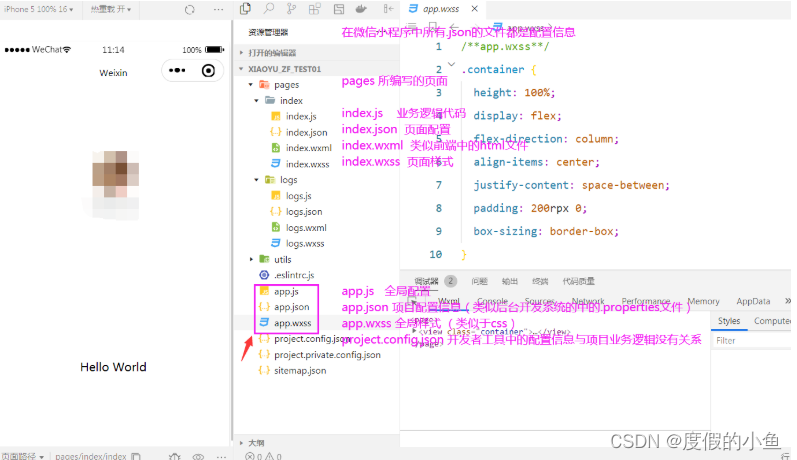
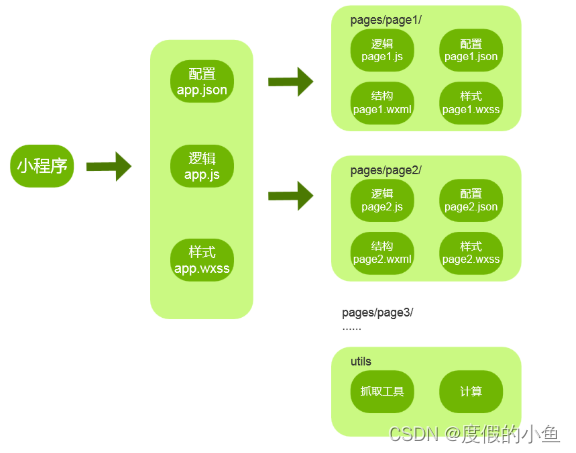
微信目录结构
了解微信小程序项目的目录以及一些文件用途

在小程序中,对于html、js、css均做了 扩展 与 限制 ,并且对其文件后缀有了新的定义。
-
主体文件,由三个文件组成,必须放在项目的根目录,如下:
- app.js 作用:小程序逻辑
必填项 - app.json 作用:小程序公共设置
必填项 - app.wxss 作用:小程序公共样式表
非 必填项
- app.js 作用:小程序逻辑
-
页面由四个文件组成,分别是:
| 文件类型 | 作用 | 是否必填 |
|---|---|---|
js |
页面逻辑 ( 微信小程序没有window和document对象 ) | 是 |
wxml |
页面结构 ( WeiXin Markup Language,不是HTML语法 ) | 是 |
wxss |
页面样式表 (WeiXin Style Sheets 拓展了rpx尺寸单位,微信专属响应式像素 ) | 否 |
json |
页面配置 | 否 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。

配置说明
app.json 配置项
app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置 tab 等。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象,有以下属性:
配置项
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| entryPagePath | string | 否 | 小程序默认启动首页 | |
| pages | string[] | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
|
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subpackages | Object[] | 否 | 分包结构配置 | 1.7.3 |
| workers | string | 否 | Worker 代码放置的目录 |
1.9.90 |
| requiredBackgroundModes | string[] | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| requiredPrivateInfos | string[] | 否 | 调用的地理位置相关隐私接口 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | boolean | 否 | PC 小程序是否支持用户任意改变窗口大小(包括最大化窗口);iPad 小程序是否支持屏幕旋转。默认关闭 | 2.3.0 |
| usingComponents | Object | 否 | 全局自定义组件配置 | 开发者工具 1.02.1810190 |
| permission | Object | 否 | 小程序接口权限相关设置 | 微信客户端 7.0.0 |
| sitemapLocation | string | 是 | 指明 sitemap.json 的位置 | |
| style | string | 否 | 指定使用升级后的weui样式 | 2.8.0 |
| useExtendedLib | Object | 否 | 指定需要引用的扩展库 | 2.2.1 |
| entranceDeclare | Object | 否 | 微信消息用小程序打开 | 微信客户端 7.0.9 |
| darkmode | boolean | 否 | 小程序支持 DarkMode | 2.11.0 |
| themeLocation | string | 否 | 指明 theme.json 的位置,darkmode为true为必填 | 开发者工具 1.03.2004271 |
| lazyCodeLoading | string | 否 | 配置自定义组件代码按需注入 | 2.11.1 |
| singlePage | Object | 否 | 单页模式相关配置 | 2.12.0 |
| supportedMaterials | Object | 否 | 聊天素材小程序打开相关配置 | 2.14.3 |
| serviceProviderTicket | string | 否 | 定制化型服务商票据 | |
| embeddedAppIdList | string[] | 否 | 半屏小程序 appId | 2.20.1 |
| halfPage | Object | 否 | 视频号直播半屏场景设置 | 2.18.0 |
| debugOptions | Object | 否 | 调试相关配置 | 2.22.1 |
| enablePassiveEvent | Object或boolean | 否 | touch 事件监听是否为 passive | 2.24.1 |
| resolveAlias | Object | 否 | 自定义模块映射规则 | |
| renderer | string | 否 | 全局默认的渲染后端 | 2.30.4 |
| rendererOptions | Object | 否 | 渲染后端选项 | 2.31.1 |
| componentFramework | string | 否 | 组件框架,详见相关文档 | 2.30.4 |
| miniApp | Object | 否 | 多端模式场景接入身份管理服务时开启小程序授权页相关配置,详见相关文档 | |
| static | Object | 否 | 正常情况下默认所有资源文件都被打包发布到所有平台,可以通过 static 字段配置特定每个目录/文件只能发布到特定的平台(多端场景) 相关文档 |
window配置项
可以借助UE编辑器来随便找个颜色


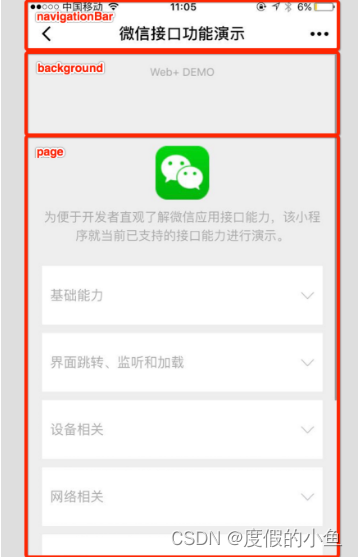
window用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值: default 默认样式 custom 自定义导航栏,只保留右上角胶囊按钮。参见注 2。 |
iOS/Android 微信客户端 6.6.0,Windows 微信客户端不支持 |
| homeButton | boolean | default | 在非首页、非页面栈最底层页面或非tabbar内页面中的导航栏展示home键 | 微信客户端 8.0.24 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启全局的下拉刷新。 详见 Page.onPullDownRefresh | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px。 详见 Page.onReachBottom | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape 详见 响应显示区域变化 |
2.4.0 (auto) / 2.5.0 (landscape) |
| restartStrategy | string | homePage | 重新启动策略配置 | 2.8.0 |
| initialRenderingCache | string | 页面初始渲染缓存配置,支持 static / dynamic |
2.11.1 | |
| visualEffectInBackground | string | none | 切入系统后台时,隐藏页面内容,保护用户隐私。支持 hidden / none |
2.15.0 |
| handleWebviewPreload | string | static | 控制预加载下个页面的时机。支持 static / manual / auto |
2.15.0 |
-
注 1:HexColor(十六进制颜色值),如"#ff00ff"
-
注 2:关于
navigationStyle- iOS/Android 客户端 7.0.0 以下版本,
navigationStyle只在app.json中生效。 - iOS/Android 客户端 6.7.2 版本开始,
navigationStyle: custom对 web-view 组件无效 - 开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用)可方便切到旧视觉
- Windows 客户端 3.0 及以上版本,为了给用户提供更符合桌面软件的使用体验,统一了小程序窗口的导航栏,
navigationStyle: custom不再生效
- iOS/Android 客户端 7.0.0 以下版本,
restartStrategy
基础库 2.8.0 开始支持,低版本需做兼容处理。
重新启动策略配置
| 可选值 | 含义 |
|---|---|
| homePage | (默认值)如果从这个页面退出小程序,下次将从首页冷启动 |
| homePageAndLatestPage | 如果从这个页面退出小程序,下次冷启动后立刻加载这个页面,页面的参数保持不变(不可用于 tab 页) |
如:
{
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}

tabBar配置项
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置 项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
| 属性 | 类型 | 必填 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
|
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
||
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
|
| custom | boolean | 否 | false | 自定义 tabBar,见详情 | 2.5.0 |
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
示例

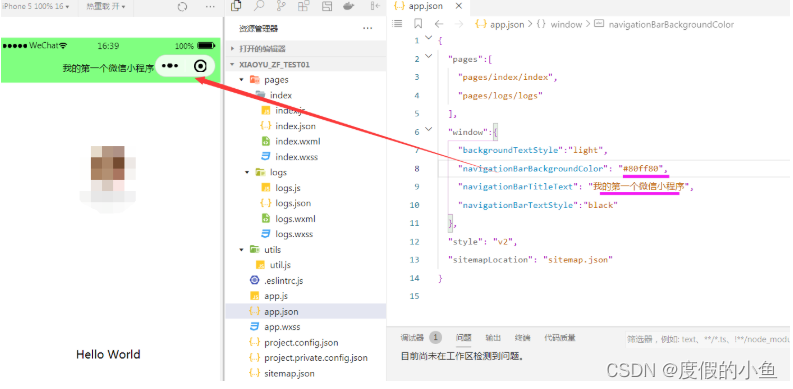
创建一个自己的页面
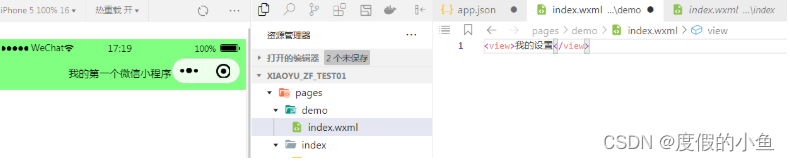
现在我们在pages下新建目录 demo, demo 下新建 index.wxml文件

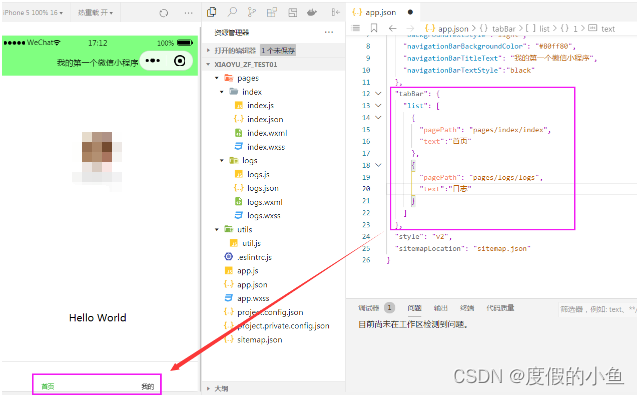
当在app.json中配置 保存后会自动生成其他文件


{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/demo/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#80ff80",
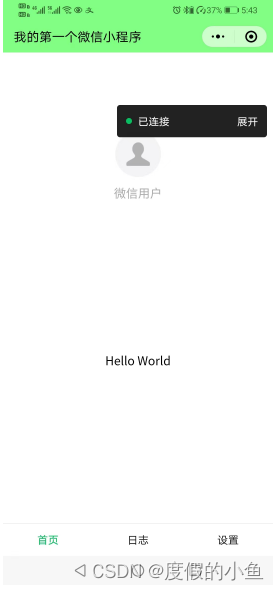
"navigationBarTitleText": "我的第一个微信小程序",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text":"首页"
},
{
"pagePath": "pages/logs/logs",
"text":"日志"
},
{
"pagePath": "pages/demo/index",
"text":"设置"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
会发现,下面的tabBar文字不居中,实际上这是编辑器的问题,在真机上测试是正常的。

真机调试
在开发者工具中点击【真机调试】等待加载二维码,用手机微信扫码二维码即可

手机上底部字体居中看着还是很nice的

结束调试

下一章节 微信小程序常用组件-视图容器组件