前端项目构建
步骤1:
npm init -y
说明:Wrote to D:\idea\vue\vue_init\package.json: 生成package.json文件
类似于创建pom文件,导入依赖用

步骤2:
npm install vue --save
说明:项目引入vue框架,安装就可以使用vue组件了
生成package-lock.json文件,里面有镜像信息,vue版本信息等
生成一堆node_modules文件,里面dist文件夹下包含vue.js文件
![]()

步骤3:
npm install -g vue-cli 安装的全局的,之前安装过了就没必要再安装了
说明:vue-cli是项目脚手架,使用 vue-cli 可以快速创建 vue 项目
用来生成vue的模板(架子),相当于按照设计图搭建好房子的架子
步骤4:
vue init webpack 项目名 (生成项目目录结构,路由等)
? Project name vslm
? Project description vslm sline sbox sboxset
? Author mocar
? Vue build standalone
回车到弹出:Install vue-router? (Y/n)
依次选择:yes no no no 最后选择npm安装遇到的问题:最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack.
也可以自己重新安装webpage:npm install webpack -g,再执行上面的指令关于报错:(其实是自己把webpack写成了webpage)。。。。。。。。
:vue-cli · Failed to download repo vuejs-templates/webpage: Response code 404 (Not Found)
思路:
node -v (小写的v)
v12.12.0
vue -V (大写的v)
2.9.6
webpack -v(小写v); 如果需要重新安装,就用 npm install webpack -g
执行webpack -v时报错,没找到,但是系统提示是否安装:yes
One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:
- webpack-cli (https://github.com/webpack/webpack-cli)
The original webpack full-featured CLI.
We will use "npm" to install the CLI via "npm install -D".
Do you want to install 'webpack-cli' (yes/no): y
Installing 'webpack-cli' (running 'npm install -D webpack-cli')...
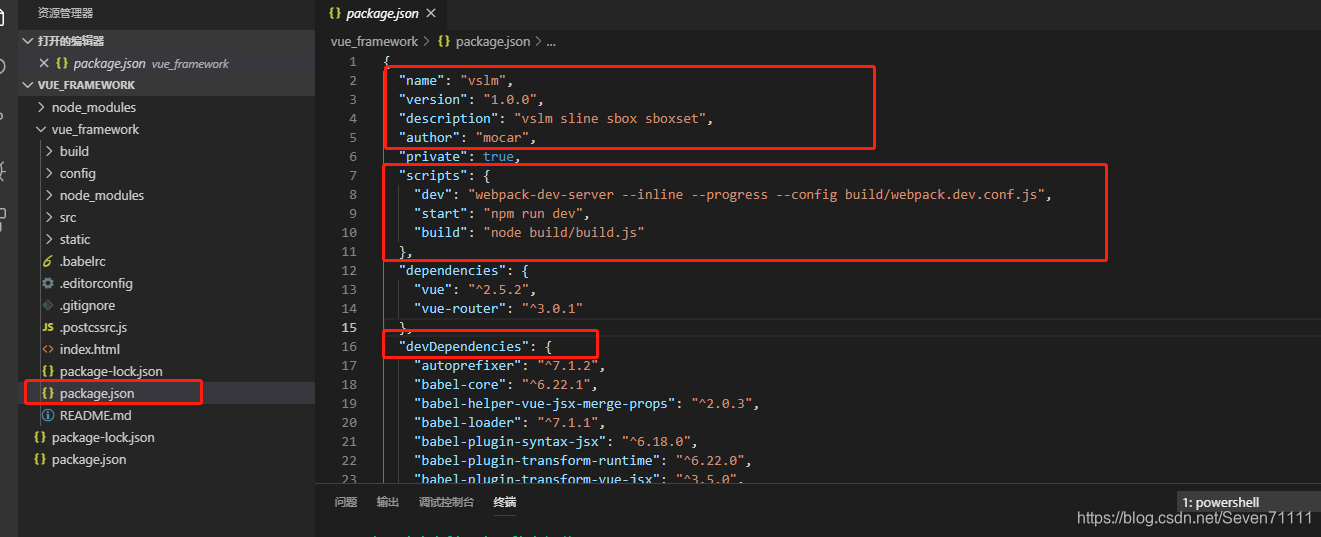
配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目

package.json文件:项目面熟,依赖等

搭建参考:
