之前父子路由的页面嵌套都是照套路走的,像下面这样:
一个嵌套路由 跳转传值的套路如下:
但是,出问题了!
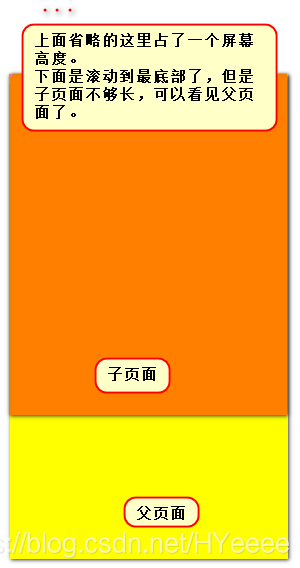
父页面比子页面长,一旦滚动,子页面挡都挡不住呀!大概就像下面这样:

这种情况当然是自己作的,解决办法很简单。
把父子页面的总高度都设置为一个屏幕并不能滚动,即height:100vh; overflow:hidden;,再在内部设置滚动。
<div class = "addNewGoods">
<div class = "wrapper">
</div>
</div>
.addNewGoods {
width: 100%;
height: 100vh;
overflow: hidden;
.wrapper {
overflow: scroll;
height: 100vh;
}
}
这样都是100vh,滚动的时候就不会出现父页面的元素了。