js的抽离
在前端页面中,将js抽离出去,改为在需要的页面引入。
将angularjs的自定义app抽离到base.js文件中
如果使用了插件,如分页插件,需要将app抽离到另一个base_pagination.js文件中,以示区分。放在js根目录下。

将controller抽离,放在js/controller目录下

将service抽离,放在js/service.js文件中

注意:可以向后台发送get请求,和post请求。如果有参数,get请求是直接在地址上拼接;post请求则是在地址后边加逗号,写上参数。但是两种请求方式可以同时存在,也就是说,post请求,可以在地址上直接拼接的同时,在后边带上参数。
分页、判断复选框时否勾选、添加复选框数组id等方法单独抽离出来,放在js
/controller/baseController.js文件中

特别注意:如果定义了多个controller,需要都引入。同时在主contoller中,假继承这个controller。

规格新增
规格管理涉及到两张表,一张是tb_specification规格表,另一张是tb_specification_option规格选项表。选项表中有一个字段是规格表的主键id(specId)。
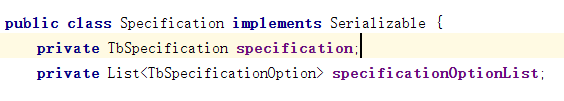
由于涉及到两张表的增加,所以需要再自定义pojo类,类中包含规格和规格选项两个属性。

详细的模型绑定和js文件编写请看
《04、商品规格的UD模糊搜索、select2插件的使用,模板CRUD,商品三级分类展示》
最开始的规格修改需要的组件和配置类似。
包括动态添加和删除输入的规格选项输入框,参看04。