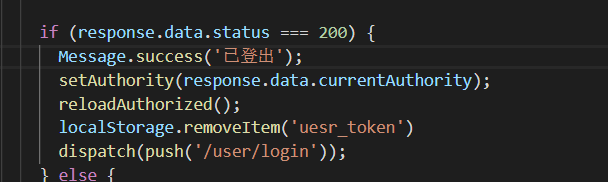
可以直接取出使用,也可以放入state中 ,在退出登录时清空localStorage