一、localStorage
- localstorage数据创建
//先将数据str通过JSON.stringify()方法进行json化,在将json数据赋值到localStorage对象 localStorage_str
- localstorage数据读取
//先将localStorage数据localStorage_str进行读取得到json数据,在将json数据通过 JSON.parse()解析为字符串
- localstorage数据删除
//将localStorage数据localStorage_str删除
- localstorage数据清空
//将所有localStorage数据清空
二、sessionStorage
sessionStorage用法与localstorage相似,将localstorage换成sessionStorage就可以了。
sessionStorage与localstorage的区别:
localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。
sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
三、cookie
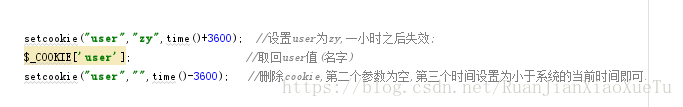
- cookie创建
- cookie读取
- cookie其他用法
sessionStorage 与 cookie的区别:
- cookie数据存放在客户的浏览器上,session数据放在服务器上.
- cookie如果不设置 过期时间,则表示这个 Cookie生命周期为 浏览器会话期间 , 只要关闭浏览器,cookie就消失了.这个生命期为浏览会话期的cookie,就是会话Cookie; 在新页面打开数据还存在; sessionStorage 命周期为当前窗口或标签页;在新页面打开数据被清空。