搭建项目
项目结构
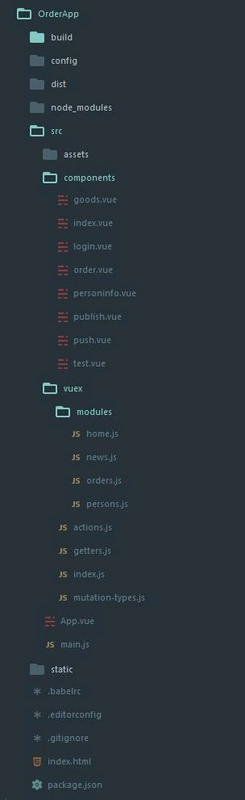
本项目才用Vue-cli脚手架自动生成,这是一个Vue生态系统中一个伟大创举。这意味着我们不需要手动构建我们的项目,而它就可以很快地为我们生成。下图是一个完整的项目结构,如图所示:

-
components:包含所有的页面组件
-
vuex:包含vuex相关文件
-
modules:存放每个页面单独的state和mutation
-
static:静态文件存放(图片和图标库等)
-
index.html:渲染的页面
-
main.js:应用入口点,包含根实例
-
App.vue:主页面组件
项目流程:
-
安装Vue-cli(要有node与npm)
npm i -g vue-cli-
创建一个webpack项目,并且下载依赖
扫描二维码关注公众号,回复: 5574845 查看本文章
vue init webpack vue-demo-orderApp
cd vue-demo-orderApp
npm i-
安装Vue-router,Vuex和Mint-ui
npm install vue-router vuex --save
npm install mint-ui --save-
热加载打开页面(生产的时候运行
npm run build)
npm run dev项目的框架已经搭建好了,接下来就是为项目添砖加瓦。
页面结构分析

本项目为一个demo项目,主要为了练习vue2的使用,结构上借鉴了官方的写法,界面为通用的app样式,才用饿了么团队的Mint-Ui的制作。
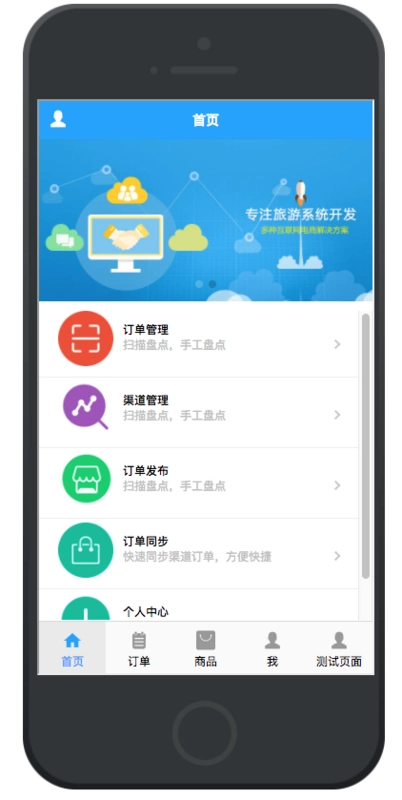
这个demo的每一个页面都是一个.vue文件,利用Vue的单文件组件,非常便于管理每个页面的状态,样式和数据,首页主要是展示页,和操作面板页。下面是主页的代码:
<template>
<div class="index-container"> <!-- 轮播图部分 --> <mt-swipe :auto="4000"> <mt-swipe-item><div class="banner1 banner" style="background:url('./static/banner1.jpg');background-size: cover;"></div></mt-swipe-item> <mt-swipe-item><div class="banner2 banner" style="background:url('./static/banner2.jpg');background-size: cover;"></div></mt-swipe-item> </mt-swipe> <!-- 订单同步状态部分 --> <mt-popup class="status" v-model="popupVisible" popup-transition="popup-fade" position="top"> 同步{{ orders_status }} </mt-popup> <!-- 首页功能栏部分 --> <ul class="icon-list"> <li class="icon"> <router-link to="order" class="iconlink"></router-link> <img src="../assets/scan.png" class="clear"> <h4>订单管理</h4> <p>扫描盘点,手工盘点</p> <i></i> </li> <li class="icon"> <router-link to="goods" class="iconlink"></router-link> <img src="../assets/ana.png" class="clear"> <h4>渠道管理</h4> <p>扫描盘点,手工盘点</p> <i></i> </li> <li class="icon"> <router-link to="order" class="iconlink"></router-link> <img src="../assets/store.png" class="clear"> <h4>订单发布</h4> <p>扫描盘点,手工盘点</p> <i></i> </li> <li class="icon" @click="getOrders()"> <router-link to="test" class="iconlink"></router-link> <img src="../assets/goods.png" class="clear"> <h4>订单同步</h4> <p>快速同步渠道订单,方便快捷</p> <i></i> </li> <li class="icon"> <router-link to="personinfo" class="iconlink"></router-link> <img src="../assets/download.png" class="clear"> <h4>个人中心</h4> <p>信息管理,logo更换</p> <i></i> </li> </ul> </div> </template> <script type="text/javascript"> import { MessageBox } from 'mint-ui' import { mapState } from 'vuex' export default{ created:function(){ if(window.localStorage.user == null){ this.$router.push({path: '/login'}) } }, data(){