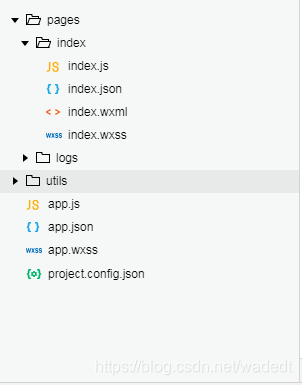
在我们创建快速启动项目后,我们可以看到项目的目录结构如下图所示
pages目录是我们小程序的页面文件存放的目录,每一个页面都有一个独立的文件夹
utils目录存放的是我们需要用到的工具类
app.js是全局的js
app.json是全局配置信息
app.wxss是全局的样式配置
project.config.json是整个项目的配置,包括小程序的appid,项目名等项目相关的信息
在pages目录下,我们发现每个页面的目录下都有对应的js,json,wxml,wxss文件
wxml文件是我们页面布局文件,相当于web页面的html
wxss文件是样式文件,app.wxss中定义的样式在其他页面都会生效
json文件时页面的配置信息,如果配置了就会覆盖app.json中的配置
js文件是页面需要执行的js脚本文件