weui+swiper 滑动底部导航栏切换 类似微信切换效果
2017年11月02日 22:44:51 niuini 阅读数:2135 标签: htmlweuiswiper微信源码
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_29598161/article/details/78430321
之前的源码可能不完整,这是完整的
使用的是
WeUI v1.1.1 (https://github.com/weui/weui)
Swiper 3.4.2 ( http://www.idangero.us/swiper/)
版本不同,效果可能不一样
使用weui 时 看官方文档 有多页面切换和底部导航 缺找不实现的方法 然后就用swiper 切换实现
<!DOCTYPE html>
<html lang="ch">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>weui demo</title>
<!-- 引入 WeUI -->
<link rel="stylesheet" href="css/weui.min.css"/>
<!-- 引入 swiper -->
<link rel="stylesheet" href="css/swiper-3.4.2.min.css">
<link rel="stylesheet" href="css/animate.min.css">
<script src="js/zepto.min.js"></script>
</head>
<body>
<style>
html{
height:100%;
}
body{
max-width:550px; /*pc最大宽度*/
margin: 0 auto;
height:100%;
border-right: 1px solid #c5c5c5;
border-left: 1px solid #c5c5c5;
box-shadow:2px 2px 3px #aaaaaa;
}
/*im1 -- img3 是控制 图片上弹出 文字的样式*/
.img1{
color: #a0b95d;
font-size: 15px;
text-align: center;
}
.img2{
color: #13aed6;
font-size: 12px;
text-align: center;
}
.img3{
color: #63d9f7;
font-size: 12px;
text-align: center;
}
</style>
<div class="weui-tab" id="weuitab" ><!--继承body 、height100%-->
<div class="swiper-container2 weui-tab__panel" ><!--Swiper的容器-->
<div class="swiper-wrapper" ><!--触控的对象-->
<!----------------weui-panel1----首页-------------------->
<div class="swiper-slide" ><!--切换的滑块-->
<div class="weui-panel" id="weui-panel1">
<!--logo-->
<div class="page__hd" style=""><!--logo标题-->
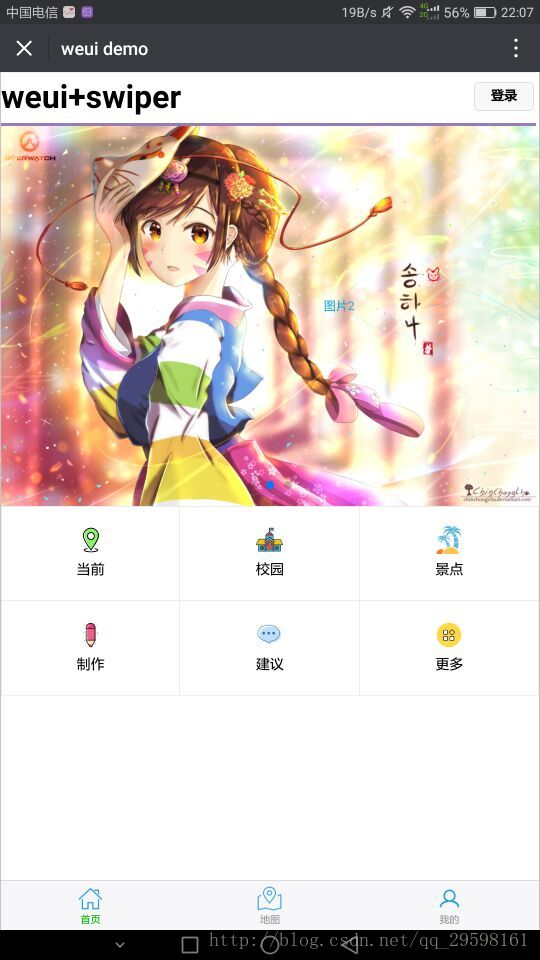
<h1 class="page__title">
weui+swiper
<a style="position:absolute; right:5px; top:10px;" href="html/Login.html" class="weui-btn weui-btn_mini weui-btn_default">登录</a>
</h1>
</div>
<!--分割线-->
<HR style="FILTER: alpha(opacity=100,finishopacity=0,style=3)" width="99%" color=#987cb9 SIZE=3>
<!--Swiper-->
<div class="swiper-container swiper-container-horizontal"><!--Swiper的容器-->
<div class="swiper-wrapper"><!--触控的对象-->
<div class="swiper-slide"><!--切换的滑块-->
<div class="swiper-zoom-container"> <!--zoom调焦的容器-->
<img data-src="image/img1.png" class="swiper-lazy swiper-zoom-container ">
<p class="ani img1" swiper-animate-effect="zoomInUp" swiper-animate-delay="0.0s" style=" position:absolute; top:10px; right:4%; ">图片1</p>
<p class="ani img1" swiper-animate-effect="rollIn" swiper-animate-delay="0.6s" style=" position:absolute; top:75%; left:10%;">图片1</p>
<p class="ani img1" swiper-animate-effect="rollIn" swiper-animate-delay="1.2s" style=" position:absolute; top:24%; left:16%;">图片1</p>
<div class="swiper-lazy-preloader"></div>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-zoom-container">
<img data-src="image/img2.png" class="swiper-lazy swiper-zoom-container " >
<p class="ani img2" swiper-animate-effect="flash" style=" position:absolute; top:45%; left:60%;">图片2</p>
<div class="swiper-lazy-preloader"></div>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-zoom-container">
<img data-src="image/img3.png" class="swiper-lazy swiper-zoom-container">
<p class="ani img3" swiper-animate-effect="bounceInDown" swiper-animate-delay="0.6s" style=" position:absolute; top:46%; left:80%;">图片3</p>
<p class="ani img3" swiper-animate-effect="bounceInDown" style=" position:absolute; top:10%; left:68%;">图片3</p>
<div class="swiper-lazy-preloader"></div>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
<!-- 使用weui九宫格样式-->
<div class="weui-grids">
<a href="html/NowMap/loading.html" class="weui-grid">
<div class="weui-grid__icon">
<img src="icon/当前.png" alt="">
</div>
<p class="weui-grid__label">
当前
</p>
</a>
<a href="upload/upload.html" class="weui-grid">
<div class="weui-grid__icon">
<img src="icon/校园.png" alt="">
</div>
<p class="weui-grid__label">
校园
</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon">
<img src="icon/景点.png" alt="">
</div>
<p class="weui-grid__label">
景点
</p>
</a>
<a href="map/upload/upload.html" class="weui-grid">
<div class="weui-grid__icon">
<img src="icon/制作.png" alt="">
</div>
<p class="weui-grid__label">
制作 </p>
</a>
<a href="html/about/about.html" class="weui-grid">
<div class="weui-grid__icon">
<img src="icon/建议.png" alt="">
</div>
<p class="weui-grid__label">
建议
</p>
</a>
<a href="jqmhome.html" class="weui-grid">
<div class="weui-grid__icon">
<img src="icon/更多.png" alt="">
</div>
<p class="weui-grid__label">
更多
</p>
</a>
</div>
<!--cnzz统计代码样式隐藏-->
<div class="cnzz" style="display:none;">
</div>
</div>
</div>
<!----------------weui-panel2-------地图----------------->
<div class="swiper-slide"><!--切换的滑块-->
<div class="weui-panel" id="weui-panel2">
<!--weui-panel__hd--->
<div class="weui-panel__hd">
<h2 class="page__title">第二页</h2>
</div>
<!--gaode-在swiper-->
<div class="swiper-container3 swiper-container-horizontal"><!--Swiper的容器-->
<div class="swiper-wrapper"><!--触控的对象-->
<div id='container' class="swiper-zoom-container " style="height:250px; width:100%; "></div>
</div>
</div>
<!--weui-panel__hd-->
<div class="weui-panel__hd">
列表:
</div>
<!--weui-panel__bd-->
<div class="weui-panel__bd">
<a href="" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="icon/地图小图.png" alt="">
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">标题</h4>
<p class="weui-media-box__desc">
内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容
</p>
</div>
<!--其他信息-->
<div style="position:absolute; bottom:-3px; right:0px; ">
<ul class="weui-media-box__info">
<li class="weui-media-box__info__meta">作者</li>
<li class="weui-media-box__info__meta">2017.11.2</li>
<li class="weui-media-box__info__meta weui-media-box__info__meta_extra">无</li>
</ul>
</div>
</a>
<a href="" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="icon/地图小图.png" alt=""> </div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">标题</h4>
<p class="weui-media-box__desc">
内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容
</p>
</div>
<!--其他信息-->
<div style="position:absolute; bottom:-3px; right:0px; ">
<ul class="weui-media-box__info">
<li class="weui-media-box__info__meta">作者</li>
<li class="weui-media-box__info__meta">2017.11.2</li>
<li class="weui-media-box__info__meta weui-media-box__info__meta_extra">无</li>
</ul>
</div>
</a>
</div>
<!--weui-panel__ft-->
<div class="weui-panel__ft">
<a href="" class="weui-cell weui-cell_access weui-cell_link">
<div class="weui-cell__bd">查看更多</div>
<span class="weui-cell__ft"></span>
</a>
</div>
</div>
</div>
<!----------------weui-panel2-------地图----------------->
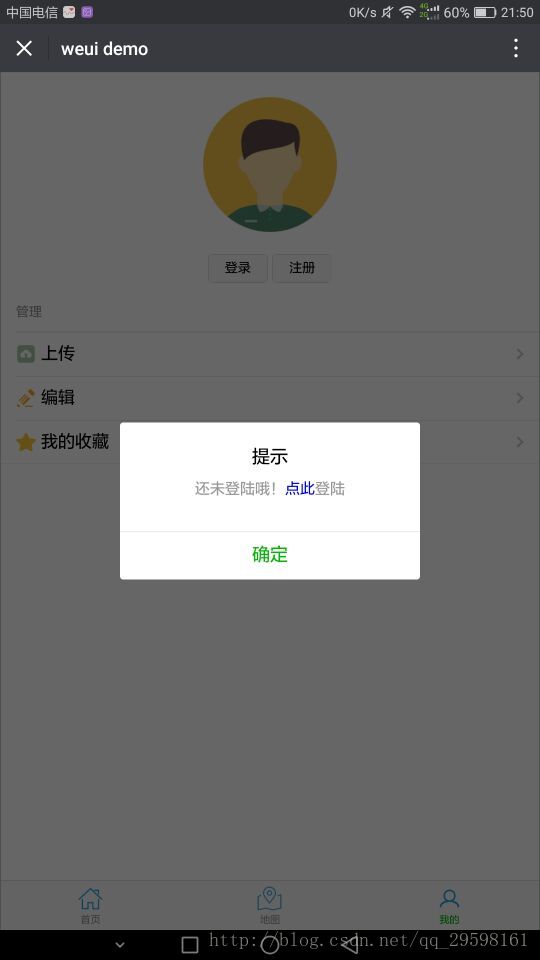
<div class="swiper-slide"><!--切换的滑块-->
<div class="weui-panel" id="weui-panel3" >
<!---------------------------------------------------->
<div style="height:25px">
</div>
<div align="center">
<img src="icon/头像.png" width="25%" height="25%" />
</div>
<div align="center">
<a style=" " href="html/Login.html" class="weui-btn weui-btn_mini weui-btn_default">登录</a>
<a style=" " href="html/Register.html" class="weui-btn weui-btn_mini weui-btn_default">注册</a>
</div>
<!---------------------------------------------------->
<div class="weui-media-box weui-media-box_small-appmsg">
<div class="weui-cells">
<div class="weui-panel__hd">管理</div>
<a class="weui-cell weui-cell_access" href="javascript:ShowWarnAlert();">
<div class="weui-cell__hd"><img src="icon/上传2.png" alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui-cell__bd weui-cell_primary">
<p>上传</p>
</div>
<span class="weui-cell__ft"></span>
</a>
<a class="weui-cell weui-cell_access" href="javascript:ShowWarnAlert();">
<div class="weui-cell__hd"><img src="icon/编辑2.png" alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui-cell__bd weui-cell_primary">
<p>编辑</p>
</div>
<span class="weui-cell__ft"></span>
</a>
<a class="weui-cell weui-cell_access" href="javascript:ShowWarnAlert();">
<div class="weui-cell__hd"><img src="icon/收藏2.png" alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui-cell__bd weui-cell_primary">
<p>我的收藏</p>
</div>
<span class="weui-cell__ft"></span>
</a>
</div>
</div>
<!---------------------------------------------------->
</div>
</div>
</div>
</div>
<!----------------weui-tabbar------------------------>
<div class="weui-tabbar swiper-no-swiping">
<a href="javascript:;" class="weui-tabbar__item weui-bar__item_on" id="tabbar1">
<img src="icon/首页.png" alt="" class="weui-tabbar__icon">
<p class="weui-tabbar__label">首页</p>
</a>
<a href="javascript:;" class="weui-tabbar__item" id="tabbar2">
<img src="icon/地图.png" alt="" class="weui-tabbar__icon" >
<p class="weui-tabbar__label">地图</p>
</a>
<a href="javascript:;" class="weui-tabbar__item" id="tabbar3">
<img src="icon/我的.png" alt="" class="weui-tabbar__icon">
<p class="weui-tabbar__label">我的</p>
</a>
</div>
<!--------------------加载图标------------------------------->
<div id="loadingToast" style="display:none;">
<div class="weui-mask_transparent"></div>
<div class="weui-toast">
<i class="weui-loading weui-icon_toast"></i>
<p class="weui-toast__content">注销中</p>
</div>
</div>
<script>
$("#cancellation").click( function(){document.getElementById("loadingToast").setAttribute("style","display:");});
</script>
<!---------------------提示------------------------------>
<div id="warnAlert" style="display: none;">
<div class="weui-mask"></div>
<div class="weui-dialog">
<div class="weui-dialog__hd"><strong id="dialogHd" class="weui-dialog__title"></strong></div>
<div class="weui-dialog__bd" id="dialogBd" ></div>
<div class="weui-dialog__ft">
<a href="javascript:HiddenWarnAlert('warnAlert');" class="weui-dialog__btn weui-dialog__btn_primary">确定</a>
</div>
</div>
</div>
<script>
function ShowWarnAlert(str1,str2){
str1="提示";
str2="还未登陆哦!<a href='html/Login.html'>点此</a>登陆";
document.getElementById("dialogHd").innerHTML=str1;
document.getElementById("dialogBd").innerHTML=str2;
document.getElementById("warnAlert").setAttribute("style","");
}
function HiddenWarnAlert(obj){
document.getElementById("dialogHd").innerHTML=null;
document.getElementById("dialogBd").innerHTML=null;
document.getElementById("warnAlert").setAttribute("style","display:none");
}
</script>
<!--------------------------------------------------->
<script type="text/javascript">
$(function(){
$('.weui-tabbar__item').on('click', function () {
$(this).addClass('weui-bar__item_on').siblings('.weui-bar__item_on').removeClass('weui-bar__item_on');
//点击底部导航图标转到指定页面
mySwiper2.slideTo($(this).attr('id').charAt(6)-1,500,false);//索引编号,时间延时,onSlideChange回调函数
});
});
</script>
</div>
<!-- 引入 swiper -->
<script src="js/swiper-3.4.2.min.js"></script>
<script src="js/swiper.animate1.0.2.min.js"></script>
<script type="text/javascript">
//首页图片js
var mySwiper = new Swiper('.swiper-container',{
lazyLoading : true,//懒惰加载
autoplay: 10000,//5s自动滑动
autoplayDisableOnInteraction : true,//点击取消自动滑动
zoom : true,//调焦
loop : true,//循环
pagination : '.swiper-pagination',//圆点分页器
paginationClickable :true,//点击圆点切换
paginationHide :true,//圆点自动隐藏
lazyLoading : true,//延迟加载
/////////////////////////////
onInit: function(swiper){ //Swiper2.x的初始化是onFirstInit
swiperAnimateCache(swiper); //隐藏动画元素
swiperAnimate(swiper); //初始化完成开始动画
},
onSlideChangeEnd: function(swiper){
swiperAnimate(swiper); //每个slide切换结束时也运行当前slide动画
},
});
//////////////////////////////////////////////////////
//页面导航js
var mySwiper2 = new Swiper('.swiper-container2', {
//autoplay: 5000,//可选选项,自动滑动
touchRatio : 0.5,
onSlideChangeStart: function(swiper){
switch(swiper.activeIndex){//滑动页面时底部导航文字也跟着激活
case 0: $("#tabbar1").trigger("click");break;
case 1: $("#tabbar2").trigger("click");break;
case 2: $("#tabbar3").trigger("click");break;
}
//alert(swiper.activeIndex);
},
})
//
var mySwiper3 = new Swiper('.swiper-container3', {
//autoplay: 5000,//可选选项,自动滑动
})
mySwiper3.lockSwipes();
</script>
</body>
</html>切换页面用jq或者zepto 给点击的底部导航图标设置class(激活),然后用Swiper自带的函数实现 页面切换
$(this).attr(‘id’).charAt(6)-1 这步是获得索引编号,原来写的没改,这里写的太过复杂了,可以简化
效果大概就是截图这样了,微信风格

swiper可以嵌套在导航页面中
之前做的网页 演示网址 http://wodeditu.com/