版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_20042935/article/details/88615899
JQuery基本过滤选择器
基本过滤选择器:
- :first 第一个
- :last 最后一个
- :even 偶数
- :odd 奇数
- :eq() =index
- :gt() >index
- :lt() <index
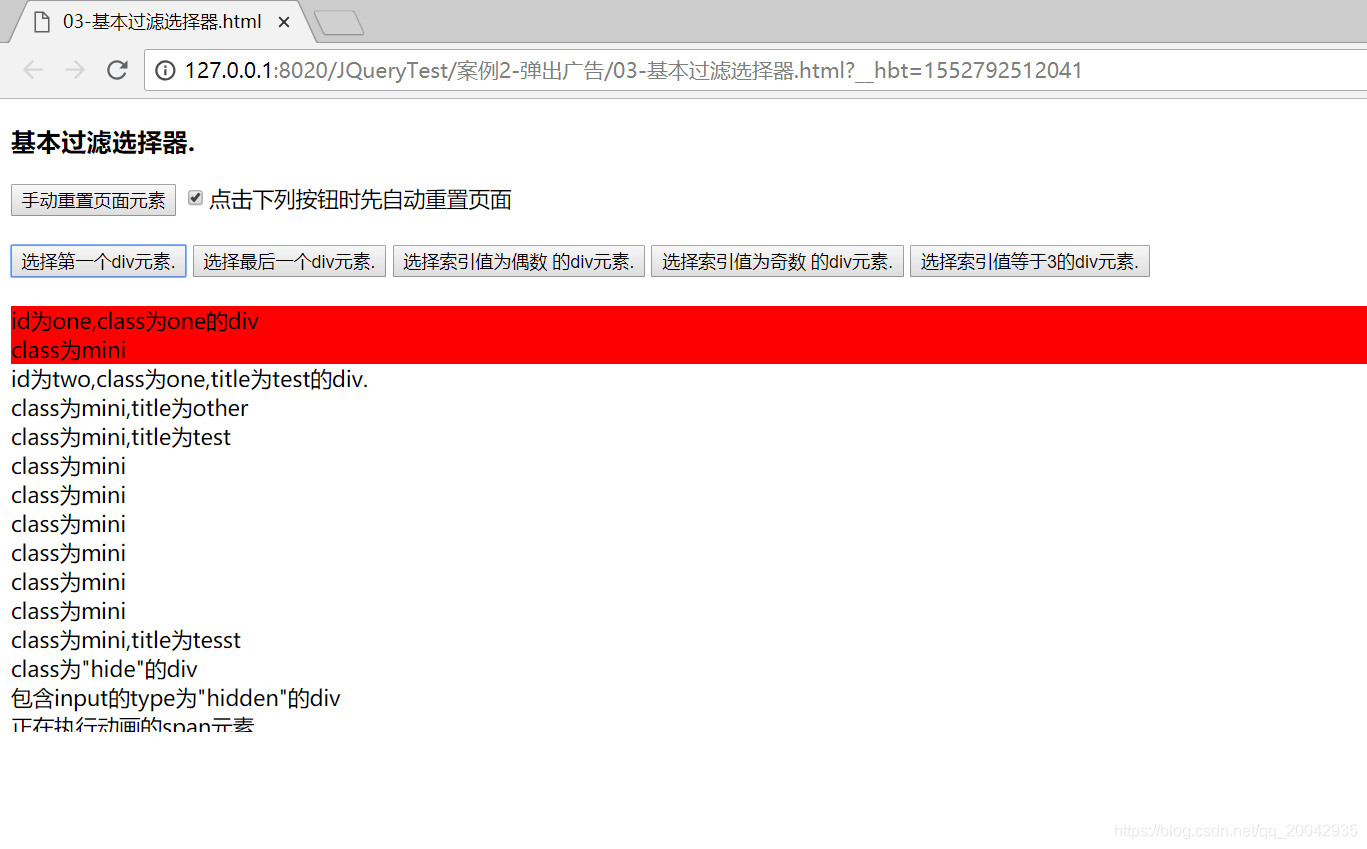
效果图:
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>03-基本过滤选择器.html</title>
<!-- 引入jQuery -->
<script src="../js/jquery-1.11.0.min.js"></script>
<script src="../js/assist.js"></script>
<link rel="stylesheet" type="text/css" href="../css/style.css" />
<script type="text/javascript">
$(function() {
// <input type="button" value="选择第一个div元素." id="btn1"/>
$("#btn1").click(function() {
$("div:first").css("background-color", "red");
})
// <input type="button" value="选择最后一个div元素." id="btn2"/>
$("#btn2").click(function() {
$("div:last").css("background-color", "red");
})
// <input type="button" value="选择索引值为偶数 的div元素." id="btn3"/>
$("#btn3").click(function() {
$("div:even").css("background-color", "red");
})
// <input type="button" value="选择索引值为奇数 的div元素." id="btn4"/>
$("#btn4").click(function() {
$("div:odd").css("background-color", "red");
})
// <input type="button" value="选择索引值等于3的div元素." id="btn5"/>
$("#btn5").click(function() {
$("div:eq(3)").css("background-color", "red");
})
});
</script>
</head>
<body>
<h3>基本过滤选择器.</h3>
<button id="reset">手动重置页面元素</button>
<input type="checkbox" id="isreset" checked="checked" /><label for="isreset">点击下列按钮时先自动重置页面</label><br /><br />
<input type="button" value="选择第一个div元素." id="btn1" />
<input type="button" value="选择最后一个div元素." id="btn2" />
<input type="button" value="选择索引值为偶数 的div元素." id="btn3" />
<input type="button" value="选择索引值为奇数 的div元素." id="btn4" />
<input type="button" value="选择索引值等于3的div元素." id="btn5" />
<br /><br />
<!-- 测试的元素 -->
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8" />
</div>
<span id="mover">正在执行动画的span元素.</span>
</body>
</html>